



Ons Werk in Actie
Wij leveren resultaten door strategie, creatief design en innovatie. Op deze pagina vind je projecten waarbij we bedrijven hebben geholpen te groeien. Ontdek hoe onze aanpak heeft geleid tot impactvolle oplossingen op het gebied van branding, webontwikkeling, digitale marketing en meer.

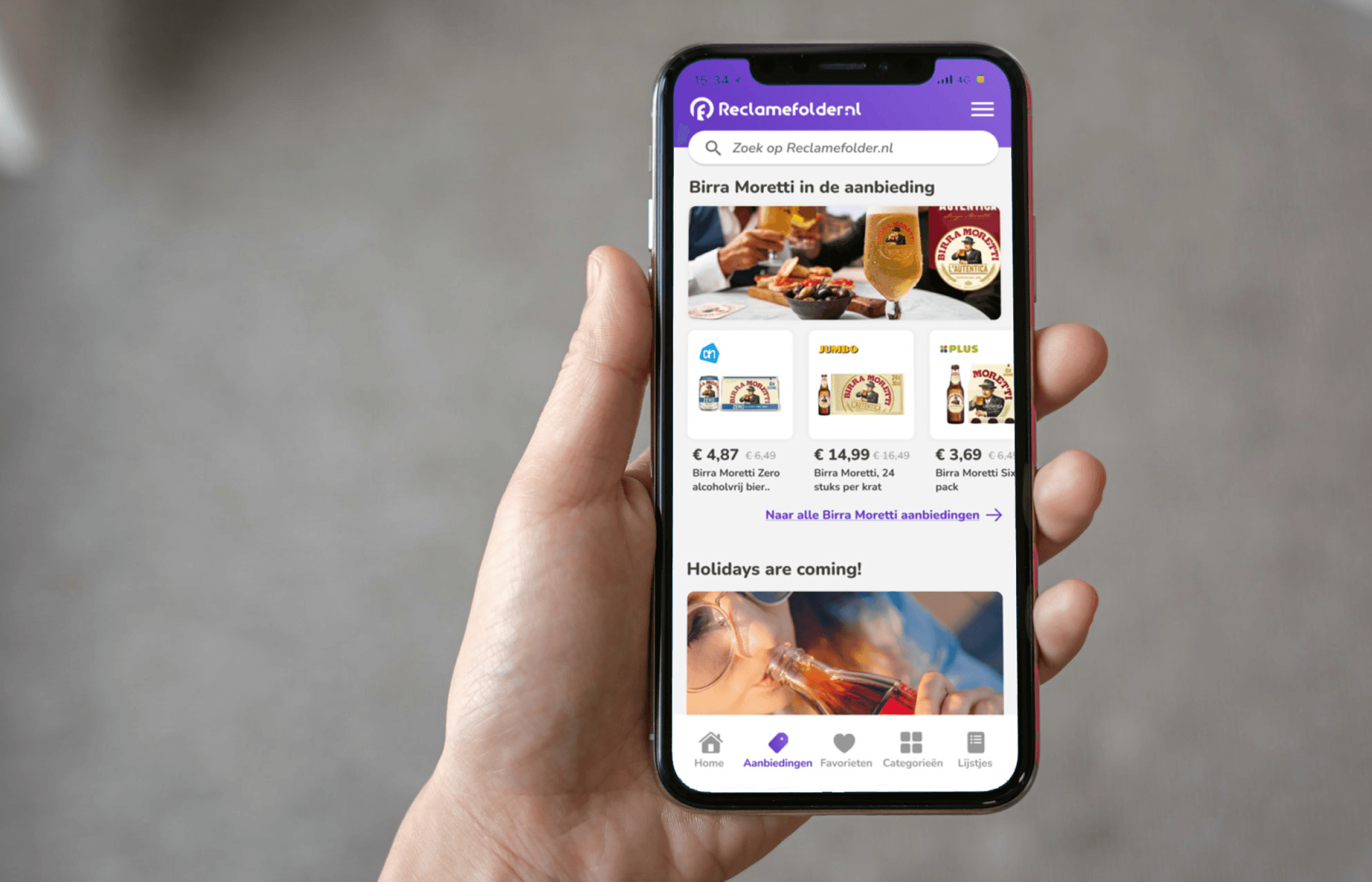
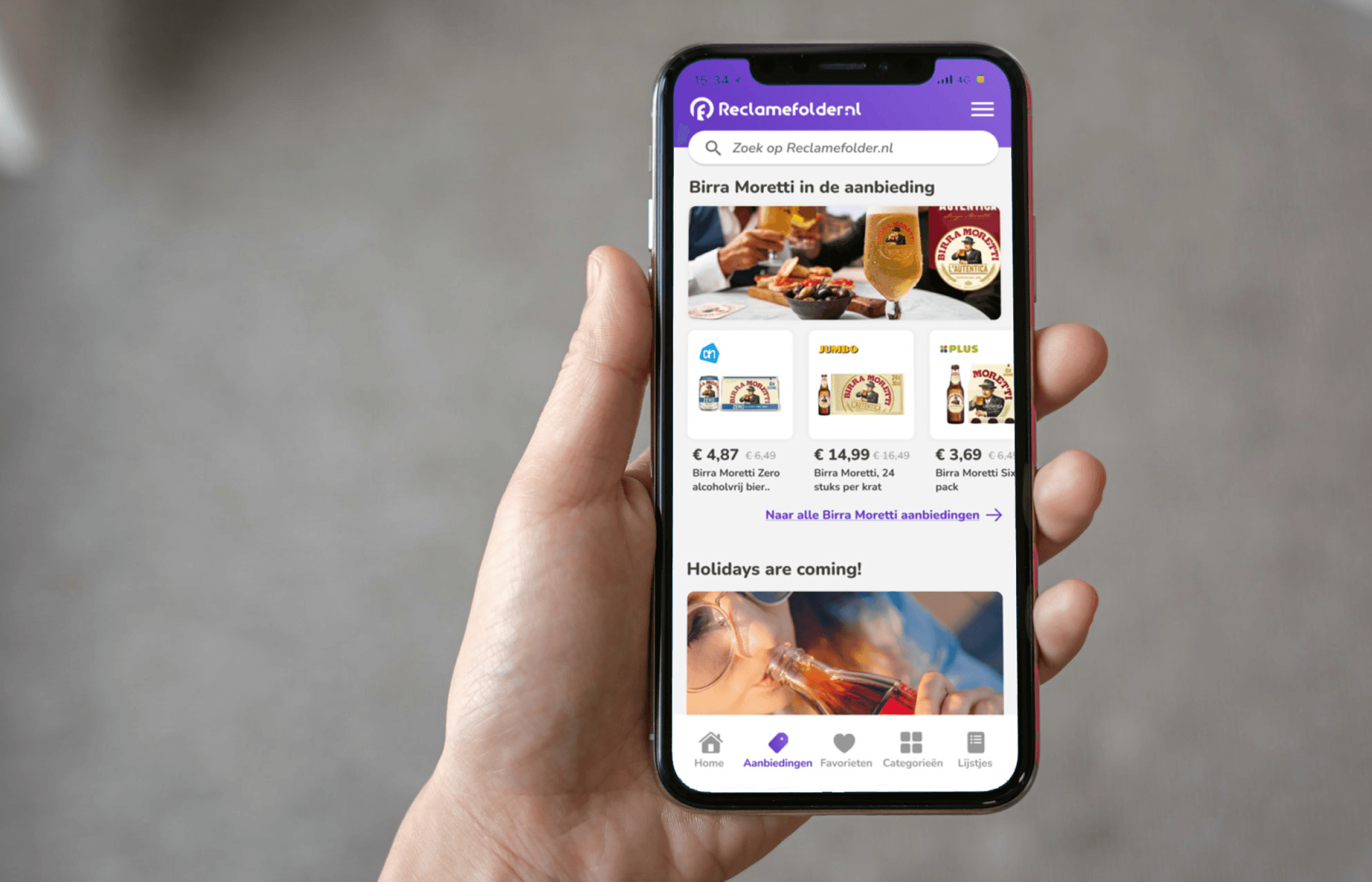
Reclamefolder.nl
Reclamefolder.nl is een platform waar 500.000 unieke bezoekers wekelijks digitale folders checken. Het doel is papieren folders digitaal te vervangen.
Product design
Strategy
UX design
UI design
Design systems

Reclamefolder.nl
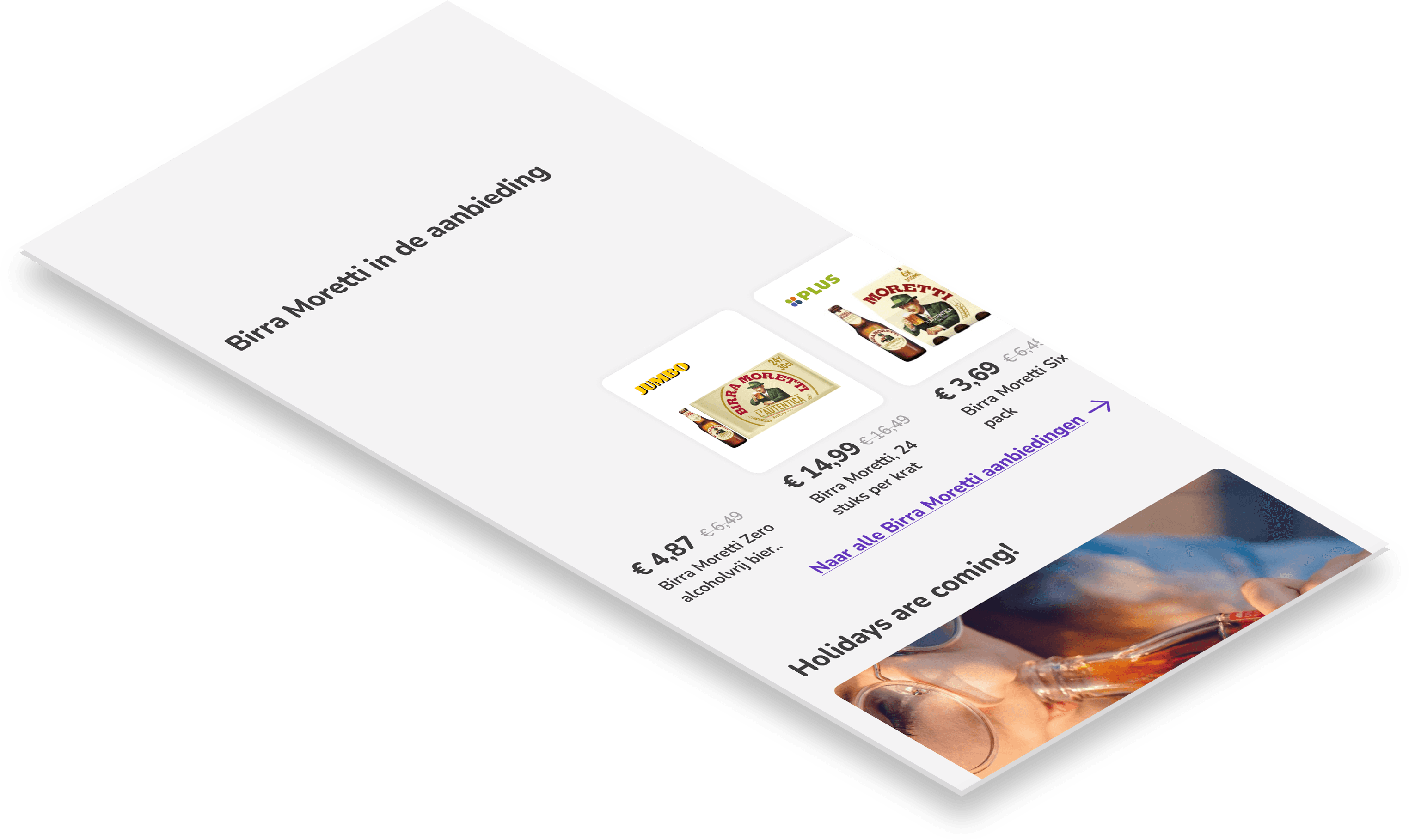
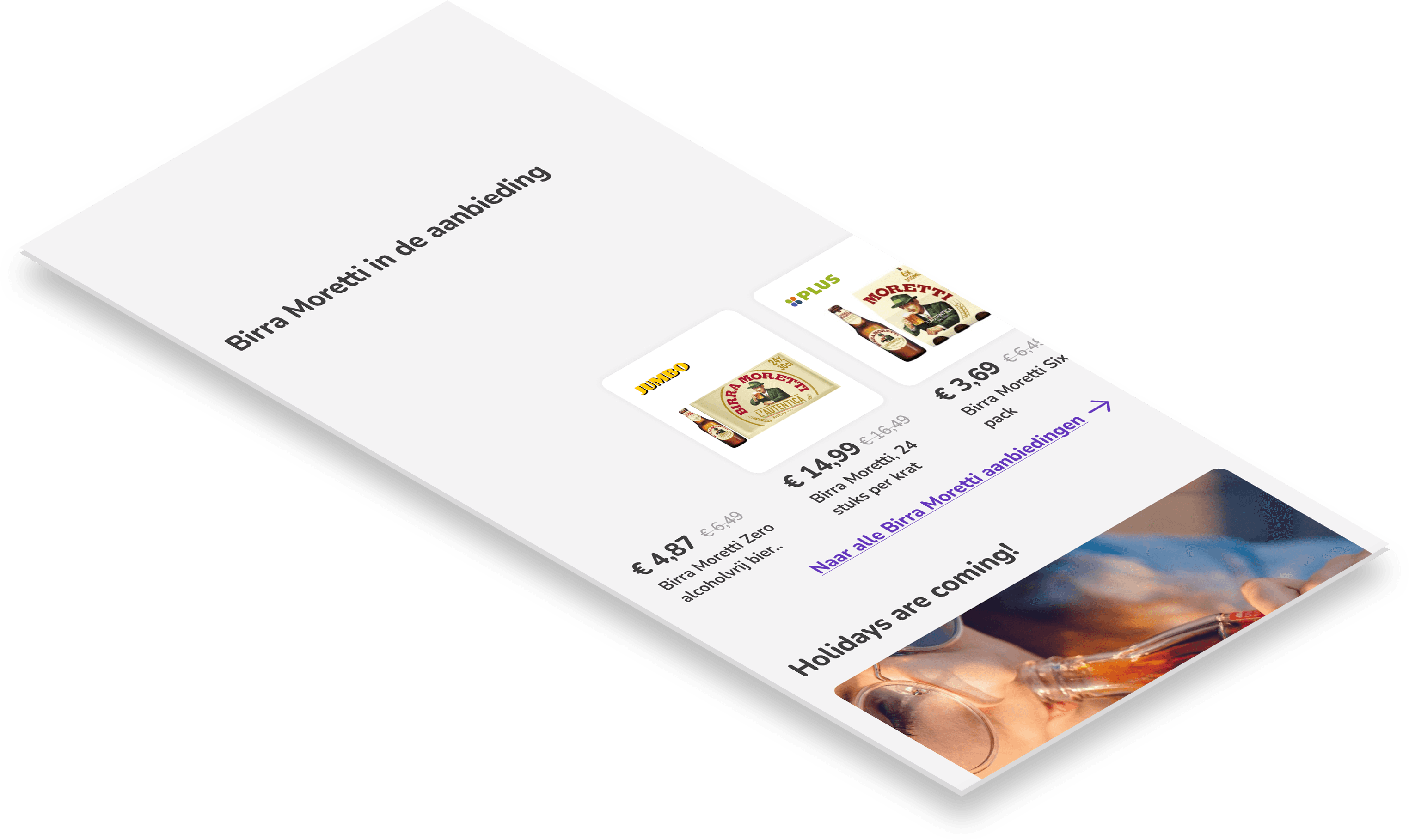
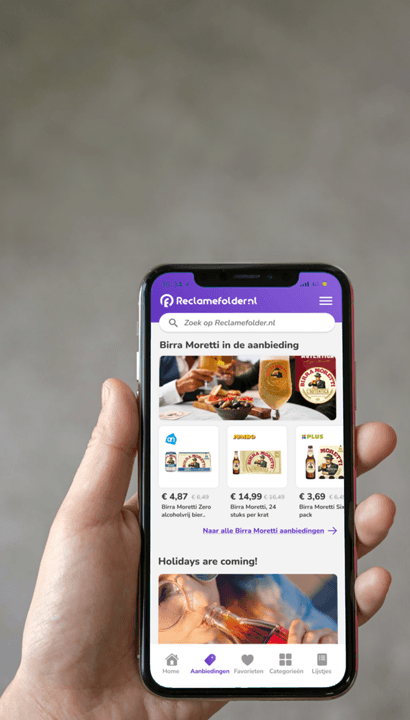
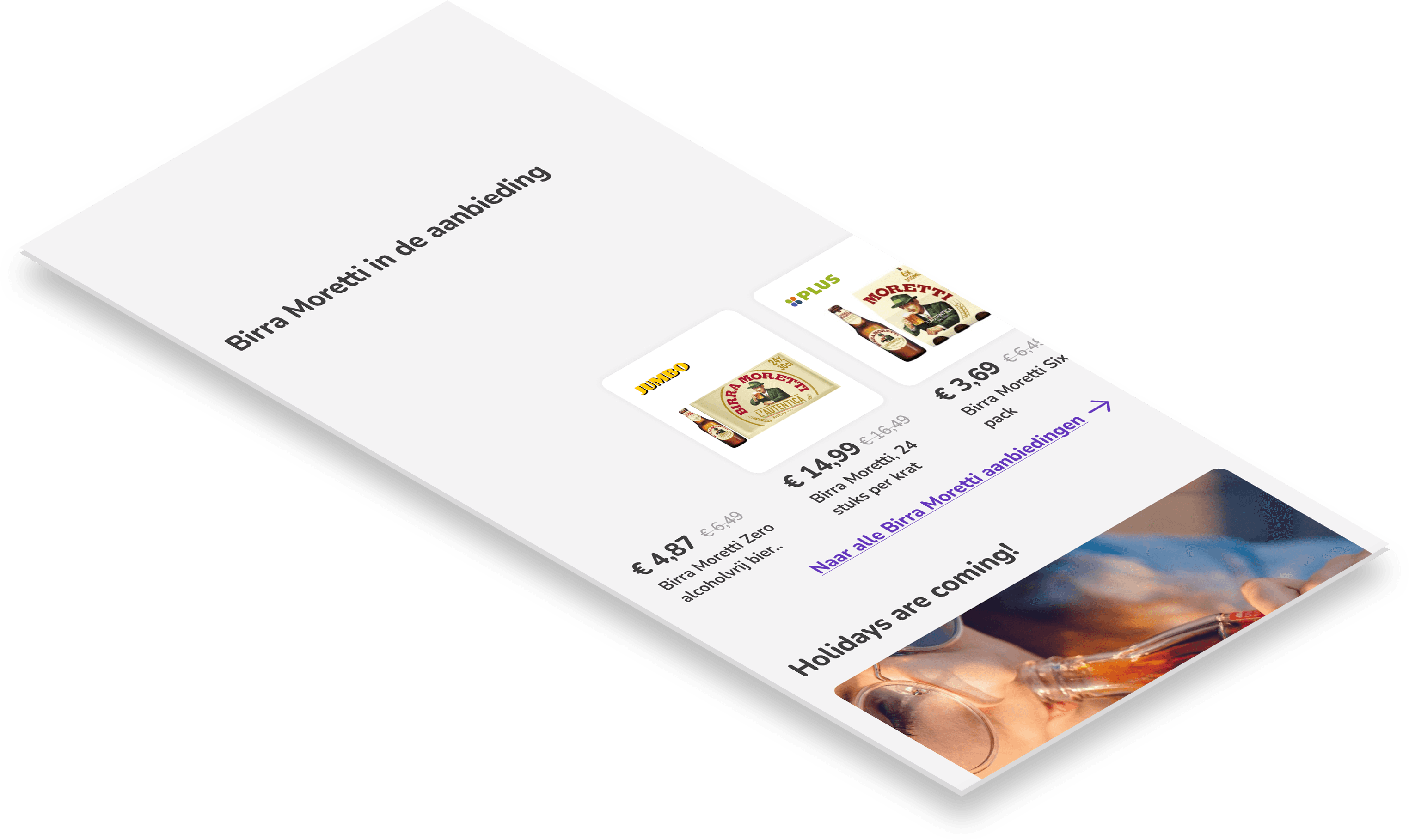
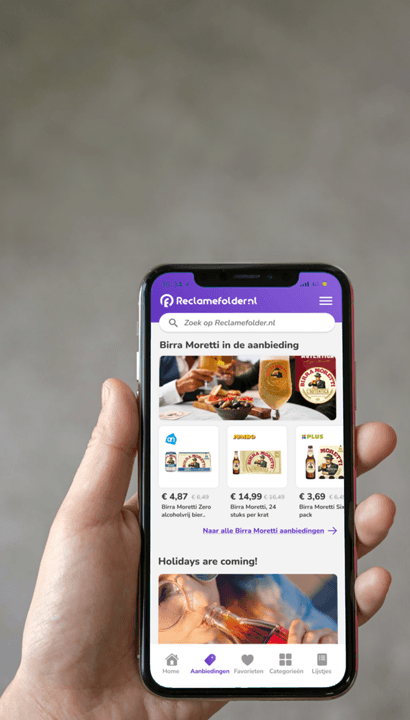
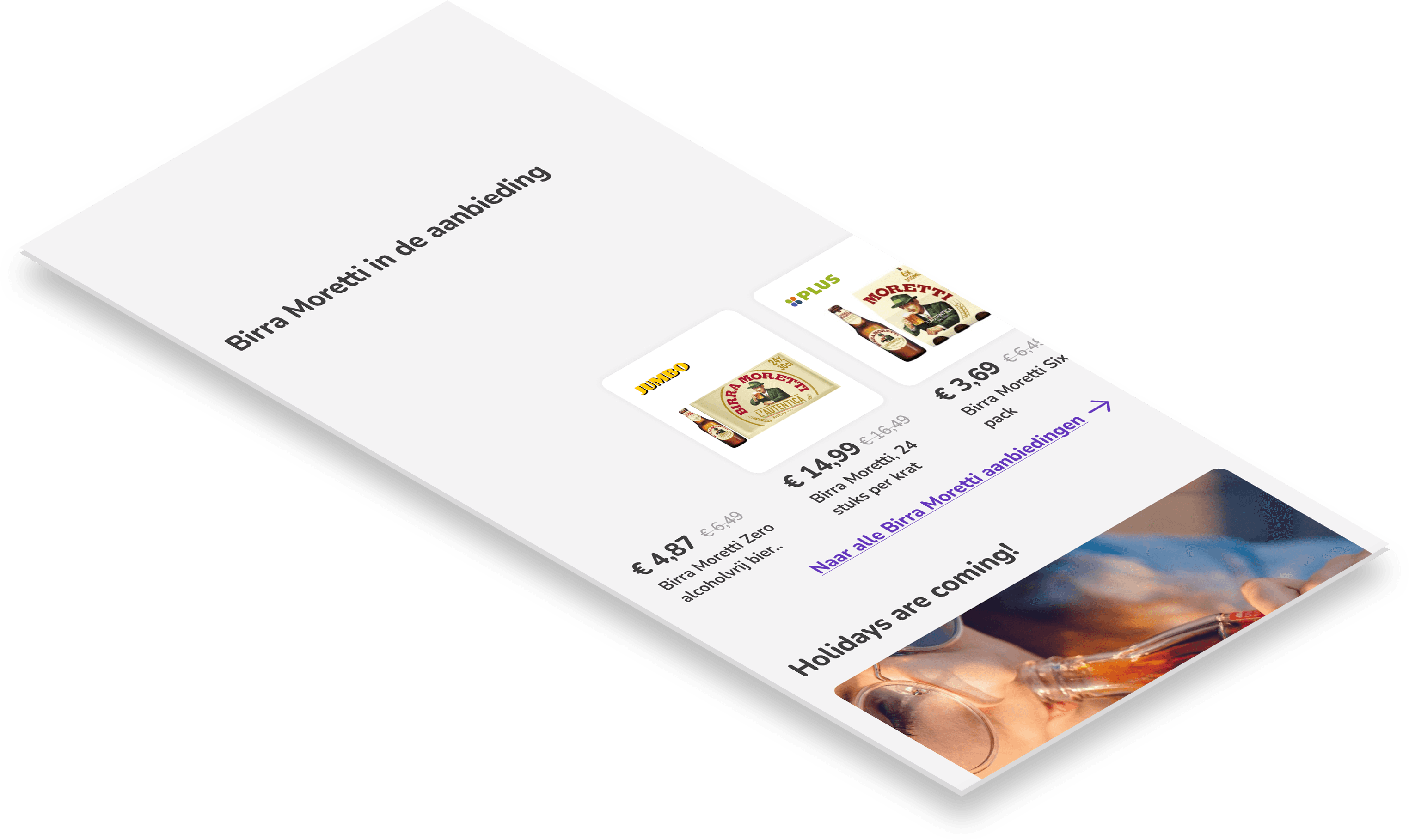
Reclamefolder.nl moest overstappen naar native apps vanwege verouderde technologie. De focus ligt nu meer op aanbiedingen dan traditionele folders.
Product design
Strategy
UX design
UI design
Design systems







Reclamefolder.nl
Het verouderde design werd stapsgewijs vernieuwd. De nadruk lag eerst op visuele verbeteringen, gevolgd door gebruiksvriendelijke UX en prominente aanbiedingen.

oud
nieuw

Reclamefolder.nl
Retailers richten zich meer op aanbiedingen. We maakten het browsen makkelijker, met gepersonaliseerde lokale deals en betere retailer profilering.



Reclamefolder.nl
Een nieuw design systeem in Figma zorgt voor consistentie en schaalbaarheid. UX-design is nu verankerd in het hele proces.



Reclamefolder.nl
We introduceerden recepten die linken naar producten, wat gebruikers stimuleert om verkennend gedrag te vertonen, zoals bij papieren folders.



Reclamefolder.nl
Reclamefolder.nl is een platform waar 500.000 unieke bezoekers wekelijks digitale folders checken. Het doel is papieren folders digitaal te vervangen.
Product design
Strategy
UX design
UI design
Design systems

Reclamefolder.nl
Reclamefolder.nl moest overstappen naar native apps vanwege verouderde technologie. De focus ligt nu meer op aanbiedingen dan traditionele folders.
Product design
Strategy
UX design
UI design
Design systems







Reclamefolder.nl
Het verouderde design werd stapsgewijs vernieuwd. De nadruk lag eerst op visuele verbeteringen, gevolgd door gebruiksvriendelijke UX en prominente aanbiedingen.

oud
nieuw

Reclamefolder.nl
Retailers richten zich meer op aanbiedingen. We maakten het browsen makkelijker, met gepersonaliseerde lokale deals en betere retailer profilering.



Reclamefolder.nl
Een nieuw design systeem in Figma zorgt voor consistentie en schaalbaarheid. UX-design is nu verankerd in het hele proces.



Reclamefolder.nl
We introduceerden recepten die linken naar producten, wat gebruikers stimuleert om verkennend gedrag te vertonen, zoals bij papieren folders.



Reclamefolder.nl
Reclamefolder.nl is een platform waar 500.000 unieke bezoekers wekelijks digitale folders checken. Het doel is papieren folders digitaal te vervangen.
Product design
Strategy
UX design
UI design
Design systems

Reclamefolder.nl
Reclamefolder.nl moest overstappen naar native apps vanwege verouderde technologie. De focus ligt nu meer op aanbiedingen dan traditionele folders.
Product design
Strategy
UX design
UI design
Design systems







Reclamefolder.nl
Het verouderde design werd stapsgewijs vernieuwd. De nadruk lag eerst op visuele verbeteringen, gevolgd door gebruiksvriendelijke UX en prominente aanbiedingen.

oud
nieuw

Reclamefolder.nl
Retailers richten zich meer op aanbiedingen. We maakten het browsen makkelijker, met gepersonaliseerde lokale deals en betere retailer profilering.



Reclamefolder.nl
Een nieuw design systeem in Figma zorgt voor consistentie en schaalbaarheid. UX-design is nu verankerd in het hele proces.



Reclamefolder.nl
We introduceerden recepten die linken naar producten, wat gebruikers stimuleert om verkennend gedrag te vertonen, zoals bij papieren folders.



Reclamefolder.nl
Reclamefolder.nl is een platform waar 500.000 unieke bezoekers wekelijks digitale folders checken. Het doel is papieren folders digitaal te vervangen.
Product design
Strategy
UX design
UI design
Design systems

Reclamefolder.nl
Reclamefolder.nl moest overstappen naar native apps vanwege verouderde technologie. De focus ligt nu meer op aanbiedingen dan traditionele folders.
Product design
Strategy
UX design
UI design
Design systems







Reclamefolder.nl
Het verouderde design werd stapsgewijs vernieuwd. De nadruk lag eerst op visuele verbeteringen, gevolgd door gebruiksvriendelijke UX en prominente aanbiedingen.

oud
nieuw

Reclamefolder.nl
Retailers richten zich meer op aanbiedingen. We maakten het browsen makkelijker, met gepersonaliseerde lokale deals en betere retailer profilering.



Reclamefolder.nl
Een nieuw design systeem in Figma zorgt voor consistentie en schaalbaarheid. UX-design is nu verankerd in het hele proces.



Reclamefolder.nl
We introduceerden recepten die linken naar producten, wat gebruikers stimuleert om verkennend gedrag te vertonen, zoals bij papieren folders.



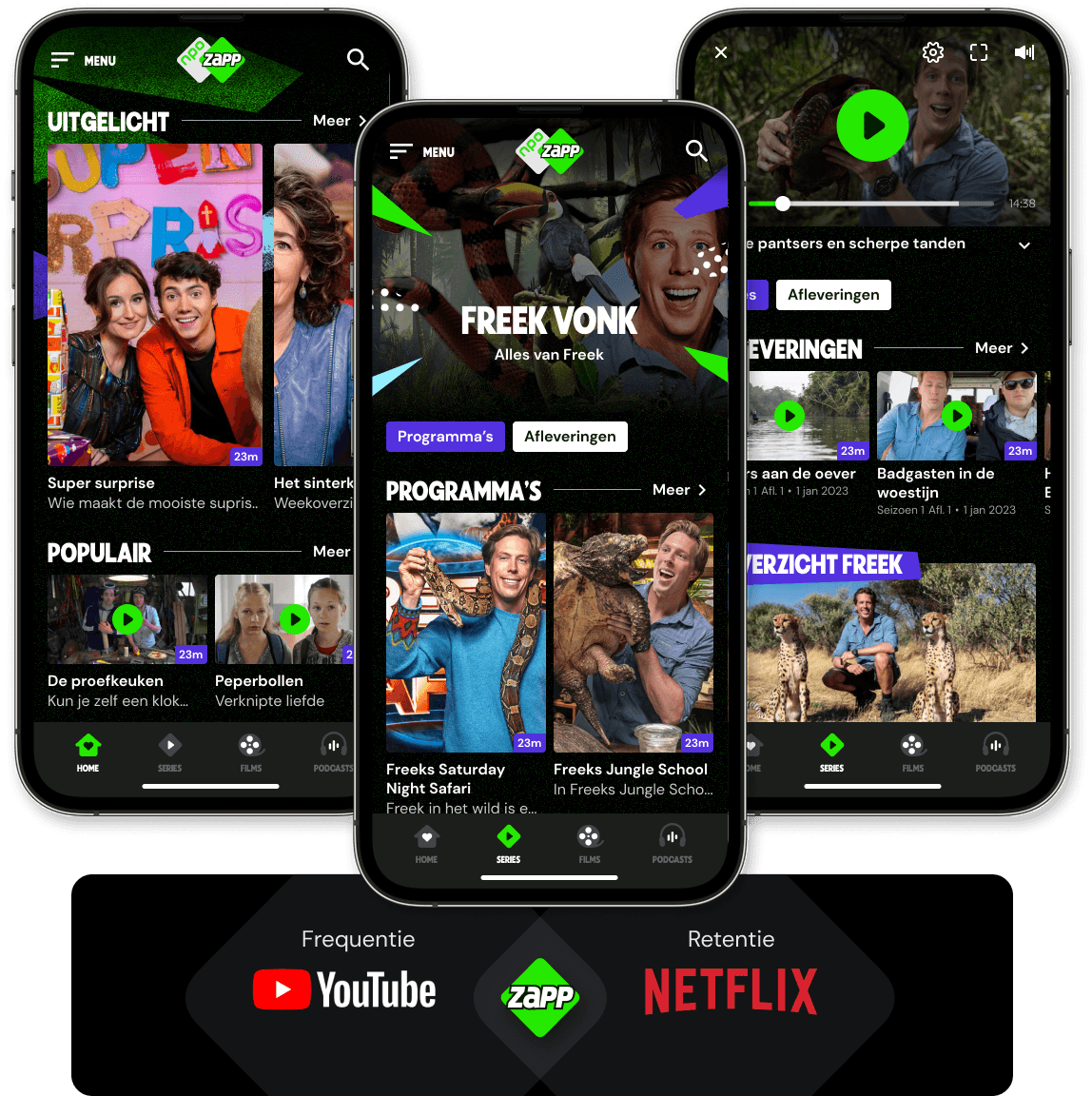
NPO3, Zapp, Zappelin
NPO moest Zappelin, ZAPP en NPO 3 samenvoegen op één platform met een gedeelde backend en frontends gericht op verschillende doelgroepen.
Strategy
Product design
UX design
Design systems

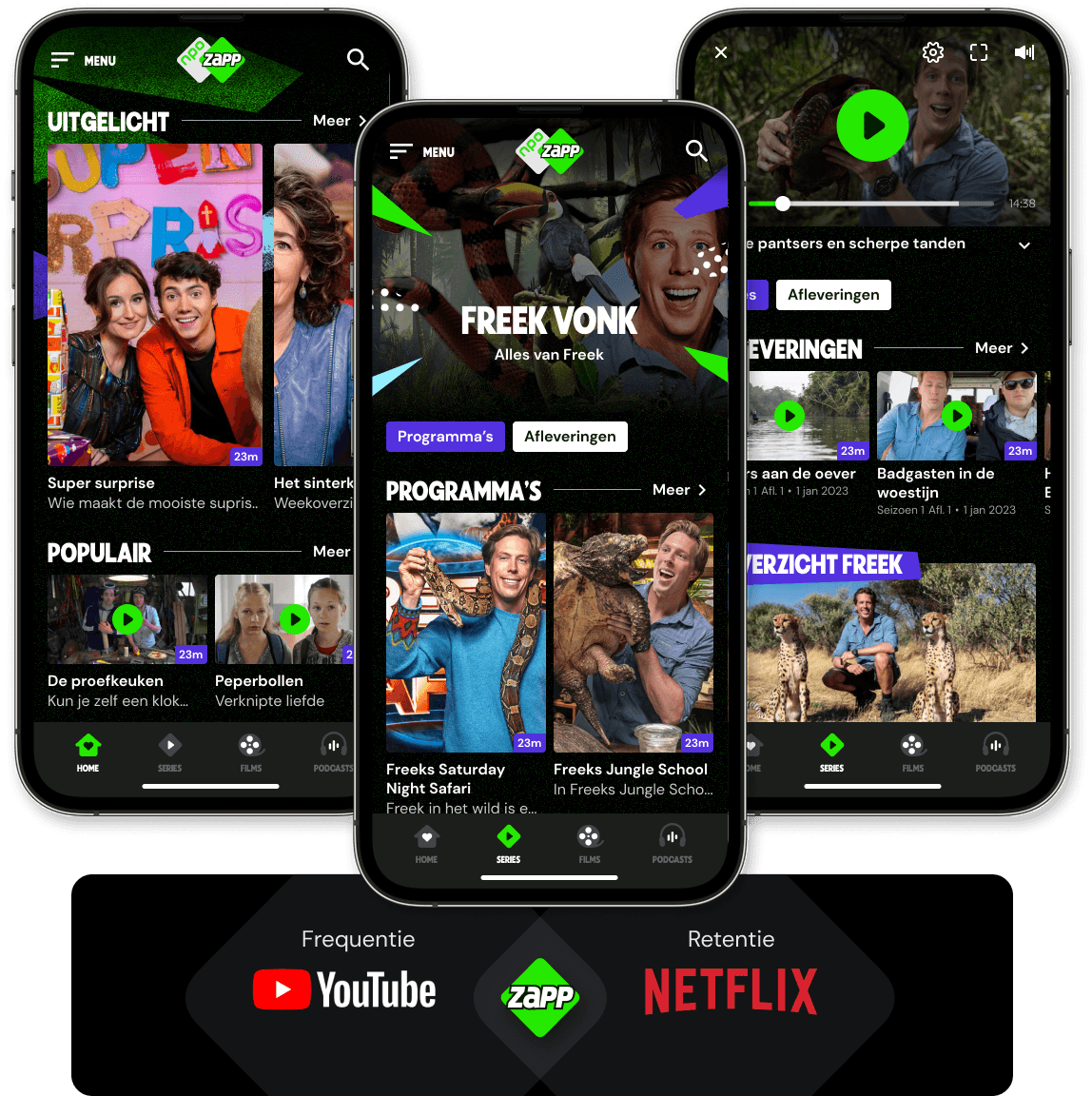
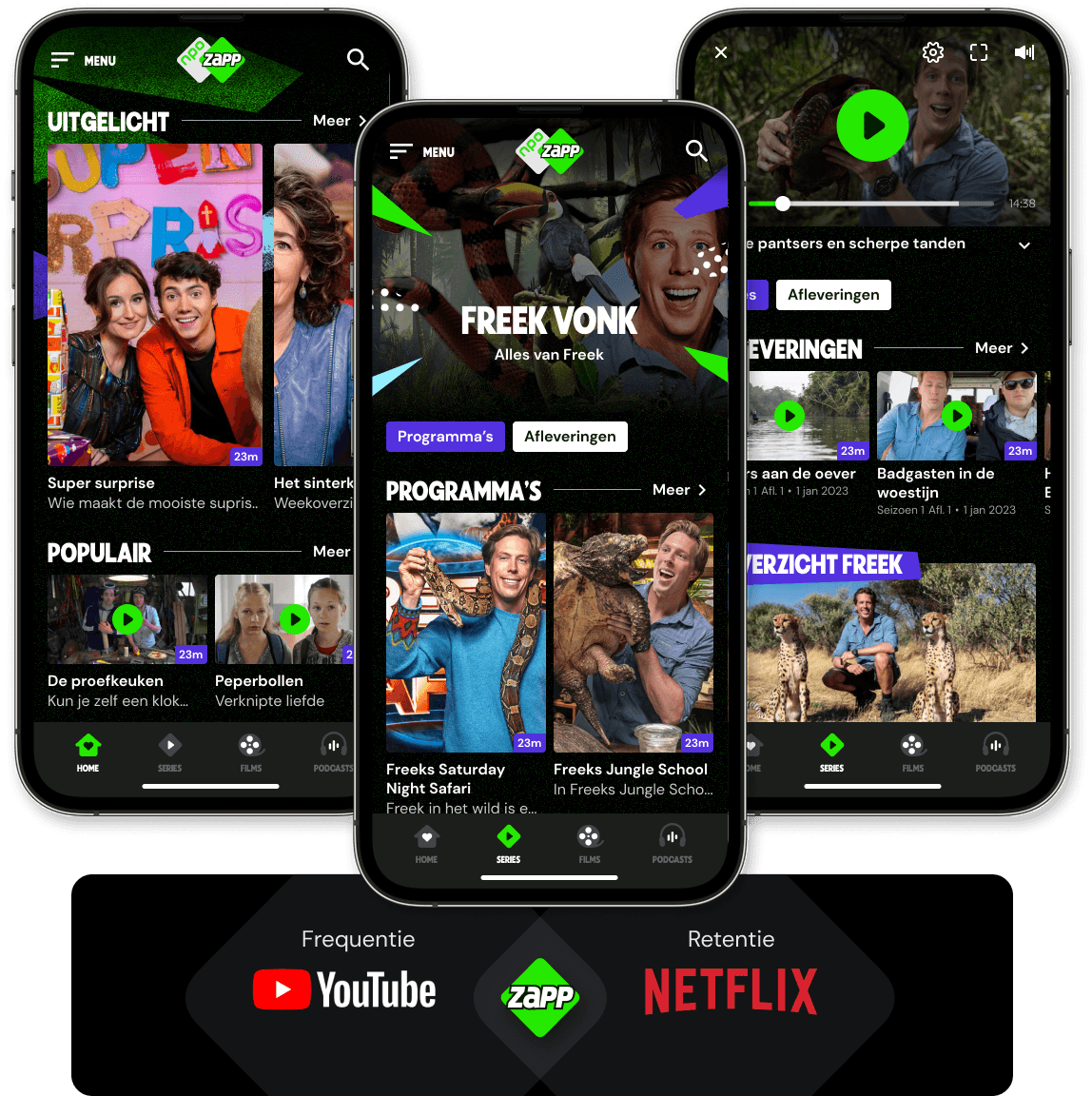
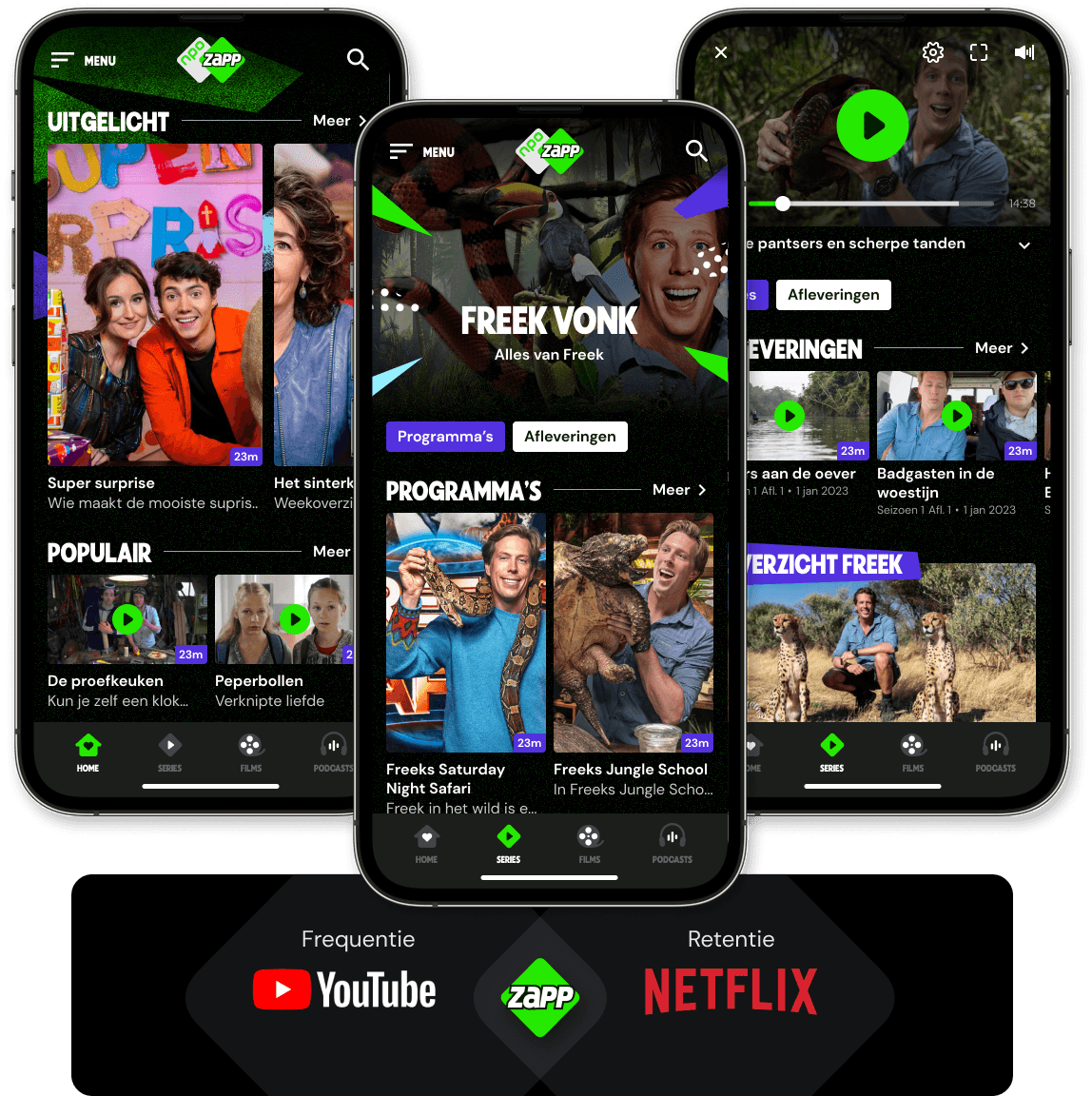
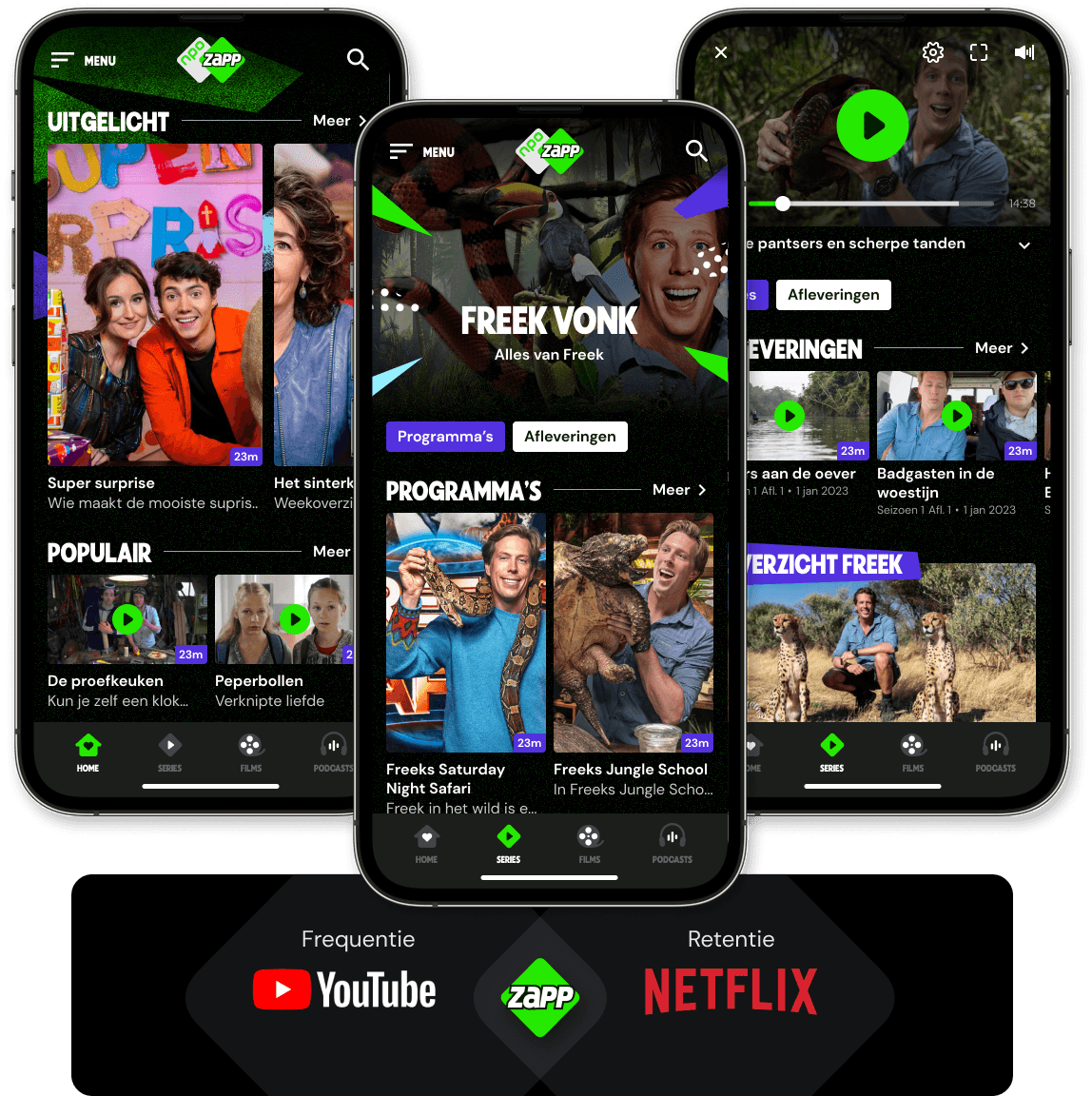
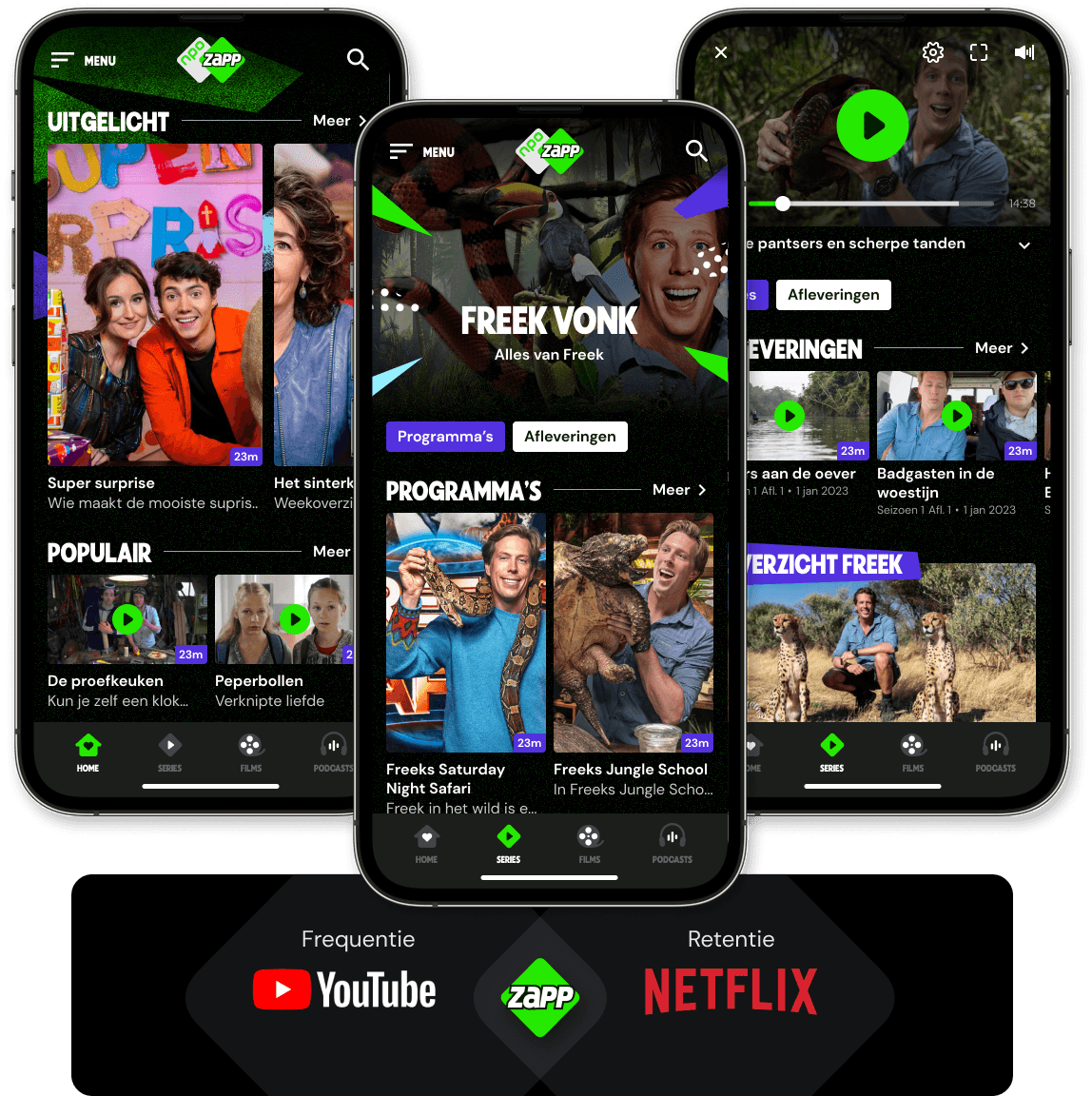
NPO3, Zapp, Zappelin
Honderden redacteuren werkten verschillend, terwijl jongeren naar Netflix en YouTube trokken. NPO moest platformen aantrekkelijker maken en concurrerend zijn.
Strategy
Product design
UX design
Design systems












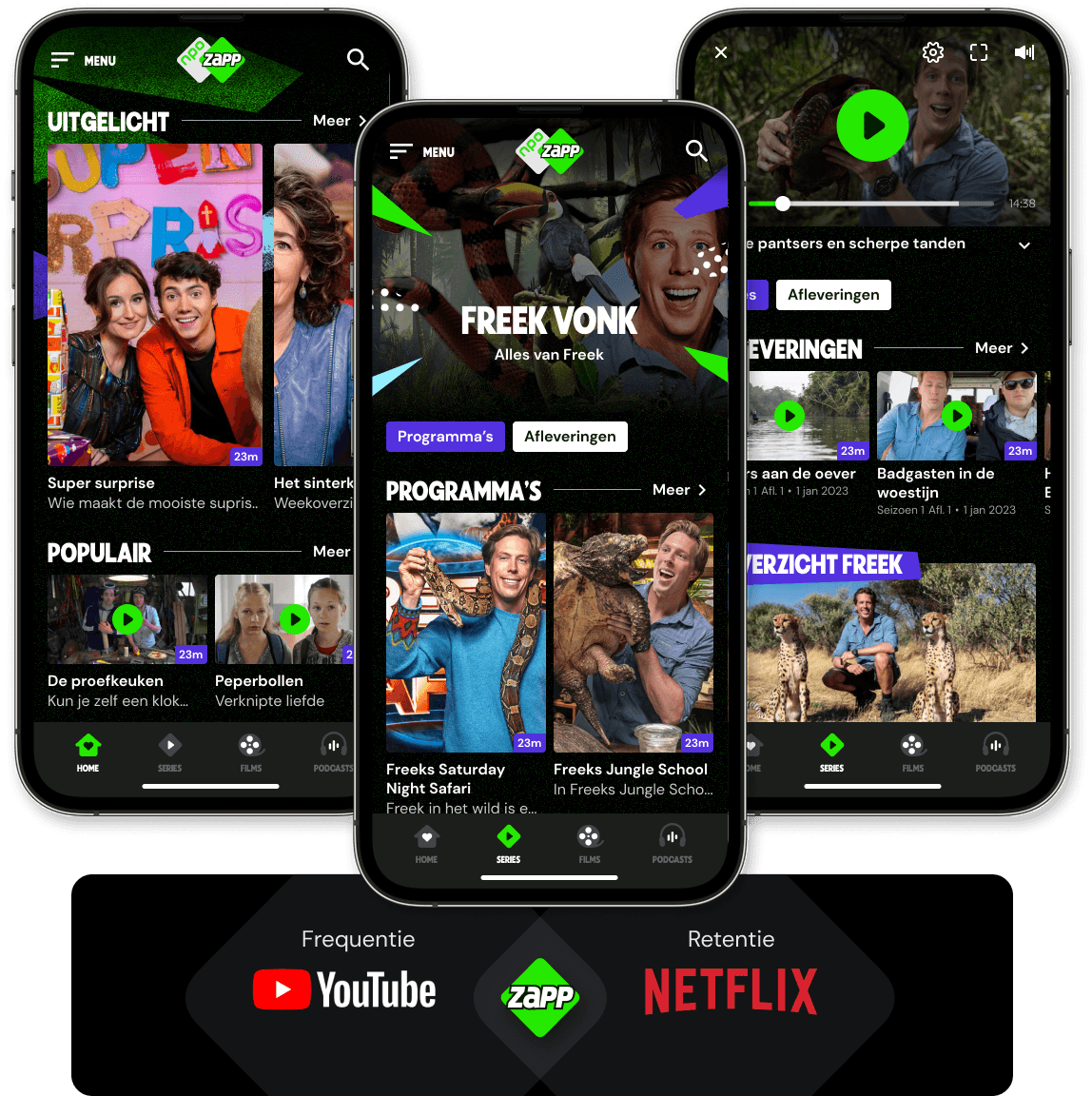
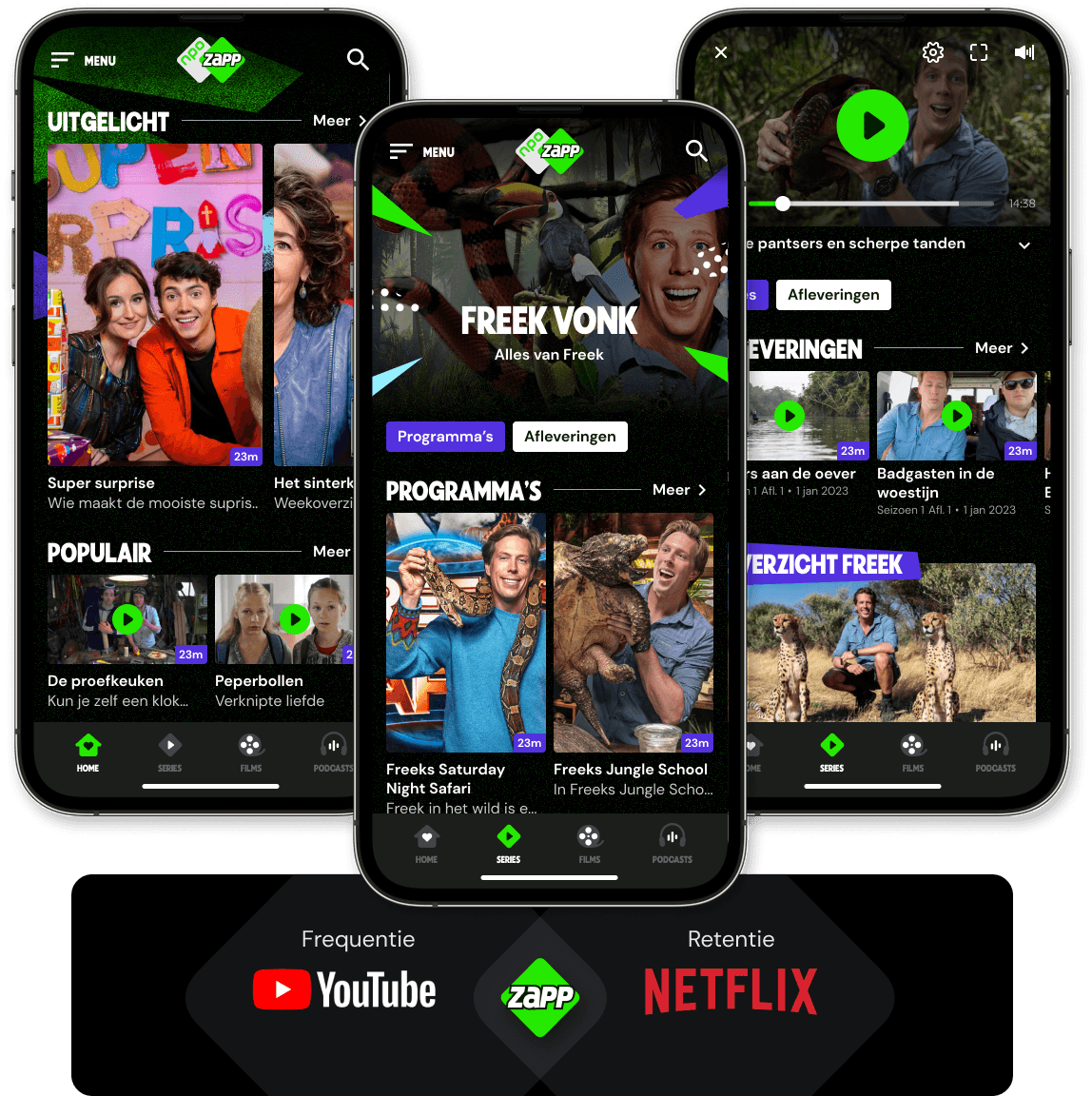
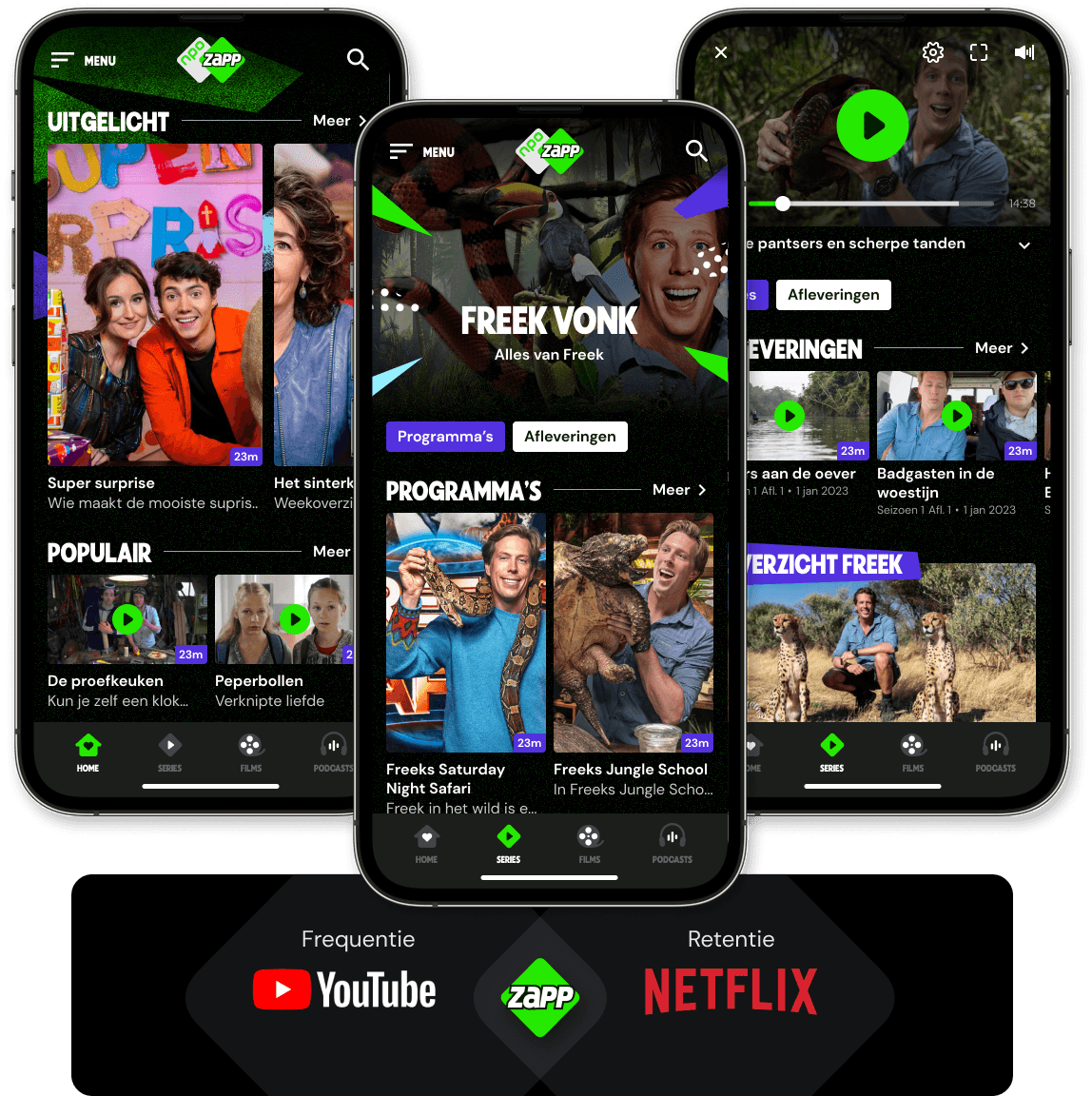
NPO3, Zapp, Zappelin
Alle NPO-titels hadden aparte frontends en leveranciers. We centraliseerden alles en ontwikkelden in-house, waardoor een creatieve start-up cultuur ontstond.


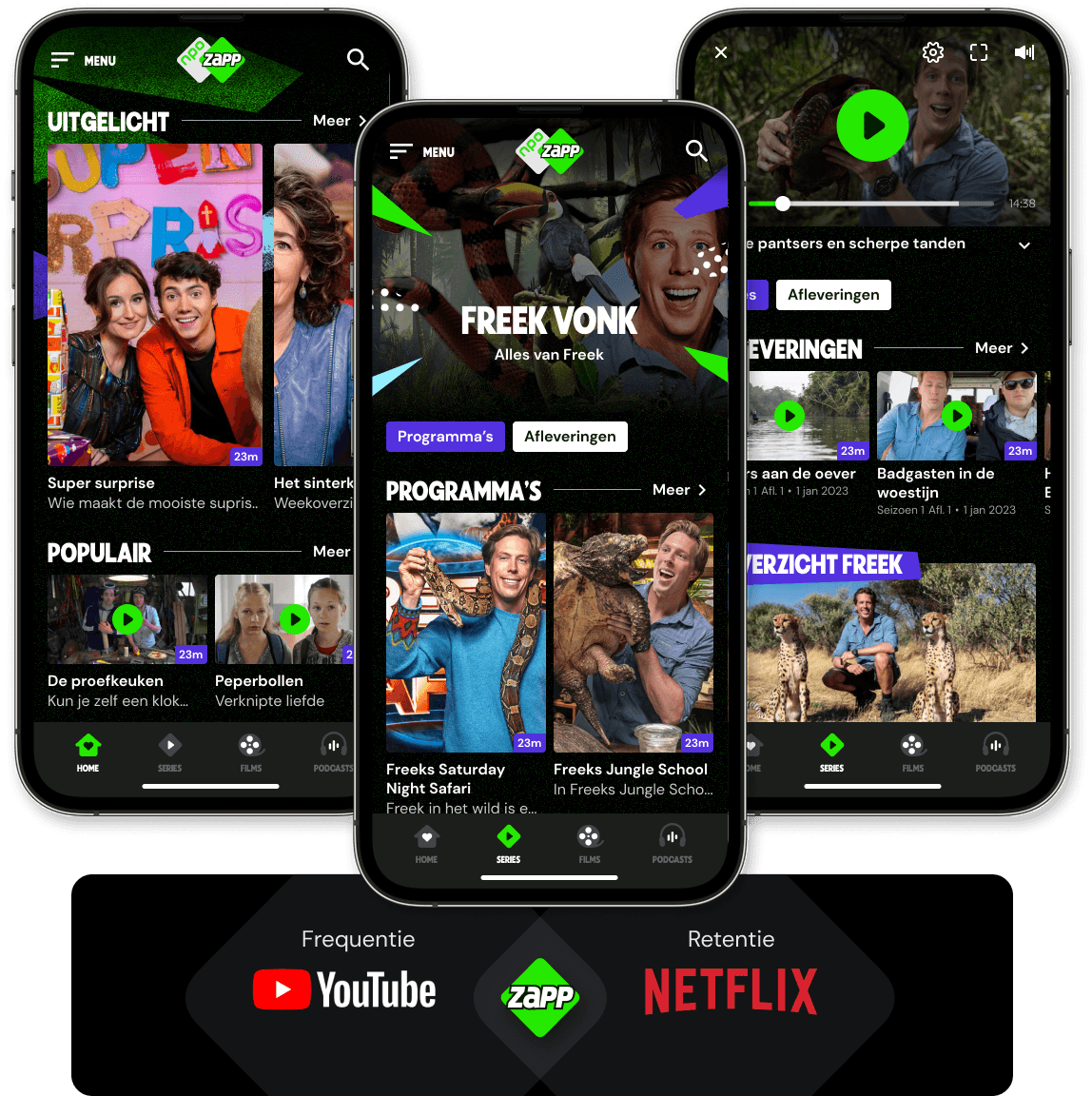
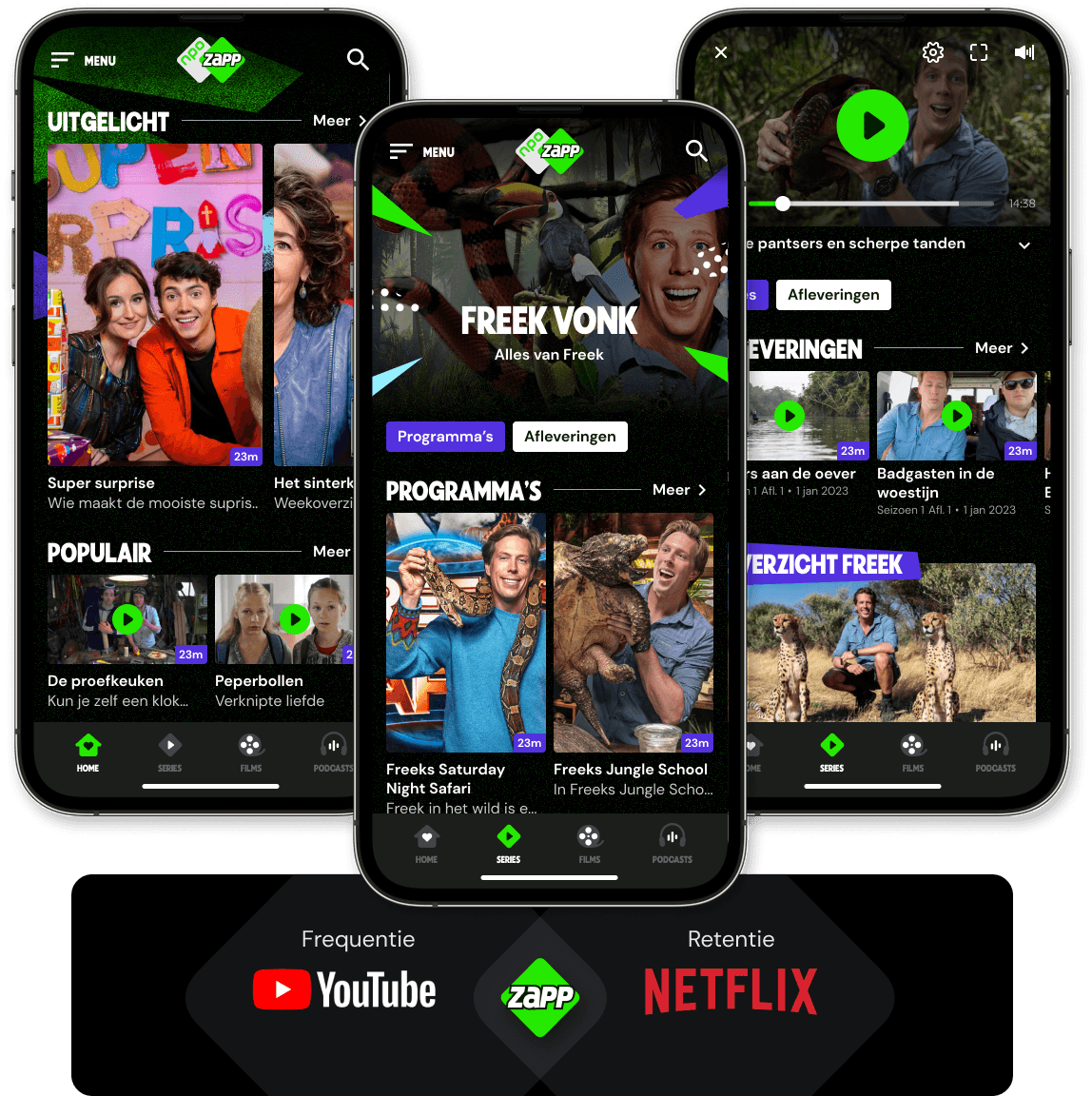
NPO3, Zapp, Zappelin
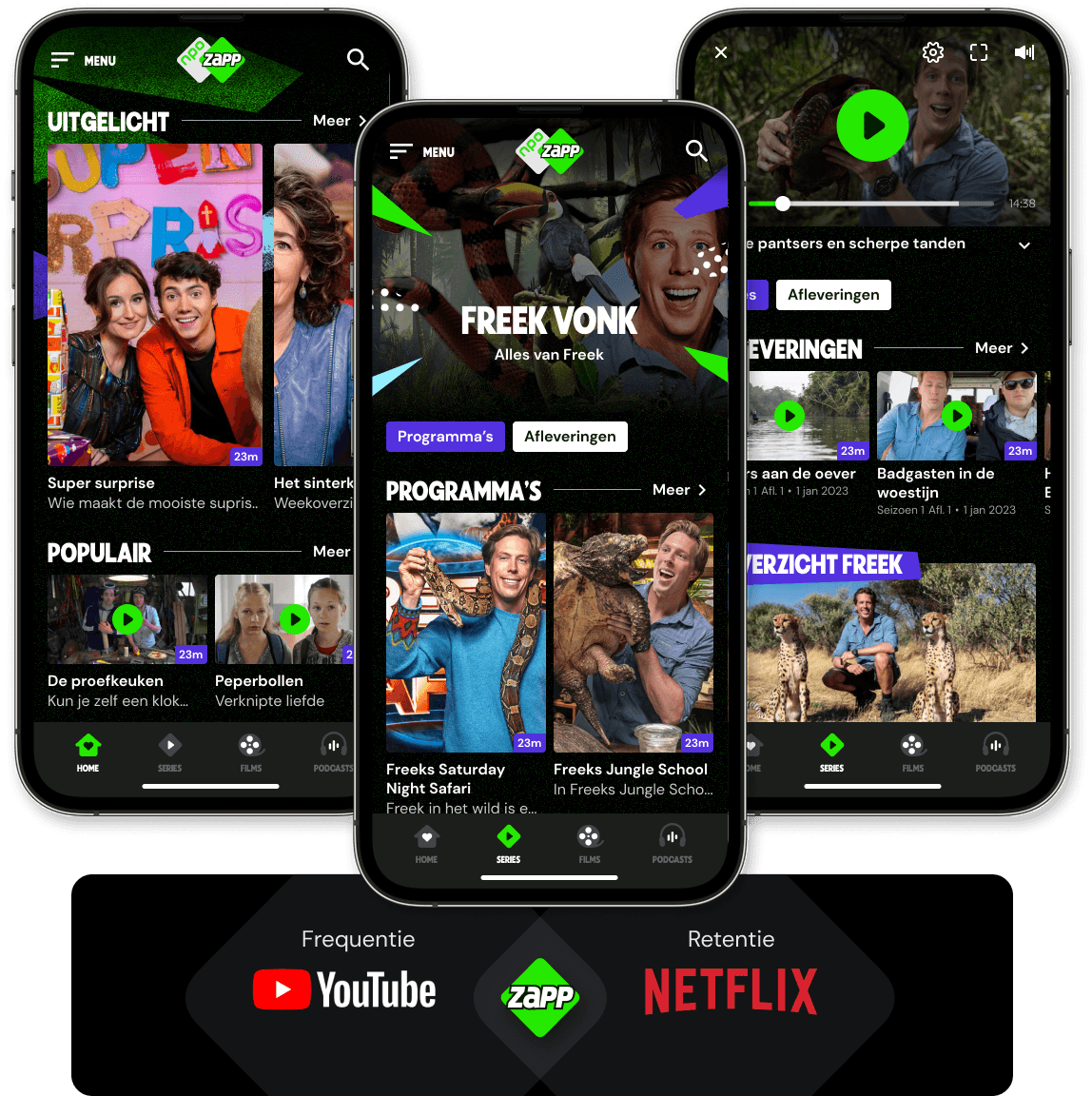
Voor NPO 3 koppelden we artikelen aan programma’s, zodat Google ze beter indexeert en gebruikers relevantere content ontdekken via zoekmachines.




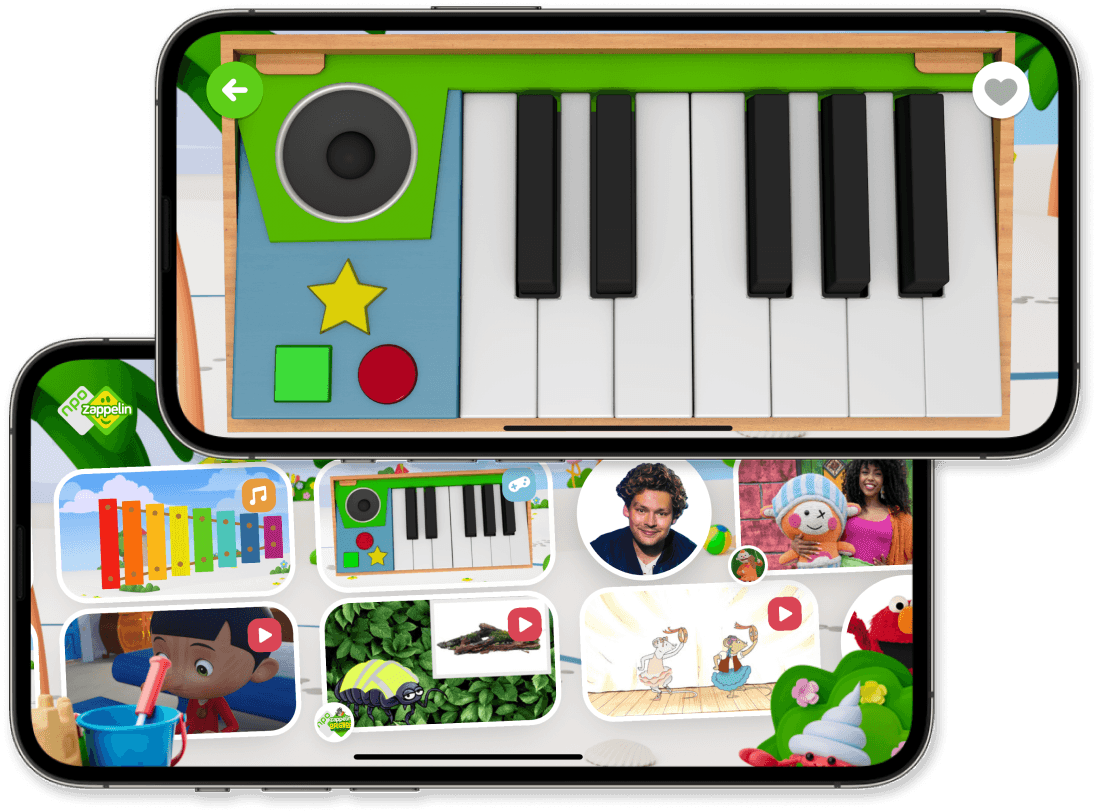
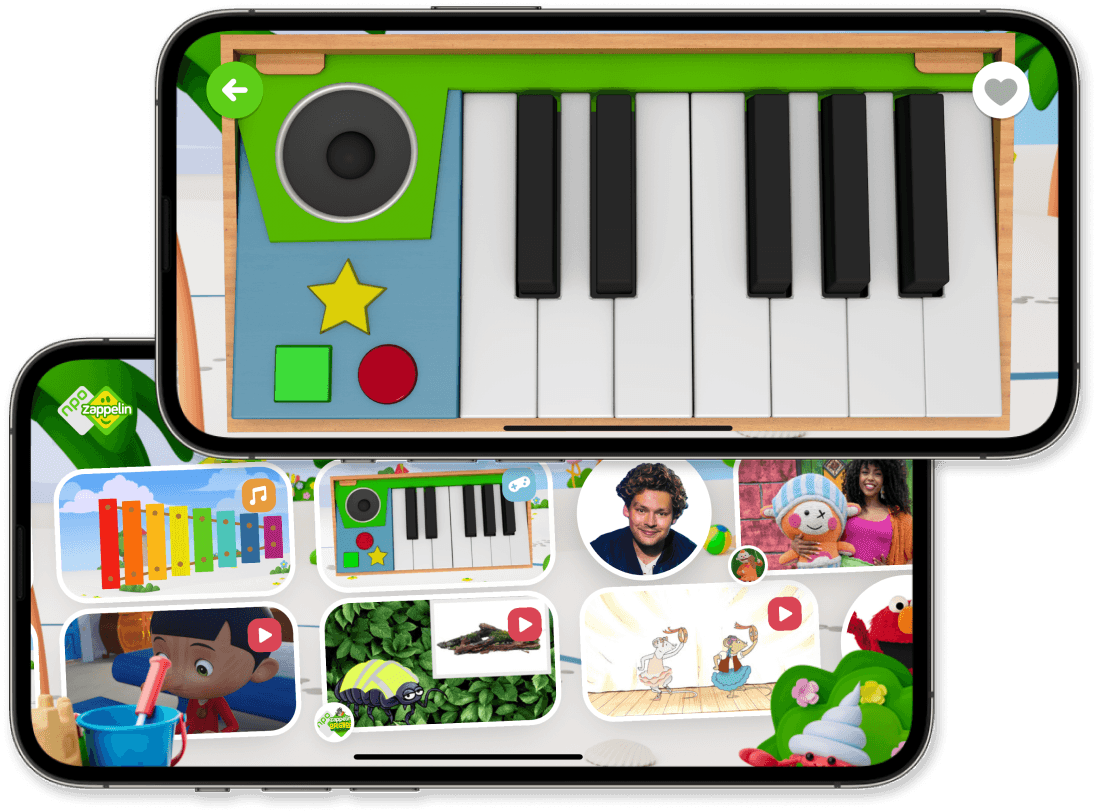
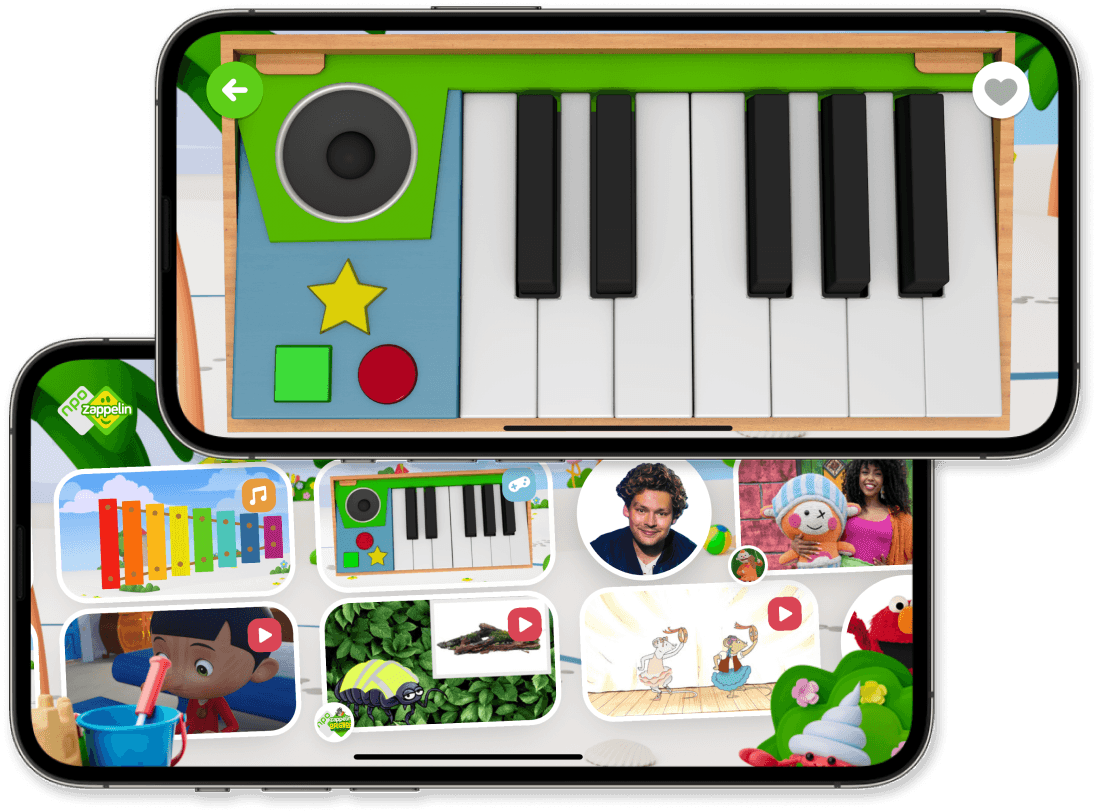
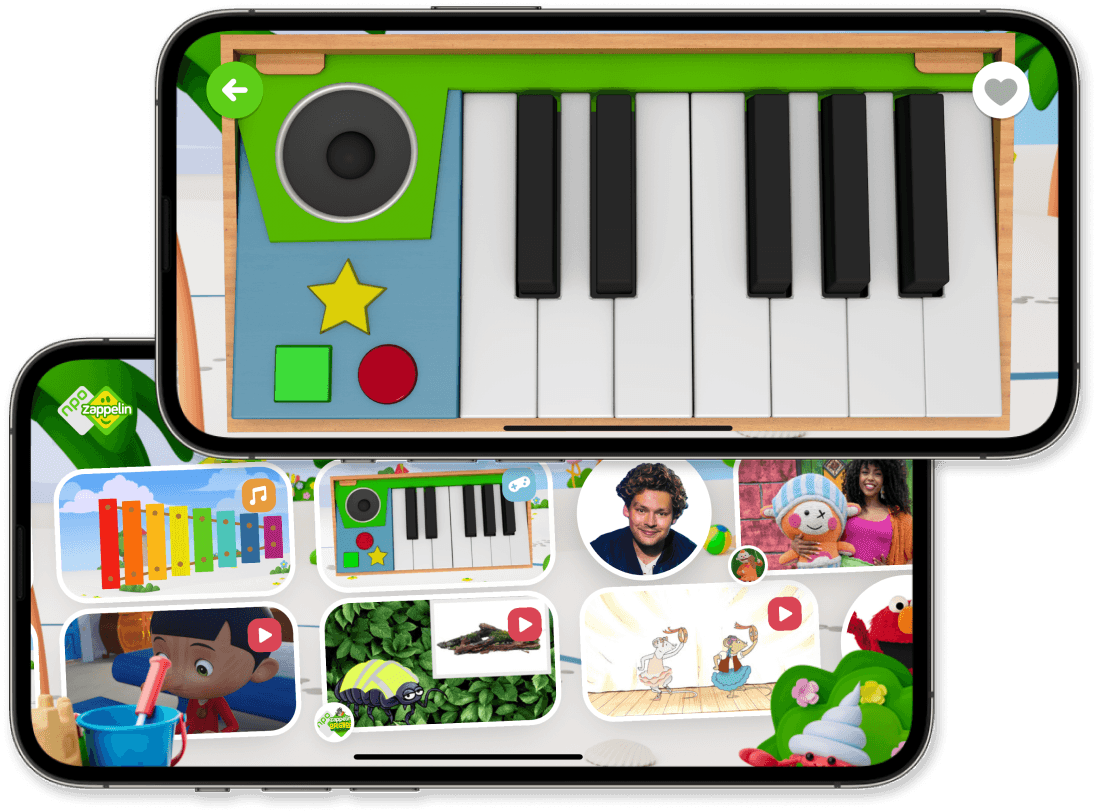
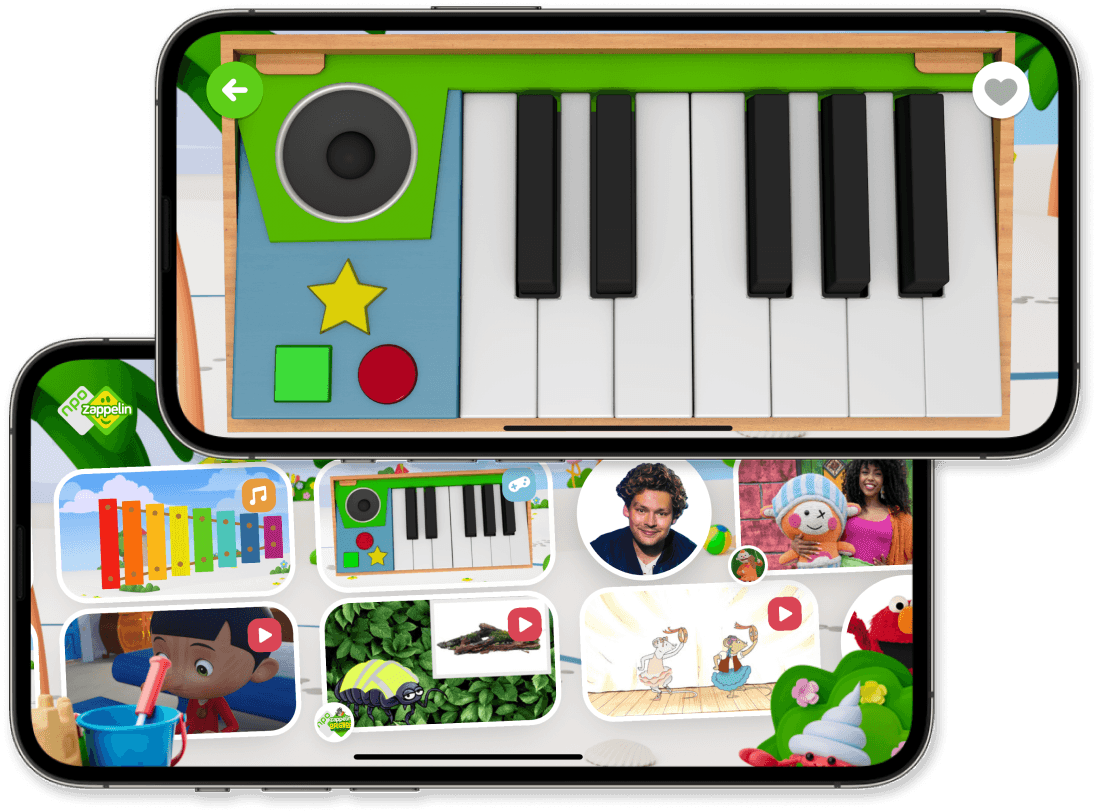
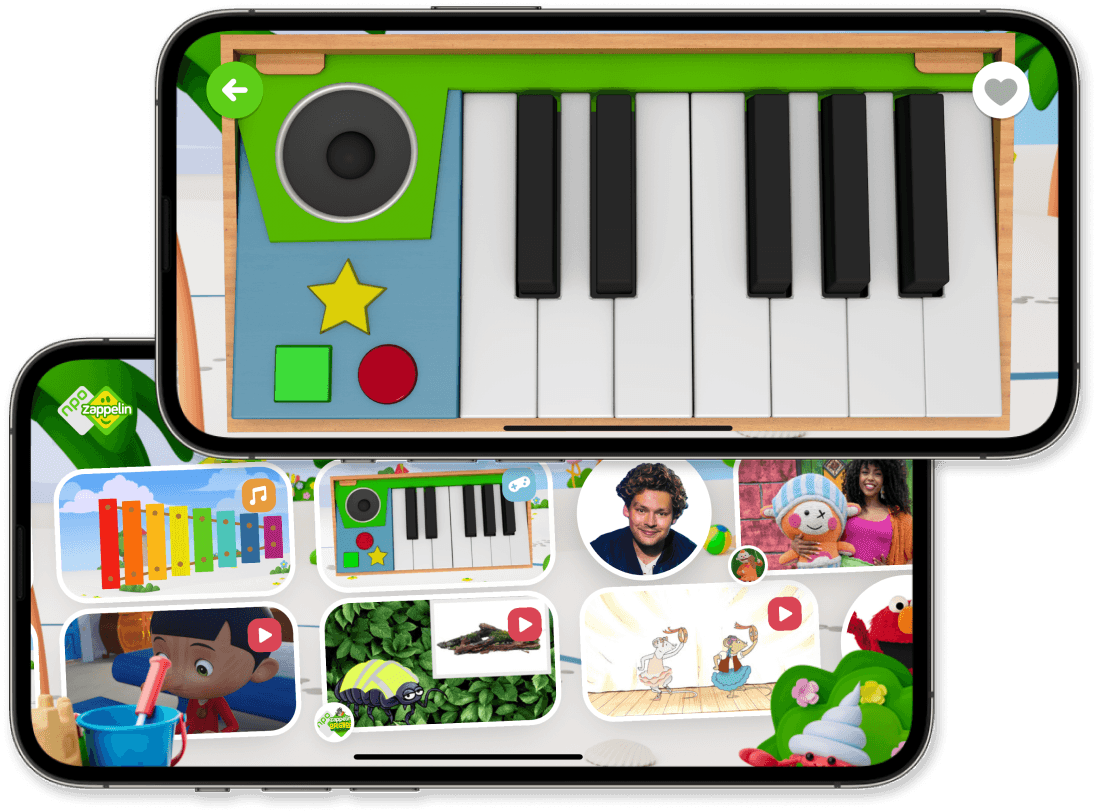
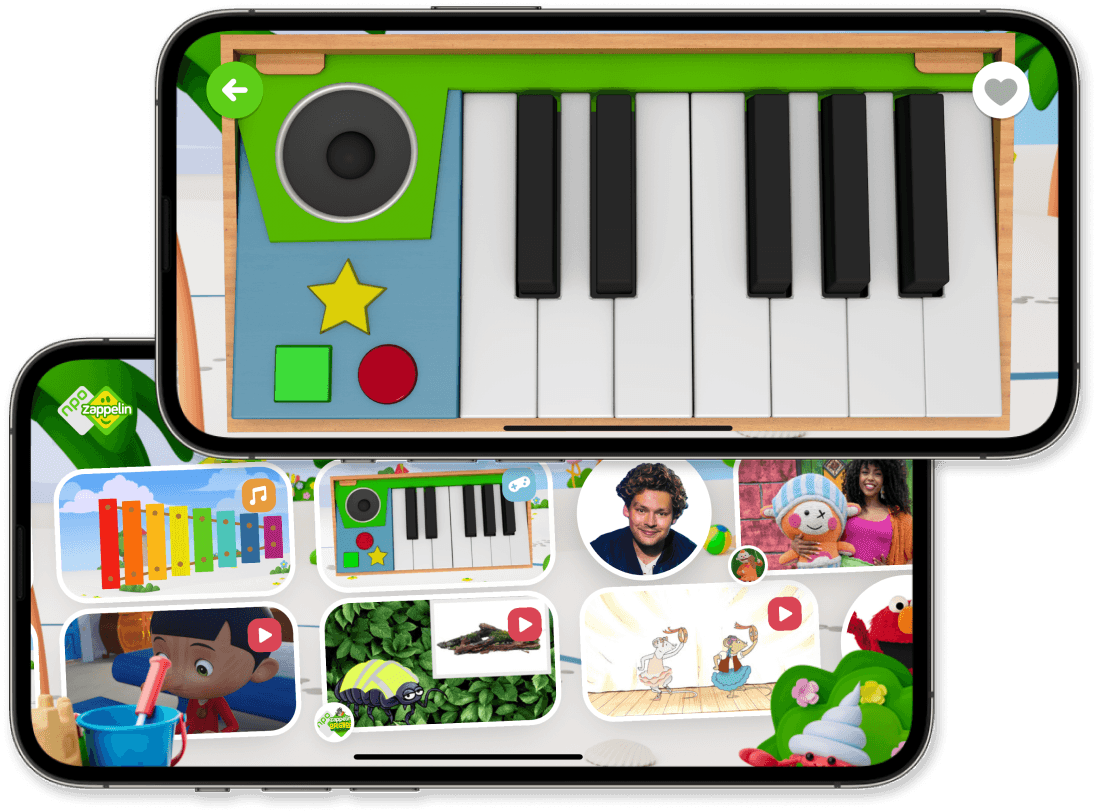
NPO3, Zapp, Zappelin
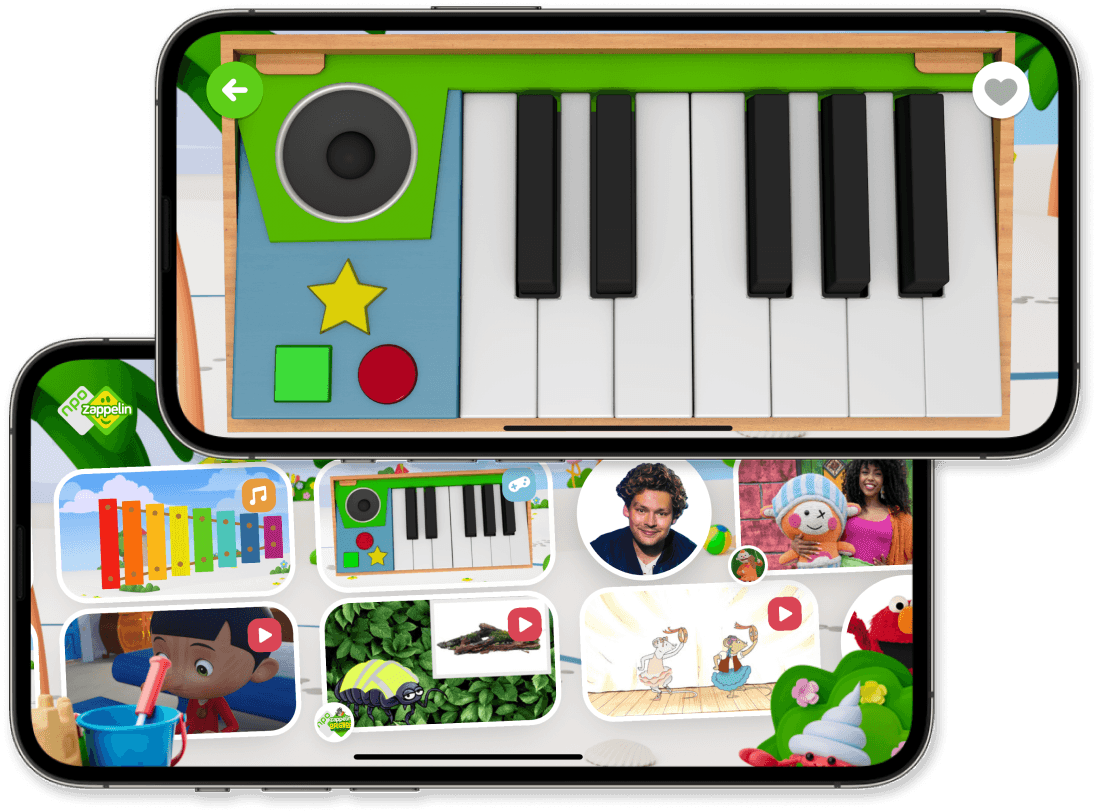
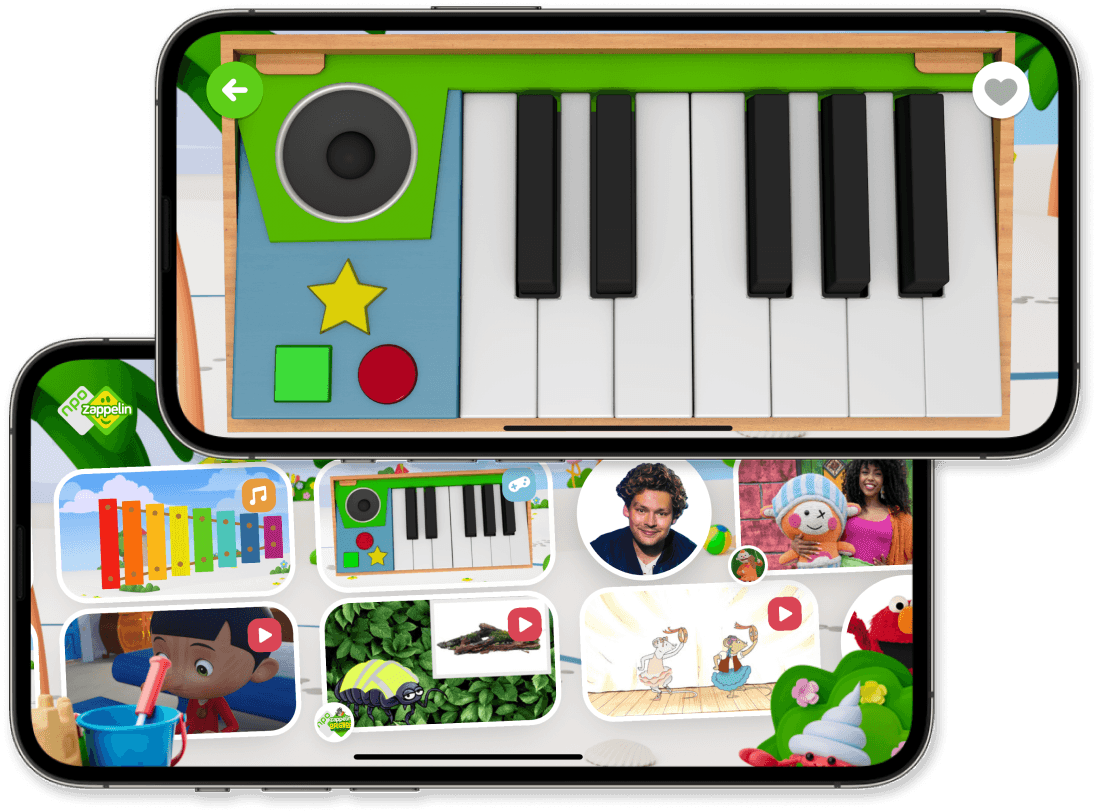
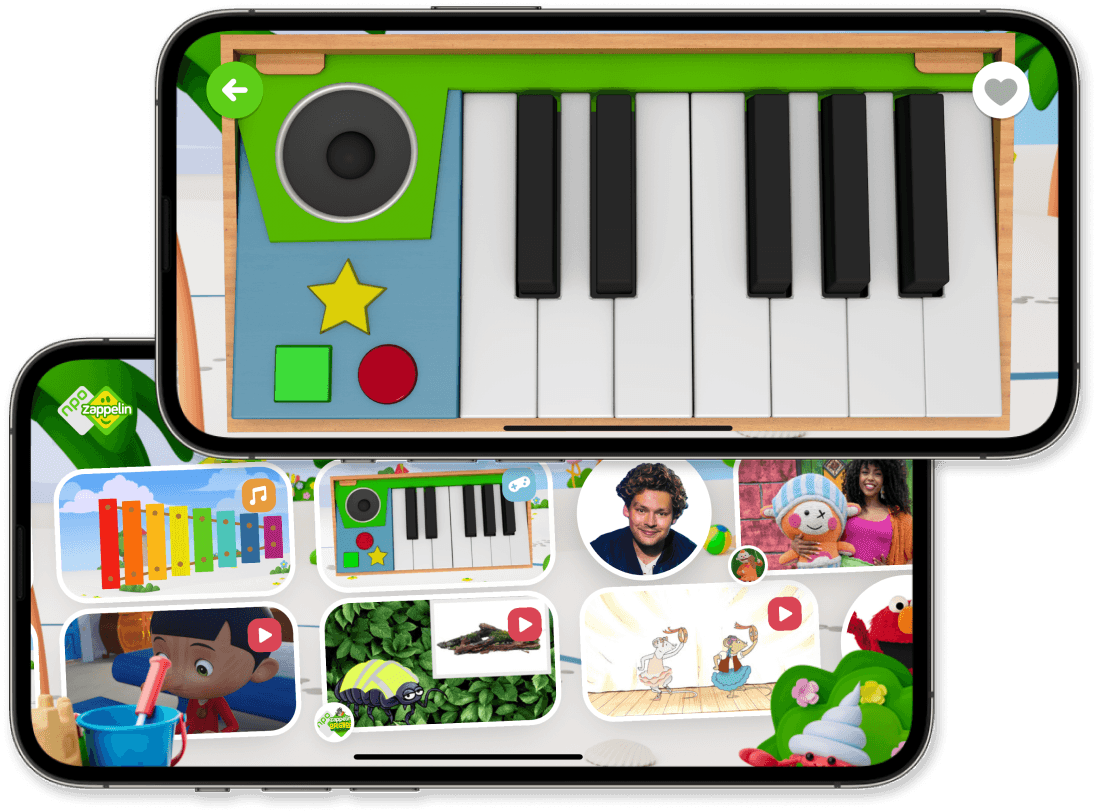
Zappelin creëerde een interactieve ervaring voor kinderen, waar programma’s en bijpassende content samenkwamen en kinderen dagelijks de app openden.



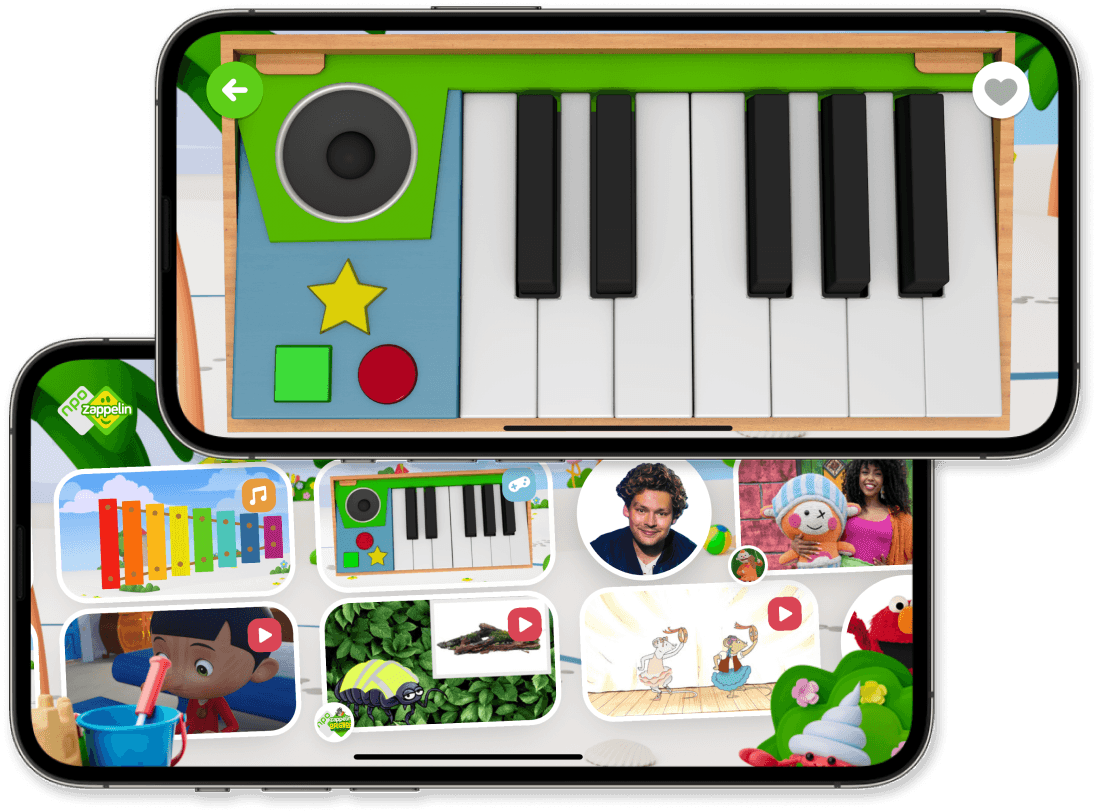
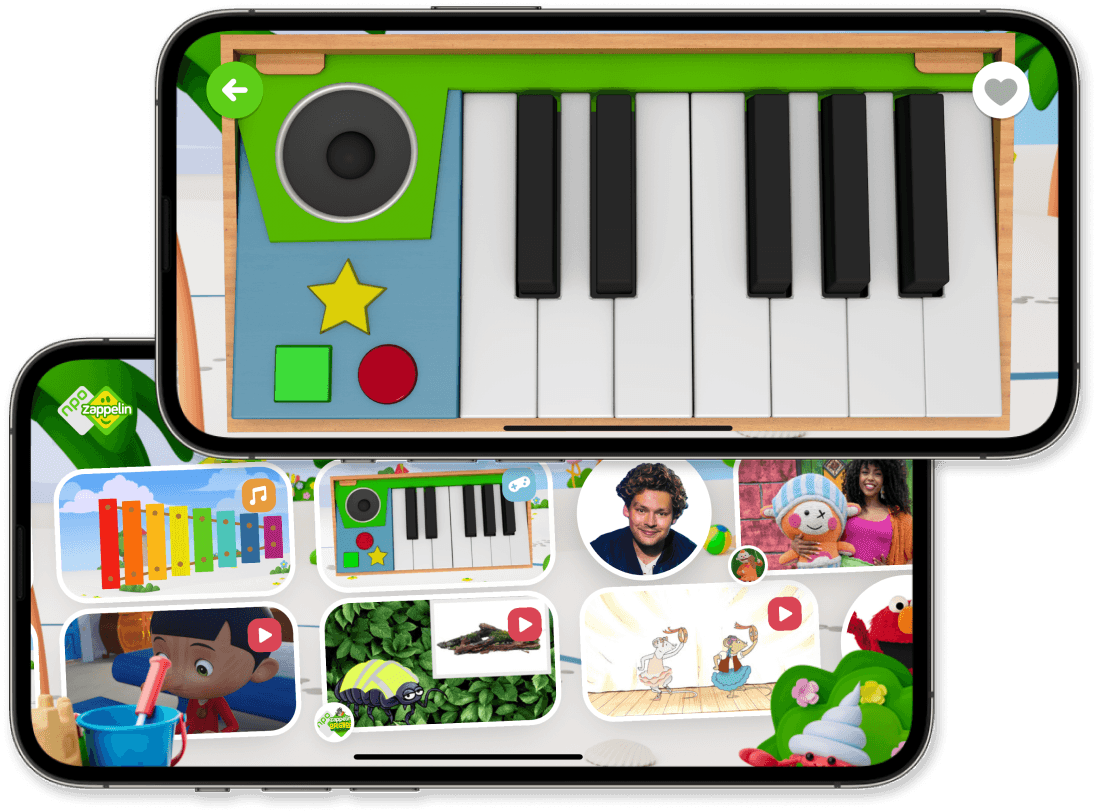
NPO3, Zapp, Zappelin
Een aantal flow’s voor de Zappelin app werden verbeterd, waardoor kinderen langer betrokken bleven en de spelervaring aanzienlijk werd geoptimaliseerd.



NPO3, Zapp, Zappelin
NPO moest Zappelin, ZAPP en NPO 3 samenvoegen op één platform met een gedeelde backend en frontends gericht op verschillende doelgroepen.
Strategy
Product design
UX design
Design systems

NPO3, Zapp, Zappelin
Honderden redacteuren werkten verschillend, terwijl jongeren naar Netflix en YouTube trokken. NPO moest platformen aantrekkelijker maken en concurrerend zijn.
Strategy
Product design
UX design
Design systems












NPO3, Zapp, Zappelin
Alle NPO-titels hadden aparte frontends en leveranciers. We centraliseerden alles en ontwikkelden in-house, waardoor een creatieve start-up cultuur ontstond.


NPO3, Zapp, Zappelin
Voor NPO 3 koppelden we artikelen aan programma’s, zodat Google ze beter indexeert en gebruikers relevantere content ontdekken via zoekmachines.




NPO3, Zapp, Zappelin
Zappelin creëerde een interactieve ervaring voor kinderen, waar programma’s en bijpassende content samenkwamen en kinderen dagelijks de app openden.



NPO3, Zapp, Zappelin
Een aantal flow’s voor de Zappelin app werden verbeterd, waardoor kinderen langer betrokken bleven en de spelervaring aanzienlijk werd geoptimaliseerd.



NPO3, Zapp, Zappelin
NPO moest Zappelin, ZAPP en NPO 3 samenvoegen op één platform met een gedeelde backend en frontends gericht op verschillende doelgroepen.
Strategy
Product design
UX design
Design systems

NPO3, Zapp, Zappelin
Honderden redacteuren werkten verschillend, terwijl jongeren naar Netflix en YouTube trokken. NPO moest platformen aantrekkelijker maken en concurrerend zijn.
Strategy
Product design
UX design
Design systems












NPO3, Zapp, Zappelin
Alle NPO-titels hadden aparte frontends en leveranciers. We centraliseerden alles en ontwikkelden in-house, waardoor een creatieve start-up cultuur ontstond.


NPO3, Zapp, Zappelin
Voor NPO 3 koppelden we artikelen aan programma’s, zodat Google ze beter indexeert en gebruikers relevantere content ontdekken via zoekmachines.




NPO3, Zapp, Zappelin
Zappelin creëerde een interactieve ervaring voor kinderen, waar programma’s en bijpassende content samenkwamen en kinderen dagelijks de app openden.



NPO3, Zapp, Zappelin
Een aantal flow’s voor de Zappelin app werden verbeterd, waardoor kinderen langer betrokken bleven en de spelervaring aanzienlijk werd geoptimaliseerd.



NPO3, Zapp, Zappelin
NPO moest Zappelin, ZAPP en NPO 3 samenvoegen op één platform met een gedeelde backend en frontends gericht op verschillende doelgroepen.
Strategy
Product design
UX design
Design systems

NPO3, Zapp, Zappelin
Honderden redacteuren werkten verschillend, terwijl jongeren naar Netflix en YouTube trokken. NPO moest platformen aantrekkelijker maken en concurrerend zijn.
Strategy
Product design
UX design
Design systems












NPO3, Zapp, Zappelin
Alle NPO-titels hadden aparte frontends en leveranciers. We centraliseerden alles en ontwikkelden in-house, waardoor een creatieve start-up cultuur ontstond.


NPO3, Zapp, Zappelin
Voor NPO 3 koppelden we artikelen aan programma’s, zodat Google ze beter indexeert en gebruikers relevantere content ontdekken via zoekmachines.




NPO3, Zapp, Zappelin
Zappelin creëerde een interactieve ervaring voor kinderen, waar programma’s en bijpassende content samenkwamen en kinderen dagelijks de app openden.



NPO3, Zapp, Zappelin
Een aantal flow’s voor de Zappelin app werden verbeterd, waardoor kinderen langer betrokken bleven en de spelervaring aanzienlijk werd geoptimaliseerd.



NPO3, Zapp, Zappelin
NPO moest Zappelin, ZAPP en NPO 3 samenvoegen op één platform met een gedeelde backend en frontends gericht op verschillende doelgroepen.
Strategy
Product design
UX design
Design systems

NPO3, Zapp, Zappelin
Honderden redacteuren werkten verschillend, terwijl jongeren naar Netflix en YouTube trokken. NPO moest platformen aantrekkelijker maken en concurrerend zijn.
Strategy
Product design
UX design
Design systems












NPO3, Zapp, Zappelin
Alle NPO-titels hadden aparte frontends en leveranciers. We centraliseerden alles en ontwikkelden in-house, waardoor een creatieve start-up cultuur ontstond.


NPO3, Zapp, Zappelin
Voor NPO 3 koppelden we artikelen aan programma’s, zodat Google ze beter indexeert en gebruikers relevantere content ontdekken via zoekmachines.




NPO3, Zapp, Zappelin
Zappelin creëerde een interactieve ervaring voor kinderen, waar programma’s en bijpassende content samenkwamen en kinderen dagelijks de app openden.



NPO3, Zapp, Zappelin
Een aantal flow’s voor de Zappelin app werden verbeterd, waardoor kinderen langer betrokken bleven en de spelervaring aanzienlijk werd geoptimaliseerd.



NPO3, Zapp, Zappelin
NPO moest Zappelin, ZAPP en NPO 3 samenvoegen op één platform met een gedeelde backend en frontends gericht op verschillende doelgroepen.
Strategy
Product design
UX design
Design systems

NPO3, Zapp, Zappelin
Honderden redacteuren werkten verschillend, terwijl jongeren naar Netflix en YouTube trokken. NPO moest platformen aantrekkelijker maken en concurrerend zijn.
Strategy
Product design
UX design
Design systems












NPO3, Zapp, Zappelin
Alle NPO-titels hadden aparte frontends en leveranciers. We centraliseerden alles en ontwikkelden in-house, waardoor een creatieve start-up cultuur ontstond.


NPO3, Zapp, Zappelin
Voor NPO 3 koppelden we artikelen aan programma’s, zodat Google ze beter indexeert en gebruikers relevantere content ontdekken via zoekmachines.




NPO3, Zapp, Zappelin
Zappelin creëerde een interactieve ervaring voor kinderen, waar programma’s en bijpassende content samenkwamen en kinderen dagelijks de app openden.



NPO3, Zapp, Zappelin
Een aantal flow’s voor de Zappelin app werden verbeterd, waardoor kinderen langer betrokken bleven en de spelervaring aanzienlijk werd geoptimaliseerd.



NPO3, Zapp, Zappelin
NPO moest Zappelin, ZAPP en NPO 3 samenvoegen op één platform met een gedeelde backend en frontends gericht op verschillende doelgroepen.
Strategy
Product design
UX design
Design systems

NPO3, Zapp, Zappelin
Honderden redacteuren werkten verschillend, terwijl jongeren naar Netflix en YouTube trokken. NPO moest platformen aantrekkelijker maken en concurrerend zijn.
Strategy
Product design
UX design
Design systems












NPO3, Zapp, Zappelin
Alle NPO-titels hadden aparte frontends en leveranciers. We centraliseerden alles en ontwikkelden in-house, waardoor een creatieve start-up cultuur ontstond.


NPO3, Zapp, Zappelin
Voor NPO 3 koppelden we artikelen aan programma’s, zodat Google ze beter indexeert en gebruikers relevantere content ontdekken via zoekmachines.




NPO3, Zapp, Zappelin
Zappelin creëerde een interactieve ervaring voor kinderen, waar programma’s en bijpassende content samenkwamen en kinderen dagelijks de app openden.



NPO3, Zapp, Zappelin
Een aantal flow’s voor de Zappelin app werden verbeterd, waardoor kinderen langer betrokken bleven en de spelervaring aanzienlijk werd geoptimaliseerd.



NPO3, Zapp, Zappelin
NPO moest Zappelin, ZAPP en NPO 3 samenvoegen op één platform met een gedeelde backend en frontends gericht op verschillende doelgroepen.
Strategy
Product design
UX design
Design systems

NPO3, Zapp, Zappelin
Honderden redacteuren werkten verschillend, terwijl jongeren naar Netflix en YouTube trokken. NPO moest platformen aantrekkelijker maken en concurrerend zijn.
Strategy
Product design
UX design
Design systems












NPO3, Zapp, Zappelin
Alle NPO-titels hadden aparte frontends en leveranciers. We centraliseerden alles en ontwikkelden in-house, waardoor een creatieve start-up cultuur ontstond.


NPO3, Zapp, Zappelin
Voor NPO 3 koppelden we artikelen aan programma’s, zodat Google ze beter indexeert en gebruikers relevantere content ontdekken via zoekmachines.




NPO3, Zapp, Zappelin
Zappelin creëerde een interactieve ervaring voor kinderen, waar programma’s en bijpassende content samenkwamen en kinderen dagelijks de app openden.



NPO3, Zapp, Zappelin
Een aantal flow’s voor de Zappelin app werden verbeterd, waardoor kinderen langer betrokken bleven en de spelervaring aanzienlijk werd geoptimaliseerd.



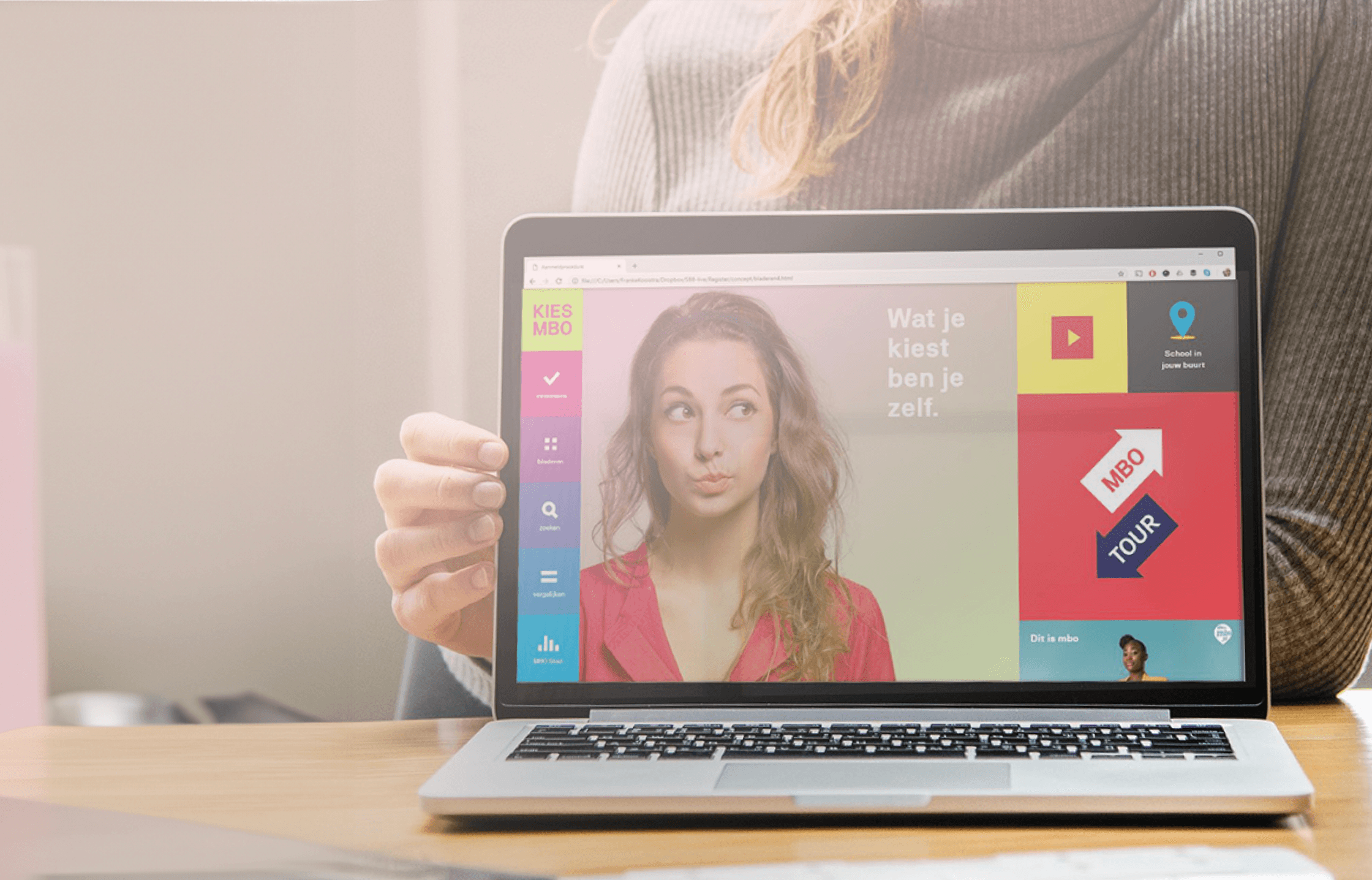
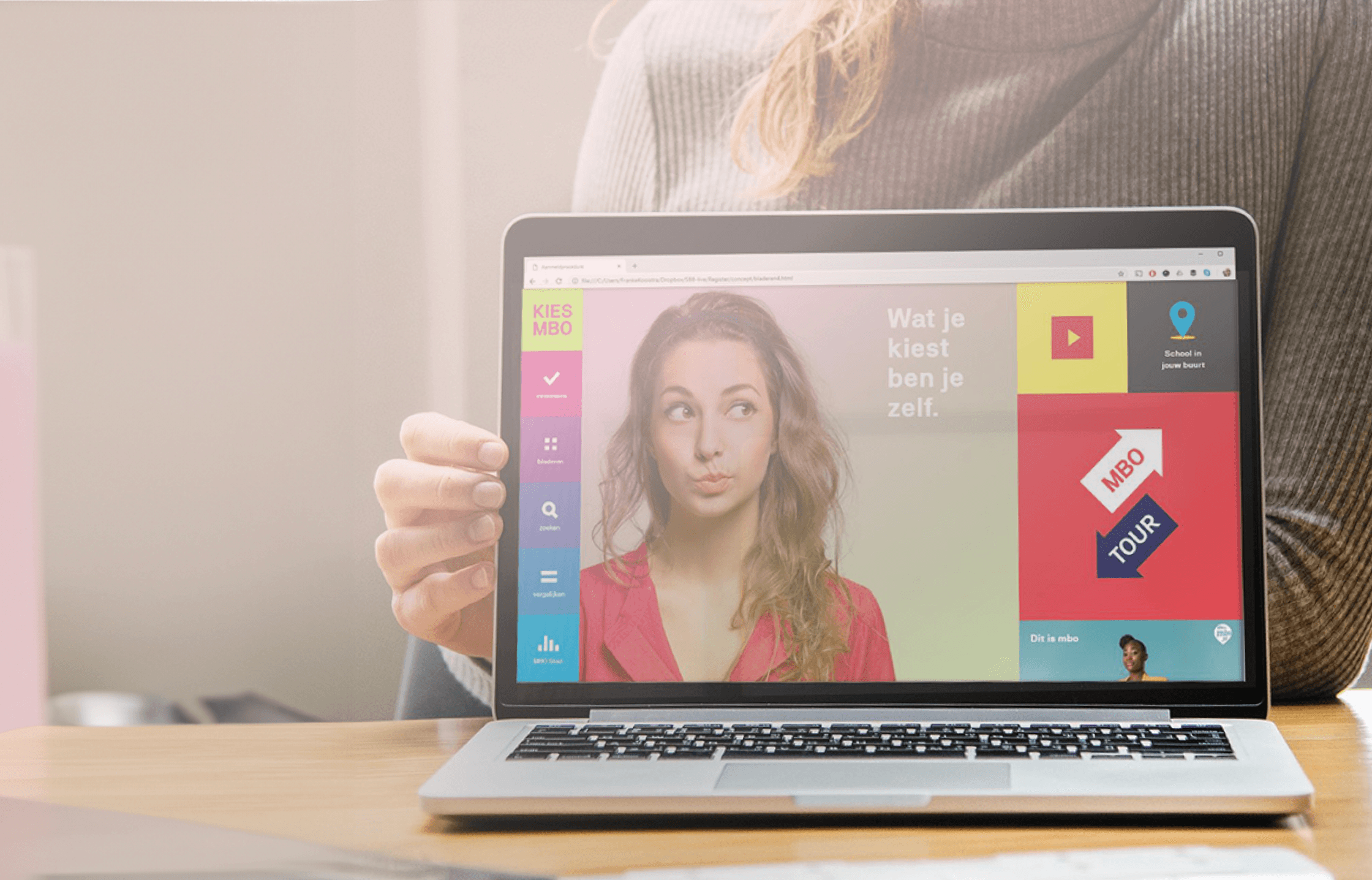
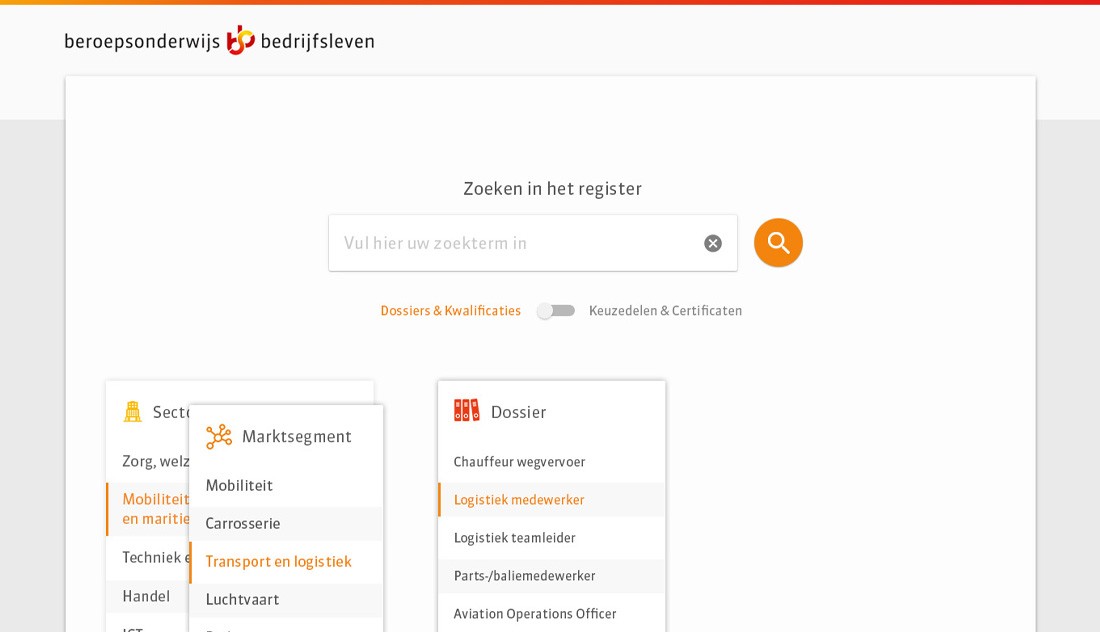
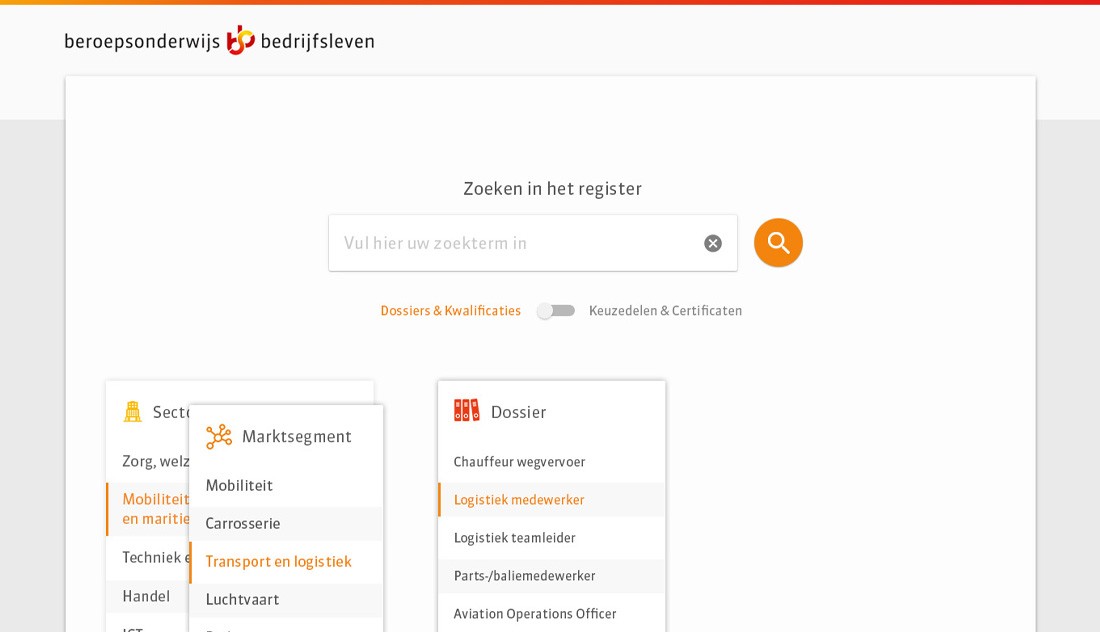
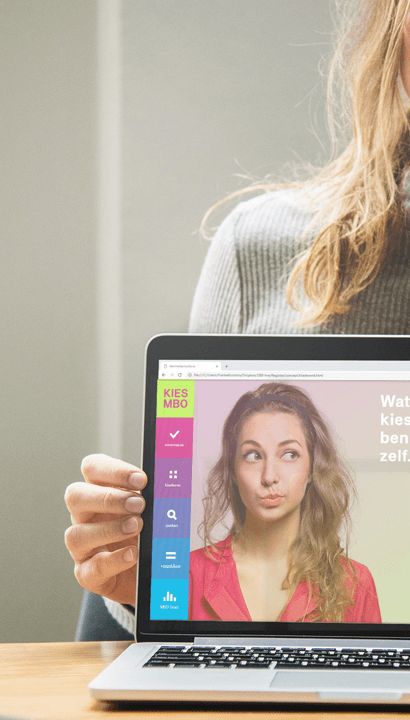
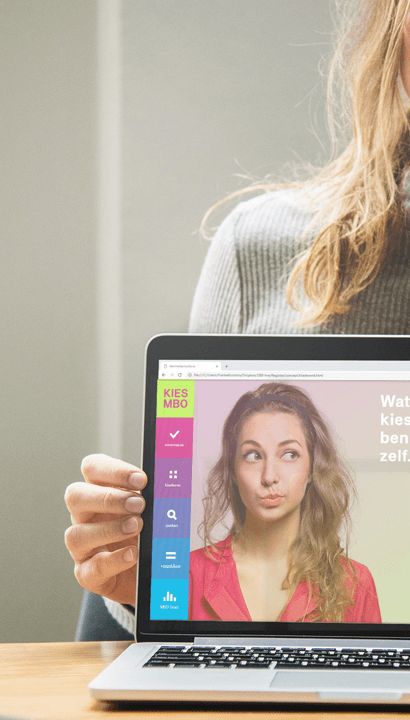
KiesMBO.nl
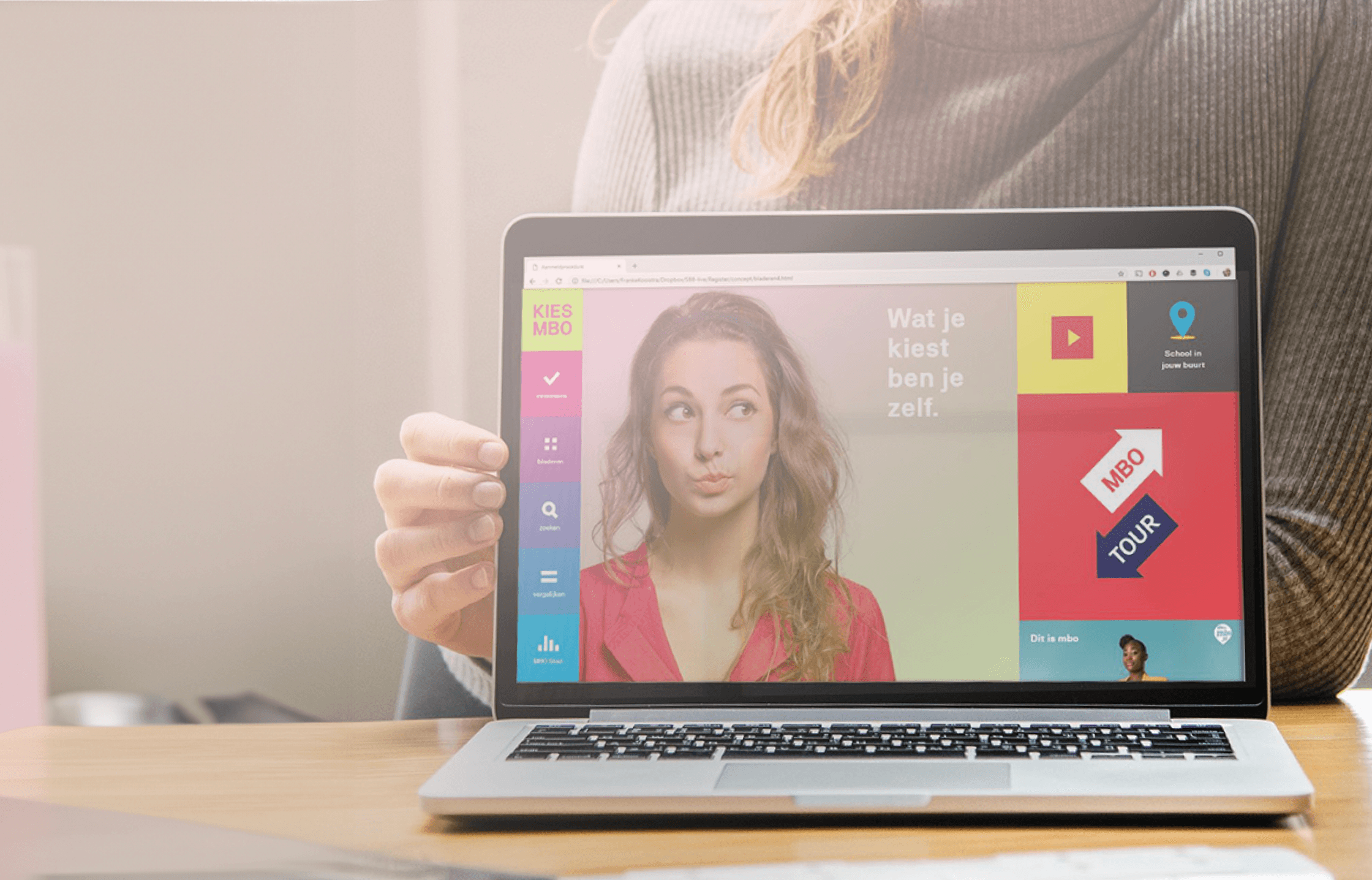
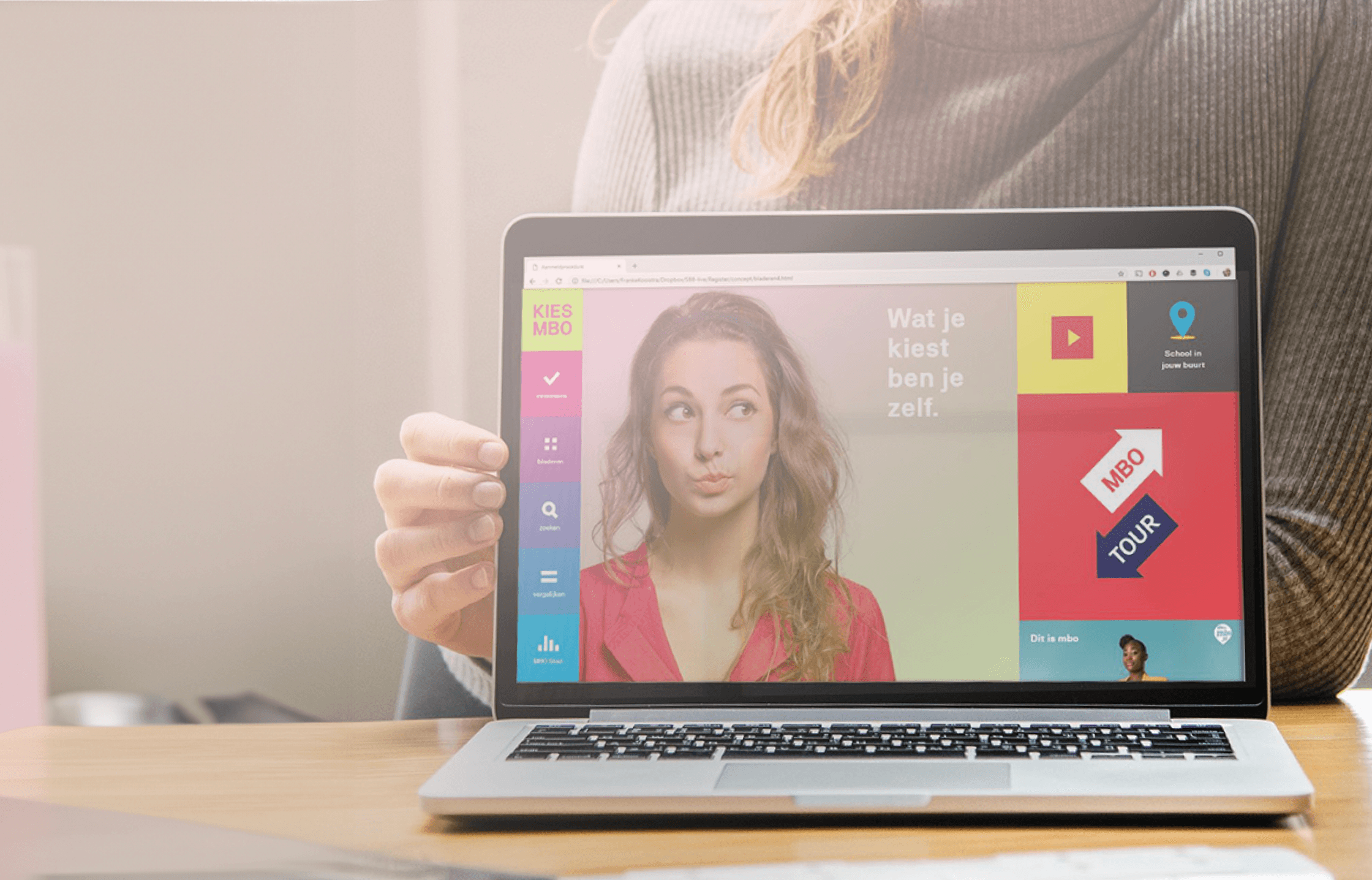
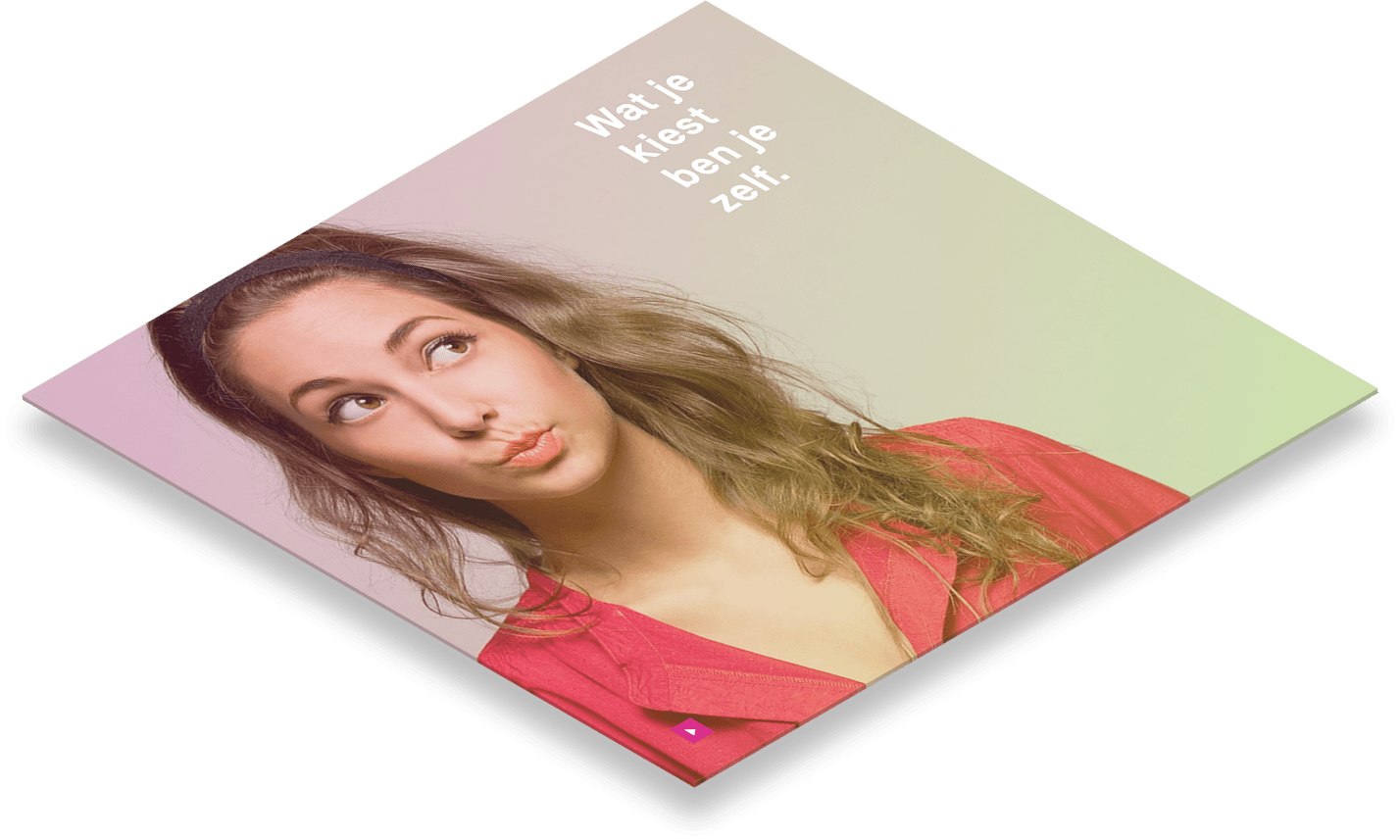
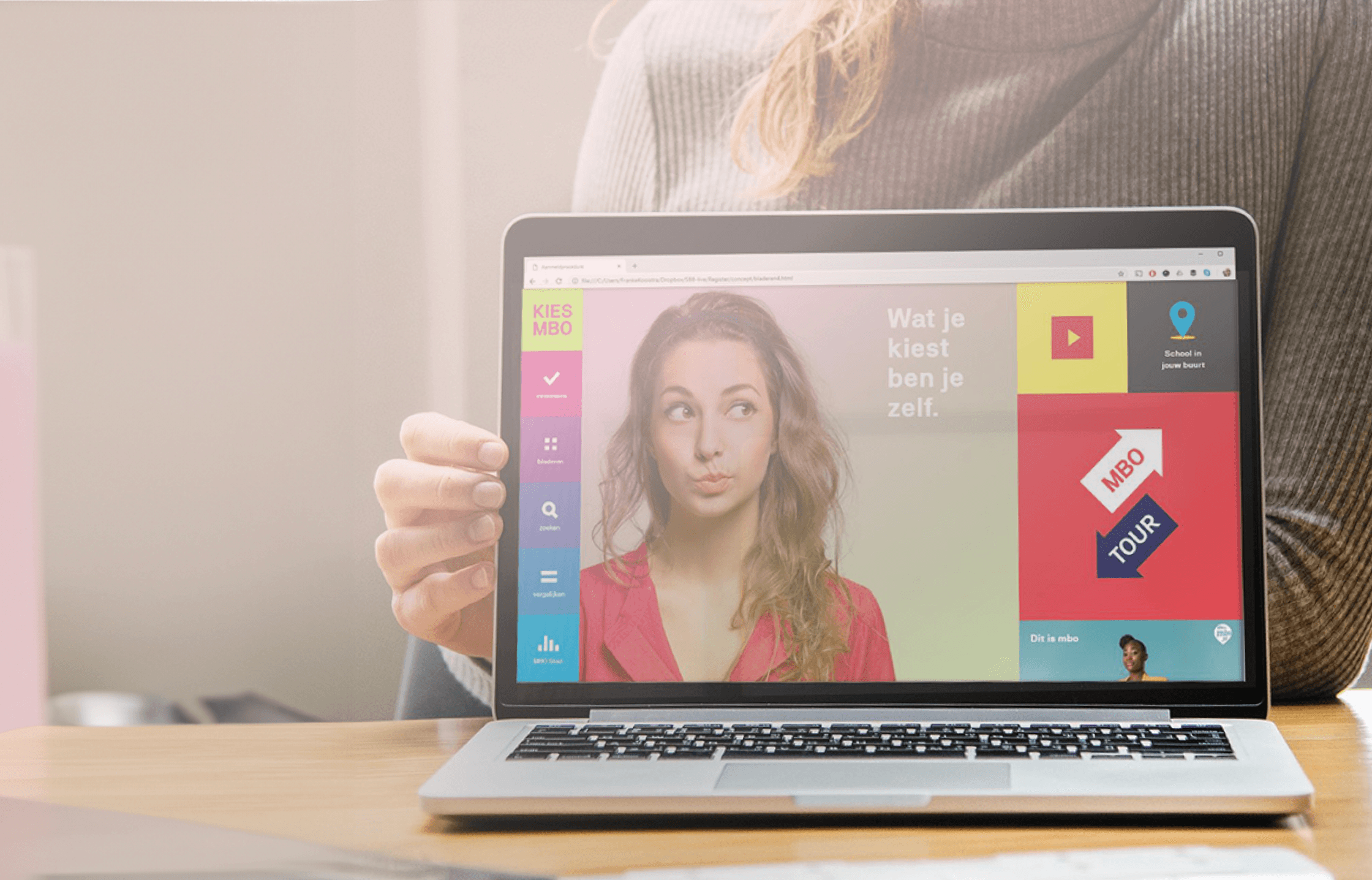
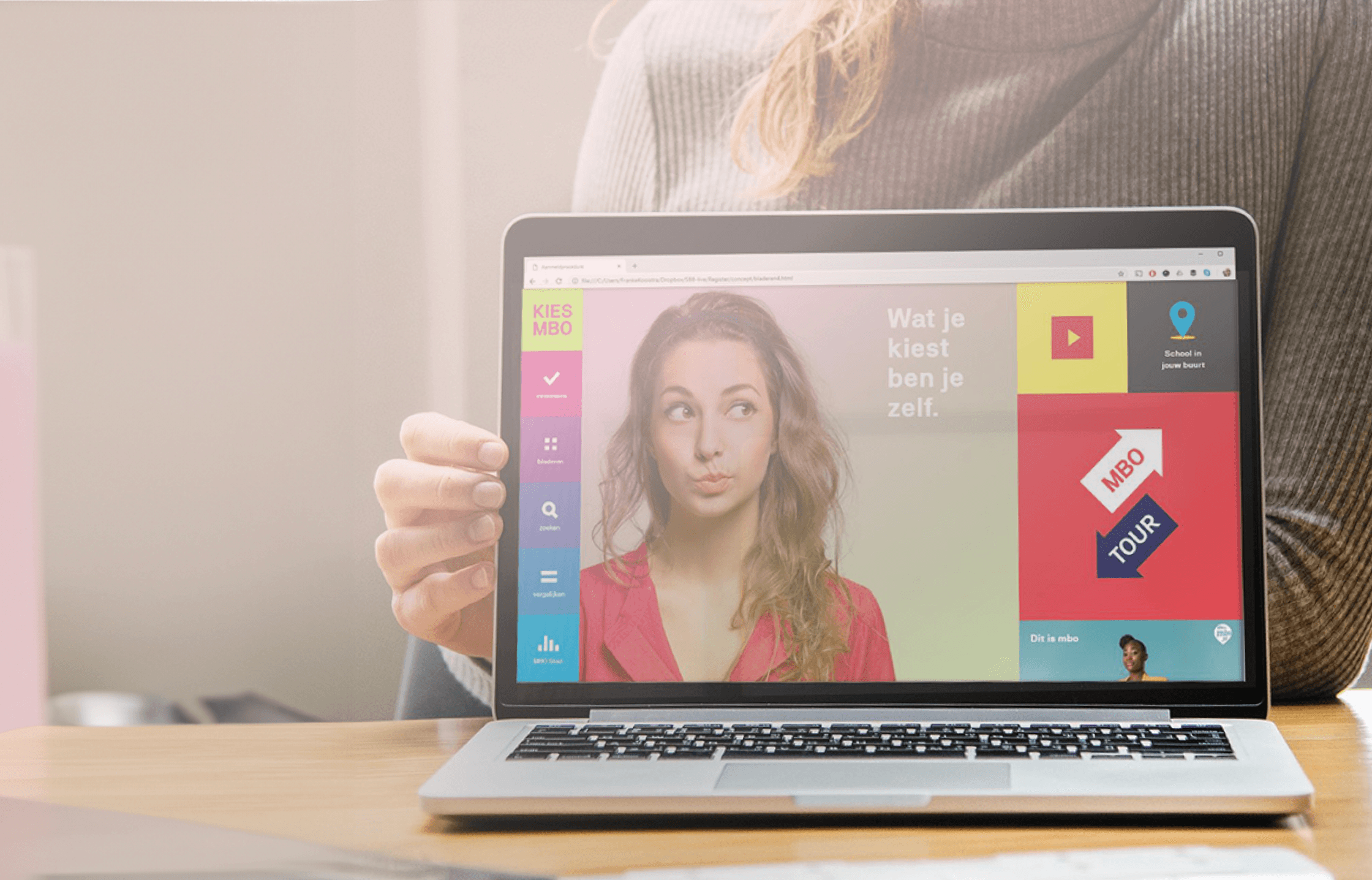
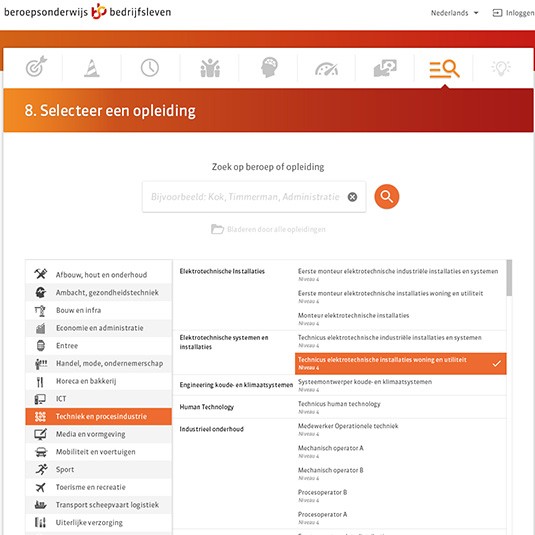
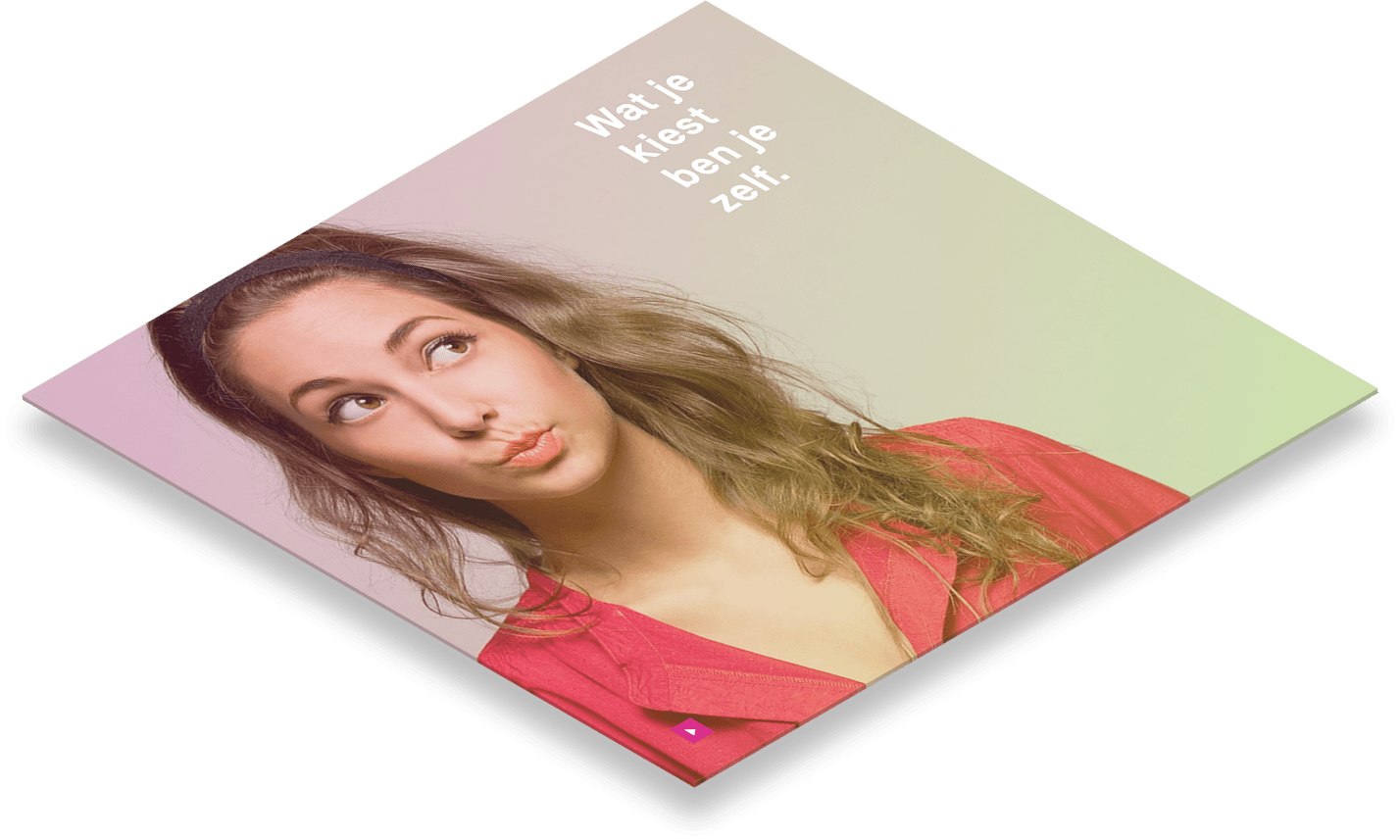
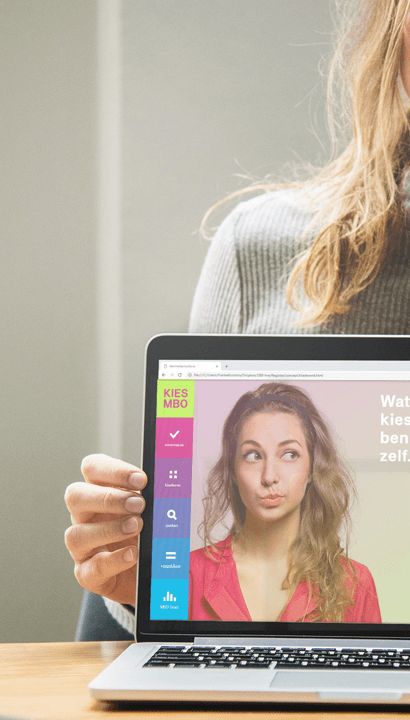
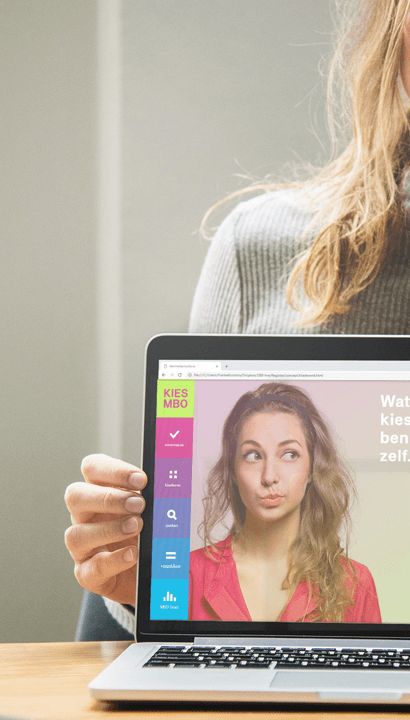
Het maken van een keuze is moeilijk, vooral voor jongeren. Op KiesMBO.nl helpen we hen kiezen uit 500 opleidingen met praktische tools.
Research
Product design
Strategy
UX design
Design systems

KiesMBO.nl
Met gebruikers van 11 tot 18 jaar moest KiesMBO.nl routes creëren die verschillende persona’s aanspreken, zoals bladeren, vergelijken, zoeken of spelen.
Research
Product design
Strategy
UX design
Design systems


















KiesMBO.nl
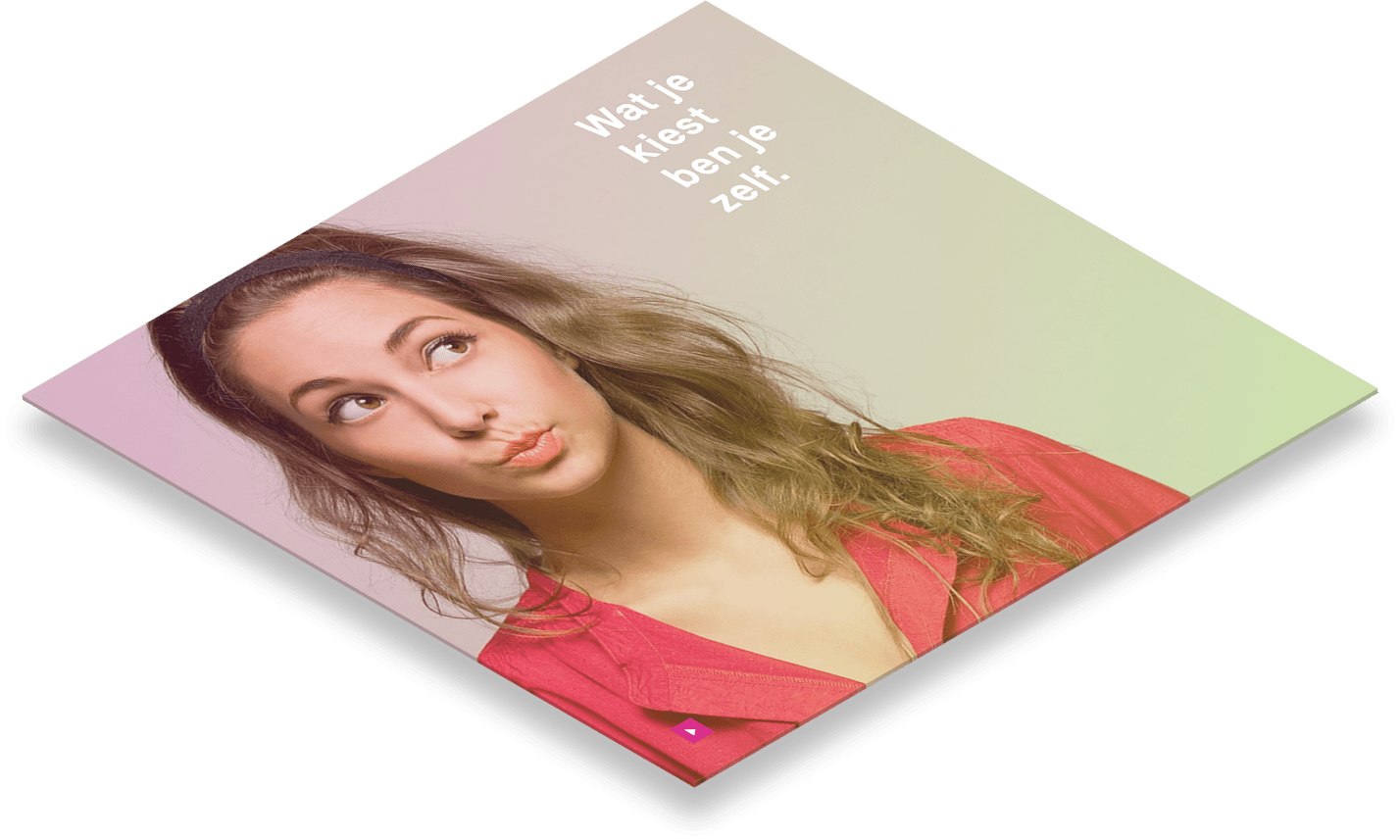
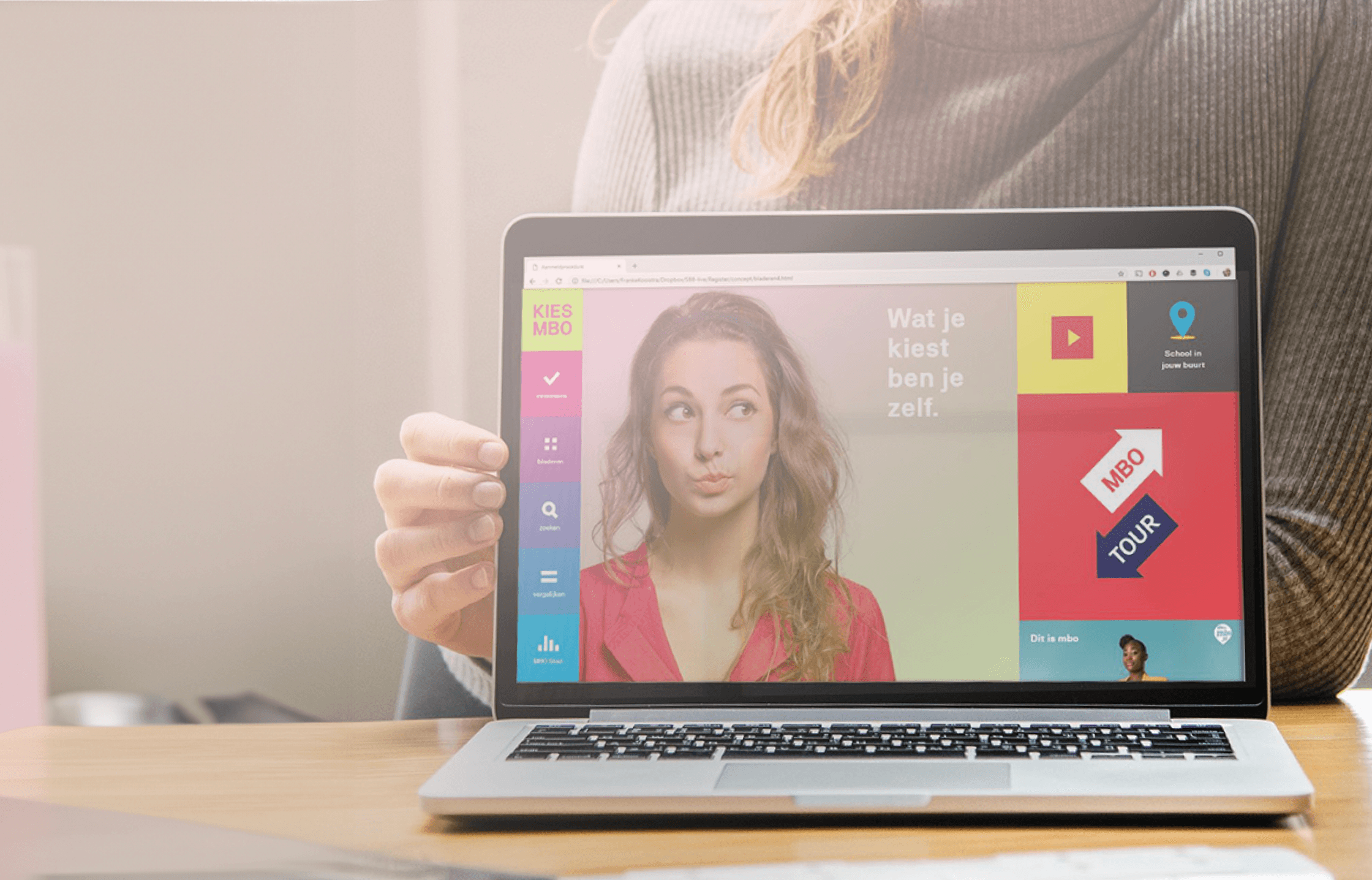
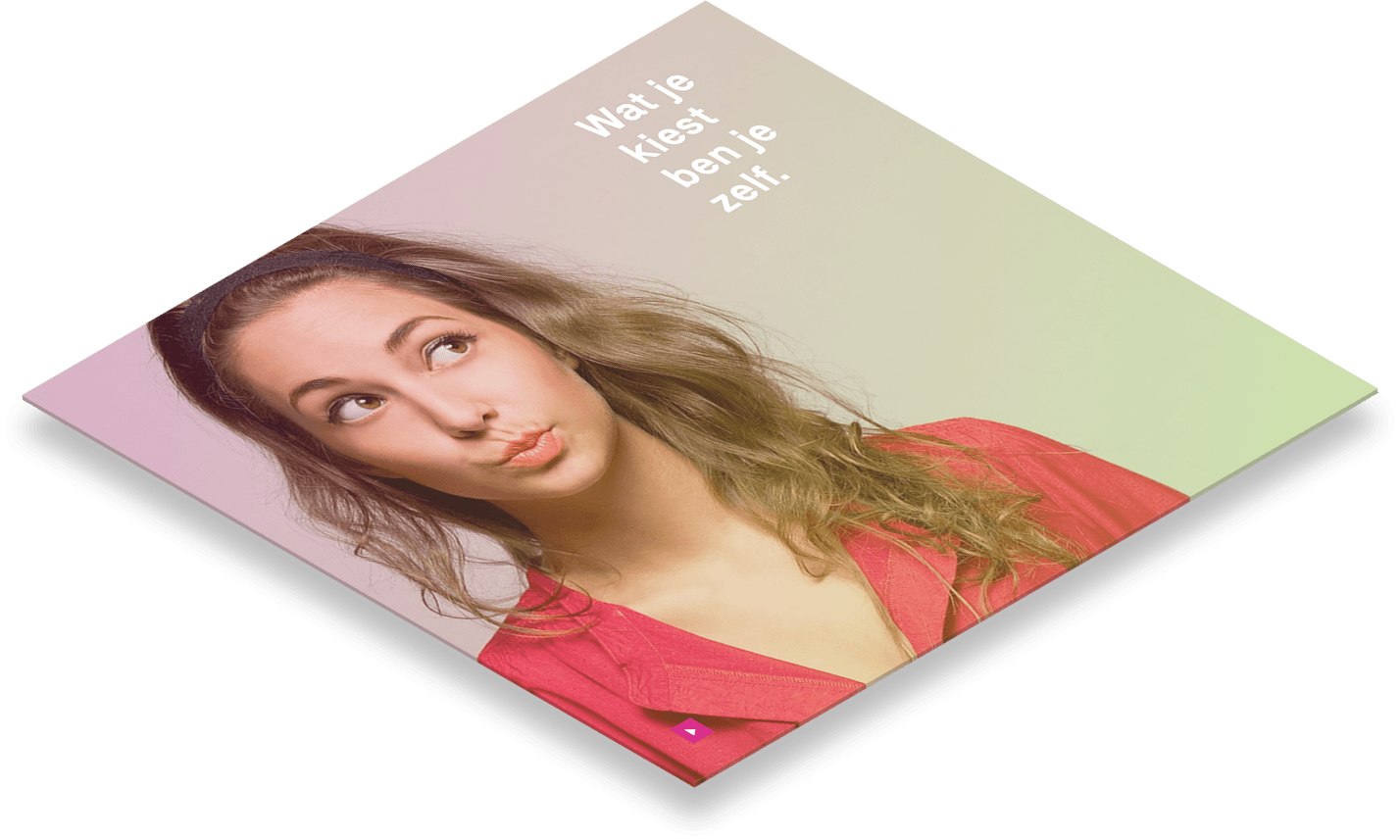
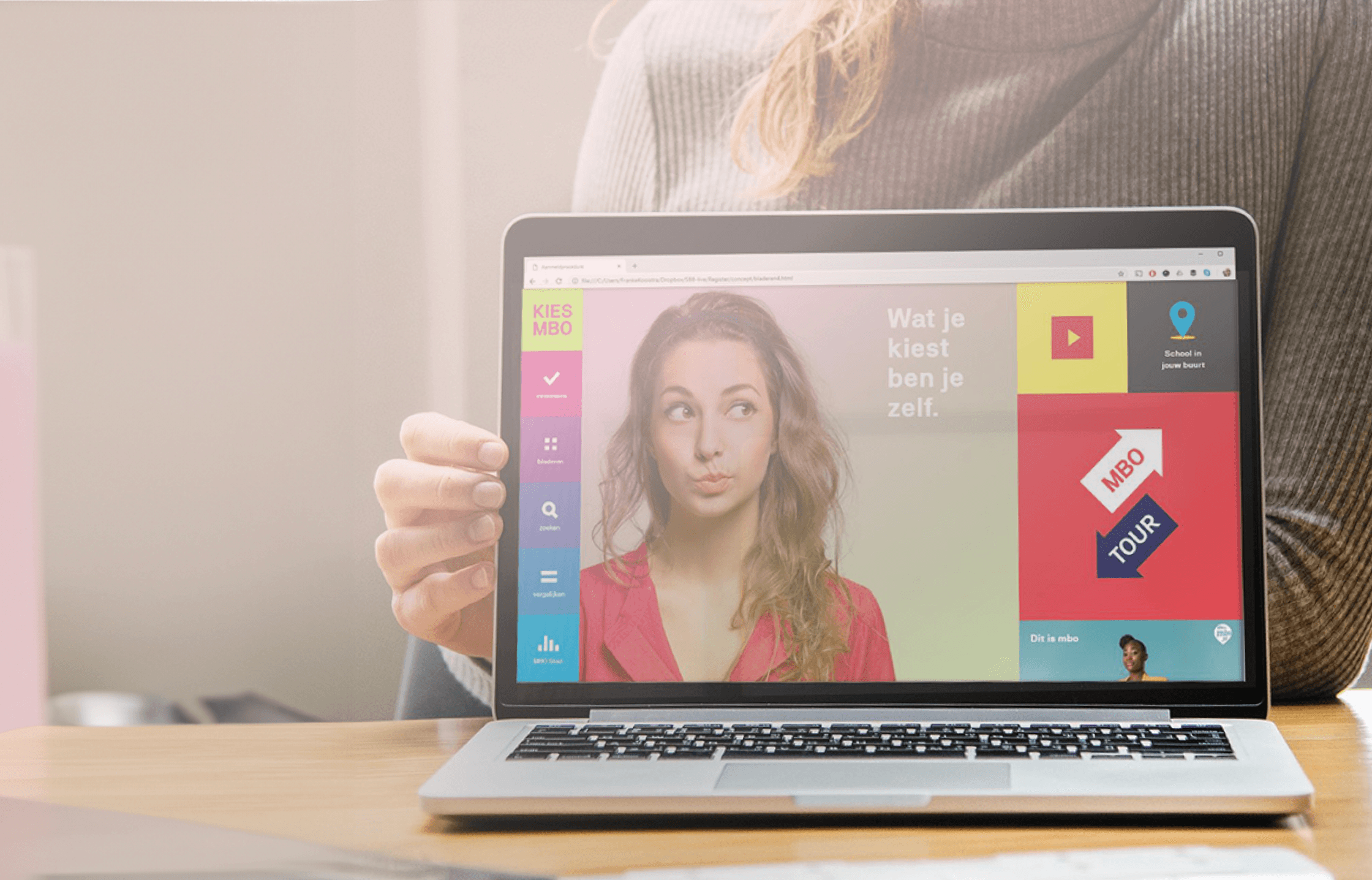
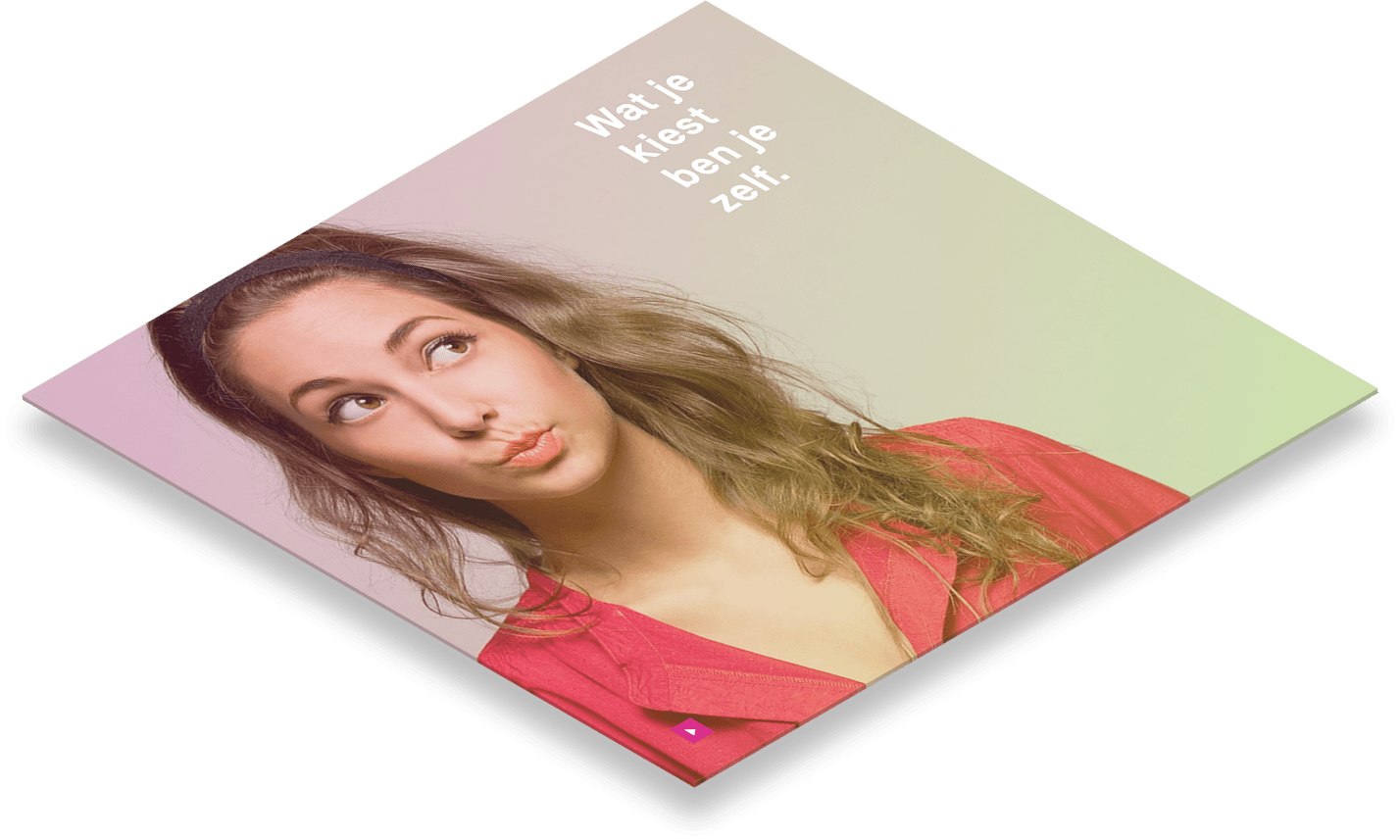
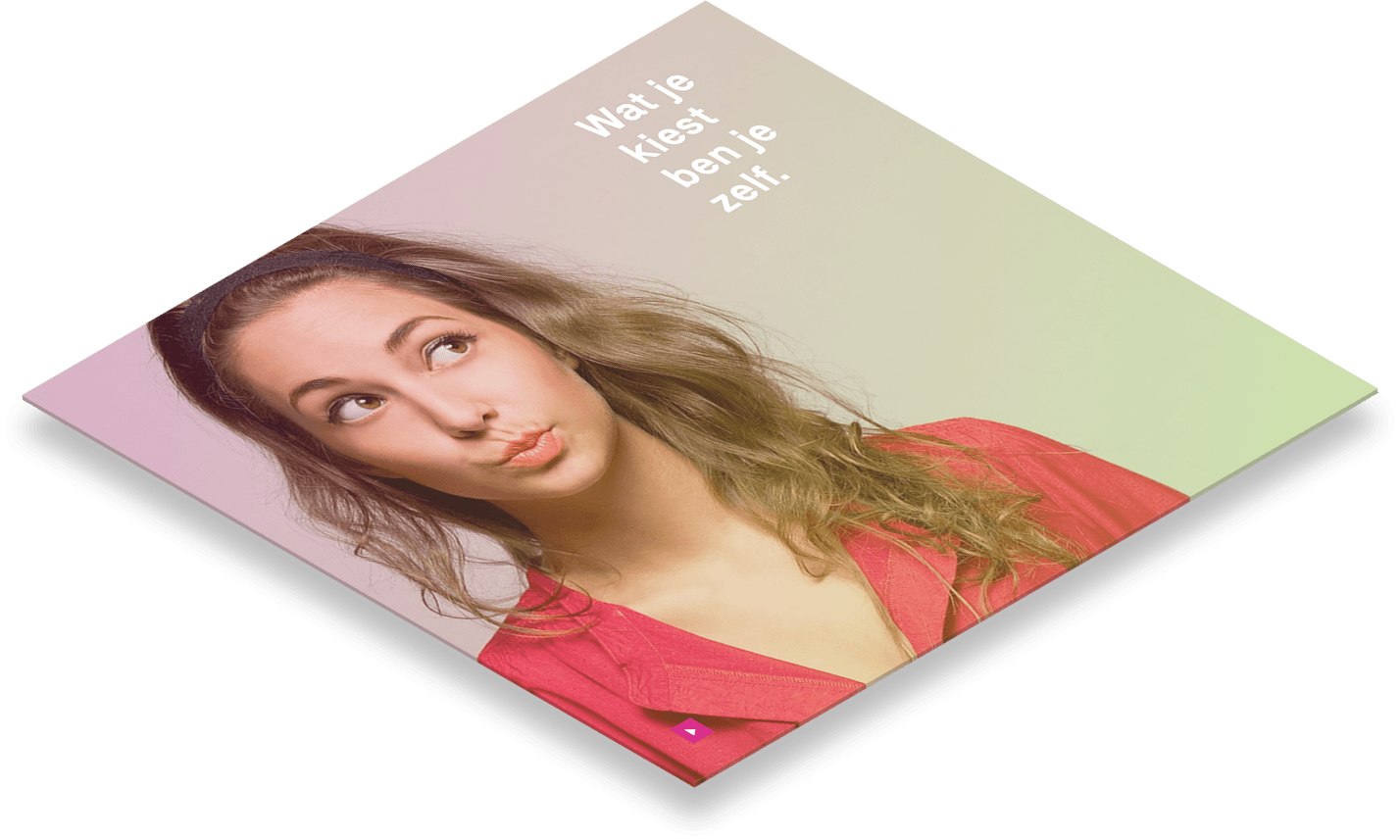
We gebruikten een uitgebreid kleurenpalet om aandacht vast te houden, terwijl we tegelijkertijd moesten voldoen aan webtoegankelijkheidsregels voor iedereen.



KiesMBO.nl
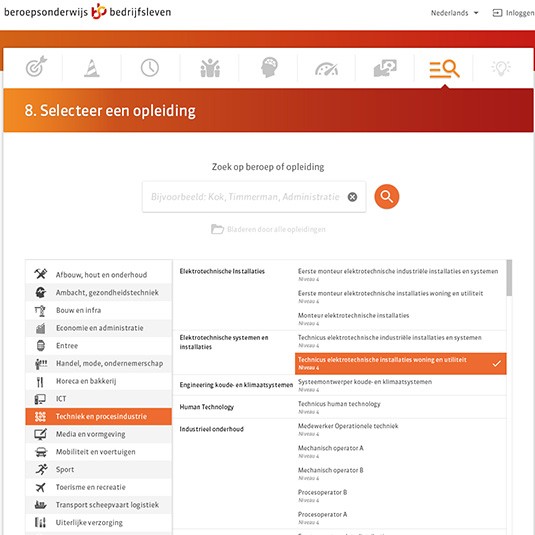
Het menu was eenvoudig met grote knoppen en vijf routes: Interesse, Bladeren, Zoeken, Vergelijken en MBO Stad, allen leidend naar passende opleidingen.


KiesMBO.nl
Voor jongeren die KiesMBO.nl in de les gebruiken, ontwikkelden we MBO Stad, een gamified manier om opleidingen te verkennen door een virtuele stad.



KiesMBO.nl
KiesMBO.nl heeft een krachtige vergelijkingstool waarmee je favoriete opleidingen kunt vergelijken op basis van opleidingstype, niveau, duur en andere relevante kenmerken.





KiesMBO.nl
Het maken van een keuze is moeilijk, vooral voor jongeren. Op KiesMBO.nl helpen we hen kiezen uit 500 opleidingen met praktische tools.
Research
Product design
Strategy
UX design
Design systems

KiesMBO.nl
Met gebruikers van 11 tot 18 jaar moest KiesMBO.nl routes creëren die verschillende persona’s aanspreken, zoals bladeren, vergelijken, zoeken of spelen.
Research
Product design
Strategy
UX design
Design systems


















KiesMBO.nl
We gebruikten een uitgebreid kleurenpalet om aandacht vast te houden, terwijl we tegelijkertijd moesten voldoen aan webtoegankelijkheidsregels voor iedereen.



KiesMBO.nl
Het menu was eenvoudig met grote knoppen en vijf routes: Interesse, Bladeren, Zoeken, Vergelijken en MBO Stad, allen leidend naar passende opleidingen.


KiesMBO.nl
Voor jongeren die KiesMBO.nl in de les gebruiken, ontwikkelden we MBO Stad, een gamified manier om opleidingen te verkennen door een virtuele stad.



KiesMBO.nl
KiesMBO.nl heeft een krachtige vergelijkingstool waarmee je favoriete opleidingen kunt vergelijken op basis van opleidingstype, niveau, duur en andere relevante kenmerken.





KiesMBO.nl
Het maken van een keuze is moeilijk, vooral voor jongeren. Op KiesMBO.nl helpen we hen kiezen uit 500 opleidingen met praktische tools.
Research
Product design
Strategy
UX design
Design systems

KiesMBO.nl
Met gebruikers van 11 tot 18 jaar moest KiesMBO.nl routes creëren die verschillende persona’s aanspreken, zoals bladeren, vergelijken, zoeken of spelen.
Research
Product design
Strategy
UX design
Design systems


















KiesMBO.nl
We gebruikten een uitgebreid kleurenpalet om aandacht vast te houden, terwijl we tegelijkertijd moesten voldoen aan webtoegankelijkheidsregels voor iedereen.



KiesMBO.nl
Het menu was eenvoudig met grote knoppen en vijf routes: Interesse, Bladeren, Zoeken, Vergelijken en MBO Stad, allen leidend naar passende opleidingen.


KiesMBO.nl
Voor jongeren die KiesMBO.nl in de les gebruiken, ontwikkelden we MBO Stad, een gamified manier om opleidingen te verkennen door een virtuele stad.



KiesMBO.nl
KiesMBO.nl heeft een krachtige vergelijkingstool waarmee je favoriete opleidingen kunt vergelijken op basis van opleidingstype, niveau, duur en andere relevante kenmerken.





KiesMBO.nl
Het maken van een keuze is moeilijk, vooral voor jongeren. Op KiesMBO.nl helpen we hen kiezen uit 500 opleidingen met praktische tools.
Research
Product design
Strategy
UX design
Design systems

KiesMBO.nl
Met gebruikers van 11 tot 18 jaar moest KiesMBO.nl routes creëren die verschillende persona’s aanspreken, zoals bladeren, vergelijken, zoeken of spelen.
Research
Product design
Strategy
UX design
Design systems


















KiesMBO.nl
We gebruikten een uitgebreid kleurenpalet om aandacht vast te houden, terwijl we tegelijkertijd moesten voldoen aan webtoegankelijkheidsregels voor iedereen.



KiesMBO.nl
Het menu was eenvoudig met grote knoppen en vijf routes: Interesse, Bladeren, Zoeken, Vergelijken en MBO Stad, allen leidend naar passende opleidingen.


KiesMBO.nl
Voor jongeren die KiesMBO.nl in de les gebruiken, ontwikkelden we MBO Stad, een gamified manier om opleidingen te verkennen door een virtuele stad.



KiesMBO.nl
KiesMBO.nl heeft een krachtige vergelijkingstool waarmee je favoriete opleidingen kunt vergelijken op basis van opleidingstype, niveau, duur en andere relevante kenmerken.





KiesMBO.nl
Het maken van een keuze is moeilijk, vooral voor jongeren. Op KiesMBO.nl helpen we hen kiezen uit 500 opleidingen met praktische tools.
Research
Product design
Strategy
UX design
Design systems

KiesMBO.nl
Met gebruikers van 11 tot 18 jaar moest KiesMBO.nl routes creëren die verschillende persona’s aanspreken, zoals bladeren, vergelijken, zoeken of spelen.
Research
Product design
Strategy
UX design
Design systems


















KiesMBO.nl
We gebruikten een uitgebreid kleurenpalet om aandacht vast te houden, terwijl we tegelijkertijd moesten voldoen aan webtoegankelijkheidsregels voor iedereen.



KiesMBO.nl
Het menu was eenvoudig met grote knoppen en vijf routes: Interesse, Bladeren, Zoeken, Vergelijken en MBO Stad, allen leidend naar passende opleidingen.


KiesMBO.nl
Voor jongeren die KiesMBO.nl in de les gebruiken, ontwikkelden we MBO Stad, een gamified manier om opleidingen te verkennen door een virtuele stad.



KiesMBO.nl
KiesMBO.nl heeft een krachtige vergelijkingstool waarmee je favoriete opleidingen kunt vergelijken op basis van opleidingstype, niveau, duur en andere relevante kenmerken.





KiesMBO.nl
Het maken van een keuze is moeilijk, vooral voor jongeren. Op KiesMBO.nl helpen we hen kiezen uit 500 opleidingen met praktische tools.
Research
Product design
Strategy
UX design
Design systems

KiesMBO.nl
Met gebruikers van 11 tot 18 jaar moest KiesMBO.nl routes creëren die verschillende persona’s aanspreken, zoals bladeren, vergelijken, zoeken of spelen.
Research
Product design
Strategy
UX design
Design systems


















KiesMBO.nl
We gebruikten een uitgebreid kleurenpalet om aandacht vast te houden, terwijl we tegelijkertijd moesten voldoen aan webtoegankelijkheidsregels voor iedereen.



KiesMBO.nl
Het menu was eenvoudig met grote knoppen en vijf routes: Interesse, Bladeren, Zoeken, Vergelijken en MBO Stad, allen leidend naar passende opleidingen.


KiesMBO.nl
Voor jongeren die KiesMBO.nl in de les gebruiken, ontwikkelden we MBO Stad, een gamified manier om opleidingen te verkennen door een virtuele stad.



KiesMBO.nl
KiesMBO.nl heeft een krachtige vergelijkingstool waarmee je favoriete opleidingen kunt vergelijken op basis van opleidingstype, niveau, duur en andere relevante kenmerken.





KiesMBO.nl
Het maken van een keuze is moeilijk, vooral voor jongeren. Op KiesMBO.nl helpen we hen kiezen uit 500 opleidingen met praktische tools.
Research
Product design
Strategy
UX design
Design systems

KiesMBO.nl
Met gebruikers van 11 tot 18 jaar moest KiesMBO.nl routes creëren die verschillende persona’s aanspreken, zoals bladeren, vergelijken, zoeken of spelen.
Research
Product design
Strategy
UX design
Design systems


















KiesMBO.nl
We gebruikten een uitgebreid kleurenpalet om aandacht vast te houden, terwijl we tegelijkertijd moesten voldoen aan webtoegankelijkheidsregels voor iedereen.



KiesMBO.nl
Het menu was eenvoudig met grote knoppen en vijf routes: Interesse, Bladeren, Zoeken, Vergelijken en MBO Stad, allen leidend naar passende opleidingen.


KiesMBO.nl
Voor jongeren die KiesMBO.nl in de les gebruiken, ontwikkelden we MBO Stad, een gamified manier om opleidingen te verkennen door een virtuele stad.



KiesMBO.nl
KiesMBO.nl heeft een krachtige vergelijkingstool waarmee je favoriete opleidingen kunt vergelijken op basis van opleidingstype, niveau, duur en andere relevante kenmerken.





KiesMBO.nl
Het maken van een keuze is moeilijk, vooral voor jongeren. Op KiesMBO.nl helpen we hen kiezen uit 500 opleidingen met praktische tools.
Research
Product design
Strategy
UX design
Design systems

KiesMBO.nl
Met gebruikers van 11 tot 18 jaar moest KiesMBO.nl routes creëren die verschillende persona’s aanspreken, zoals bladeren, vergelijken, zoeken of spelen.
Research
Product design
Strategy
UX design
Design systems


















KiesMBO.nl
We gebruikten een uitgebreid kleurenpalet om aandacht vast te houden, terwijl we tegelijkertijd moesten voldoen aan webtoegankelijkheidsregels voor iedereen.



KiesMBO.nl
Het menu was eenvoudig met grote knoppen en vijf routes: Interesse, Bladeren, Zoeken, Vergelijken en MBO Stad, allen leidend naar passende opleidingen.


KiesMBO.nl
Voor jongeren die KiesMBO.nl in de les gebruiken, ontwikkelden we MBO Stad, een gamified manier om opleidingen te verkennen door een virtuele stad.



KiesMBO.nl
KiesMBO.nl heeft een krachtige vergelijkingstool waarmee je favoriete opleidingen kunt vergelijken op basis van opleidingstype, niveau, duur en andere relevante kenmerken.





SBB
Voor SBB verbeterden we de UX van hun online tools binnen het project modernisering dienstverlening, met focus op gebruiksvriendelijkheid en toegankelijkheid.
Product design
Strategy
UX design
UI design
Design systems

SBB
De uitdaging was dat er nog geen UX-cultuur binnen SBB bestond. Verschillende leveranciers werkten met eigen methodes en er ontbrak uniformiteit.
Product design
Strategy
UX design
UI design
Design systems










SBB
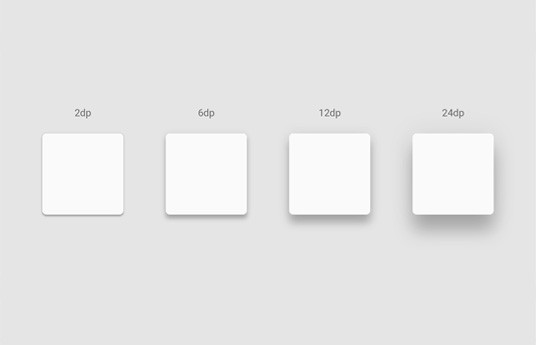
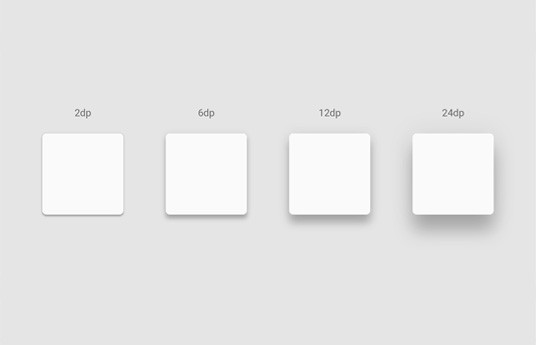
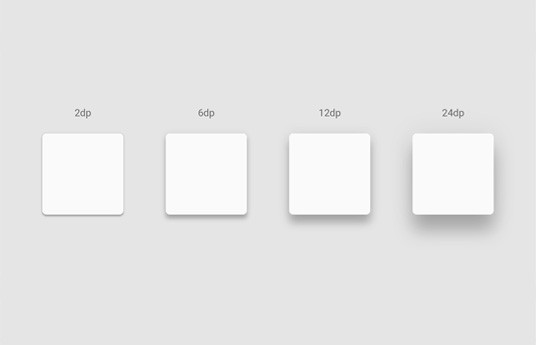
We kozen voor Google’s Material Design als design systeem, omdat het neutraal is en goed werkt met complexe data zoals tabellen en systemen.




SBB
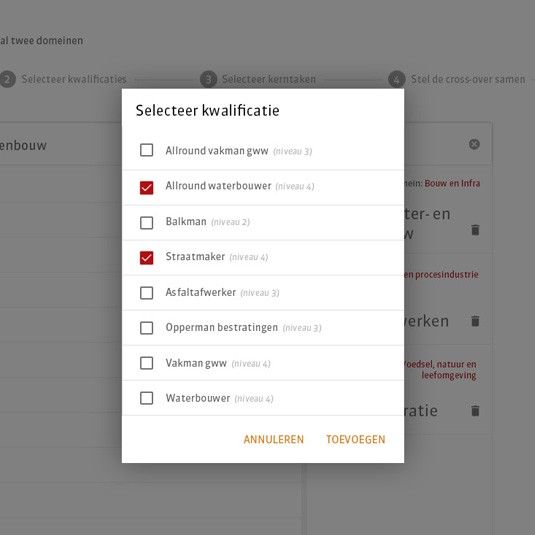
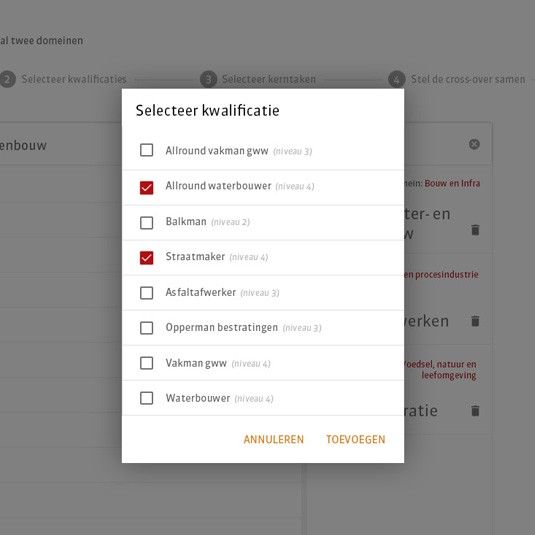
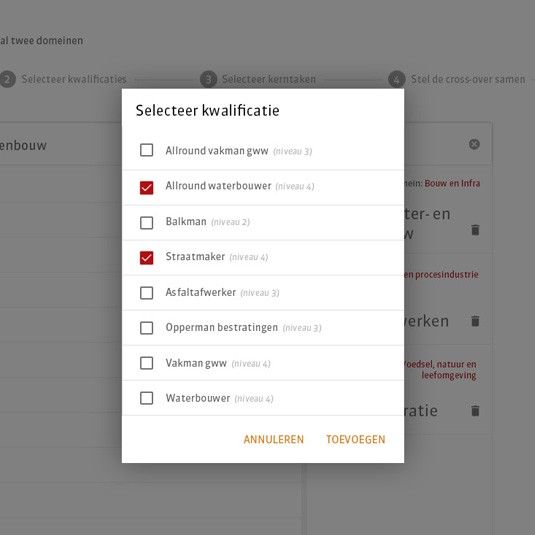
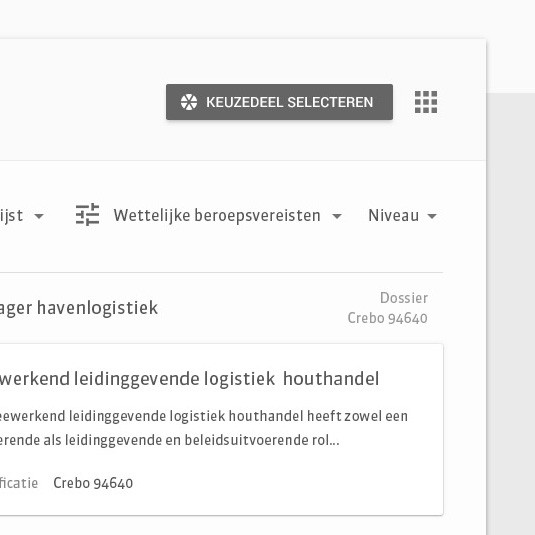
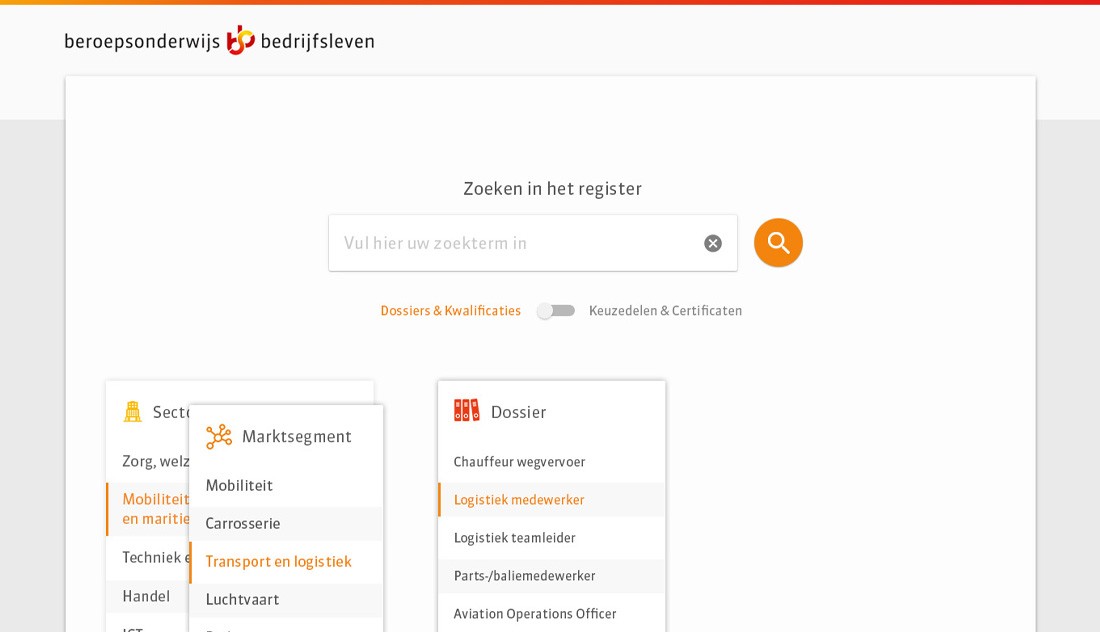
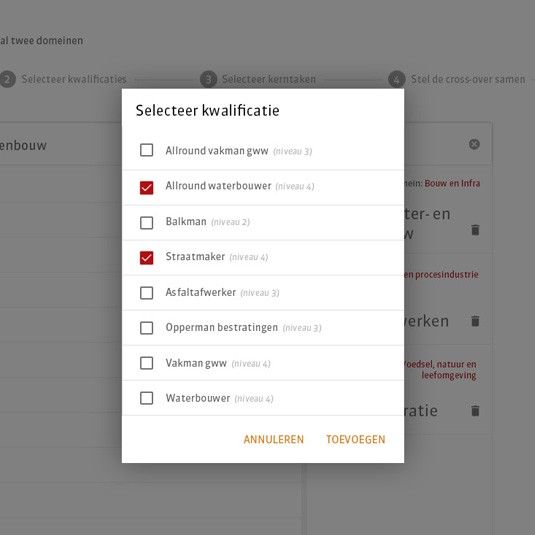
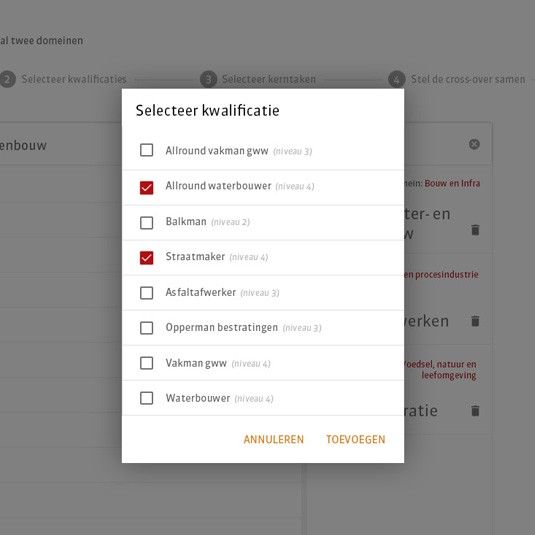
We vereenvoudigden de aanmeldprocedures door een gebruiksvriendelijke flow te creëren, met iconen en korte vragen voor een snelle, duidelijke beoordeling.





SBB
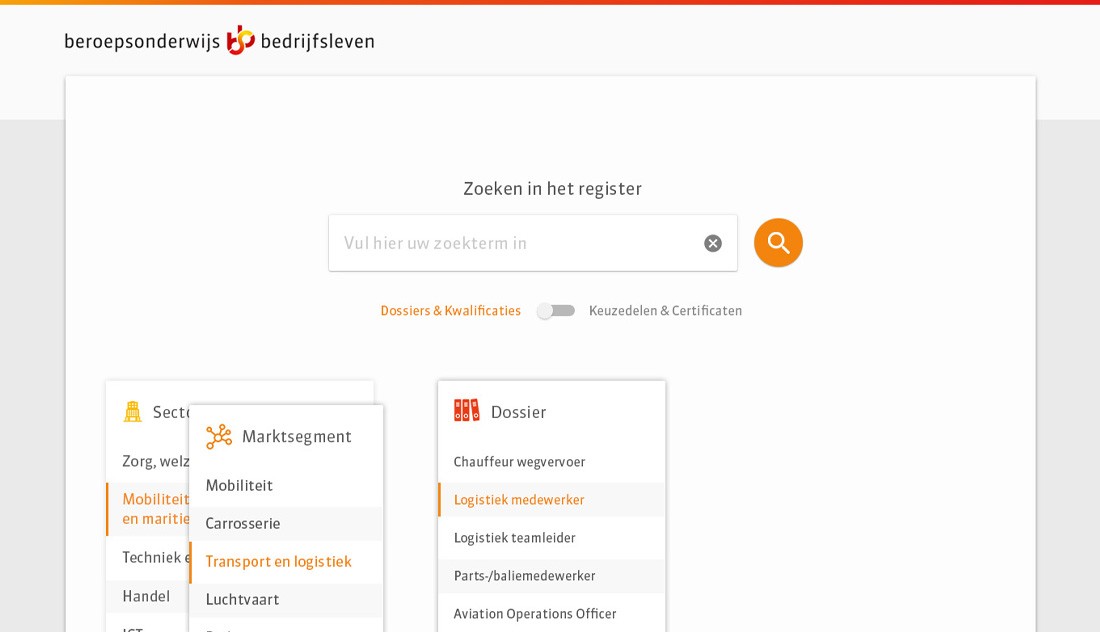
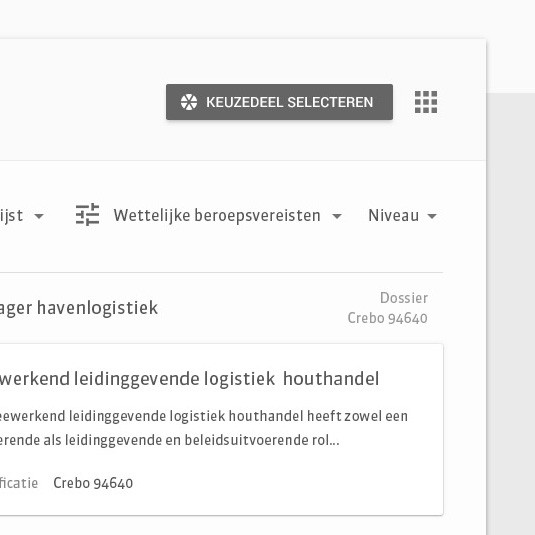
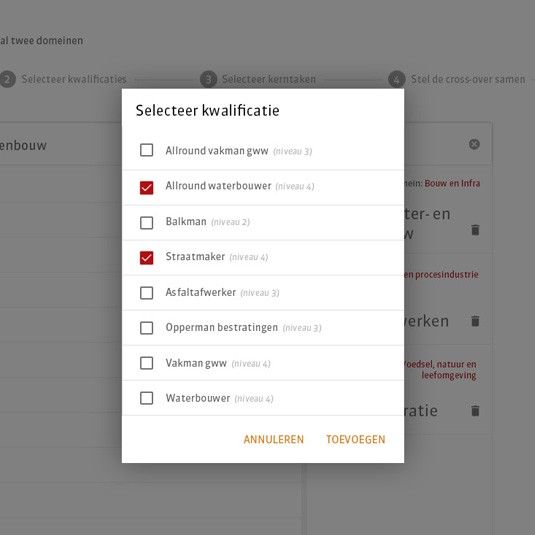
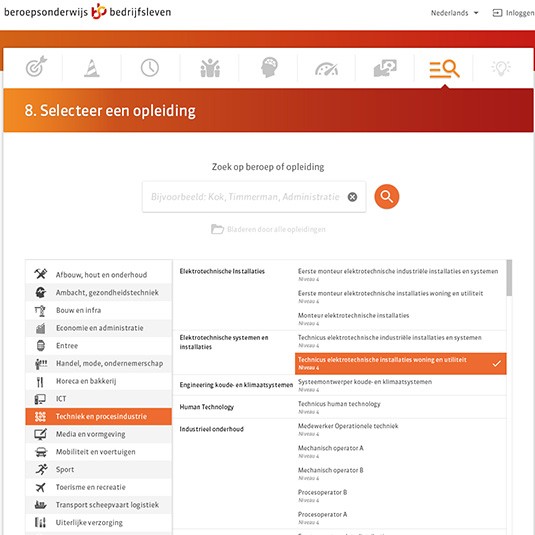
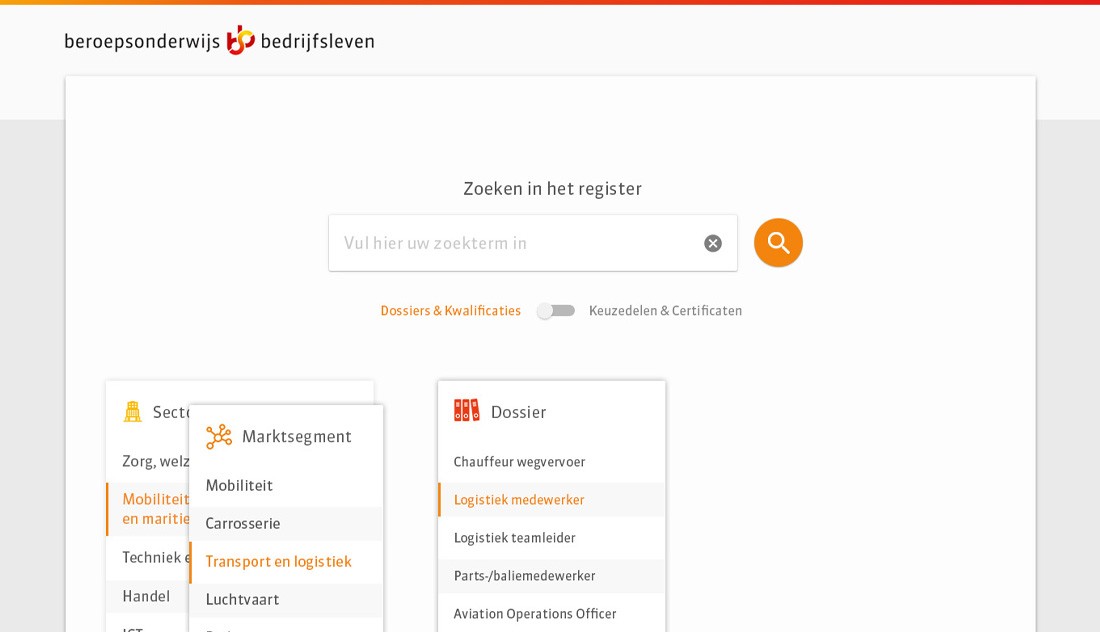
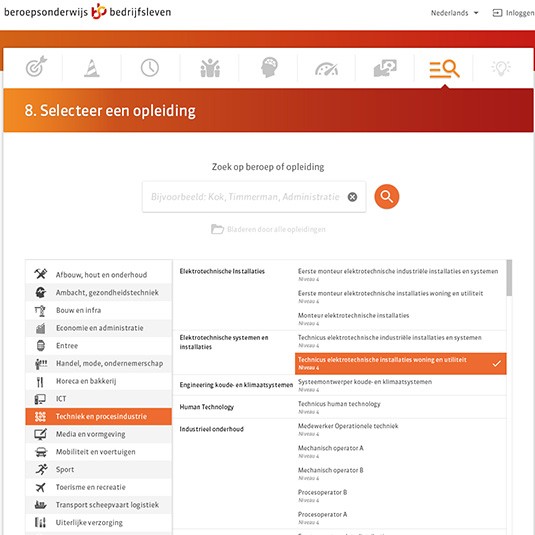
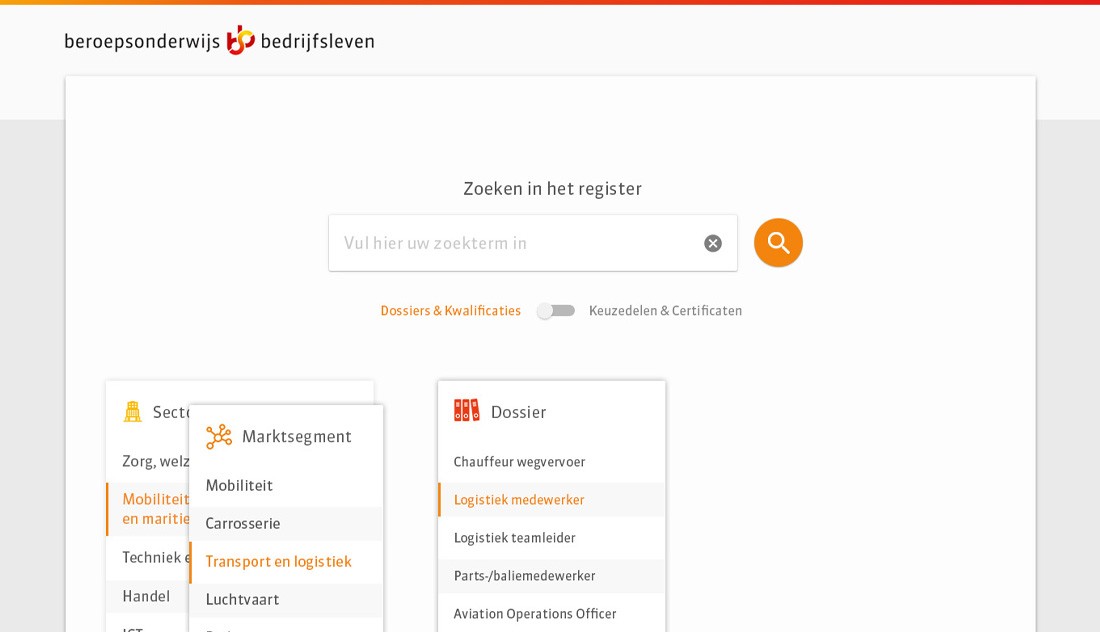
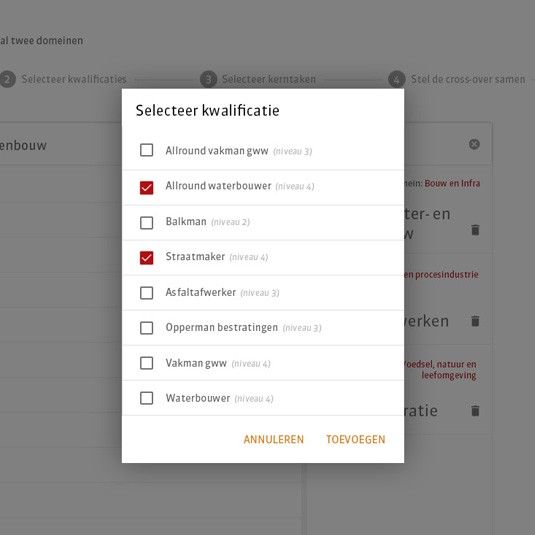
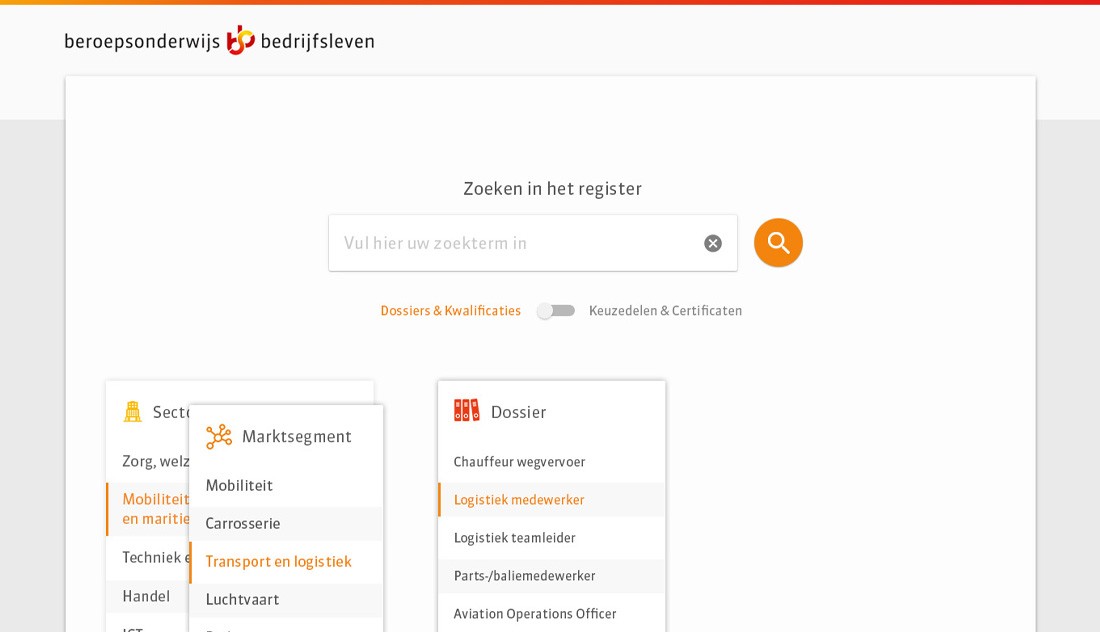
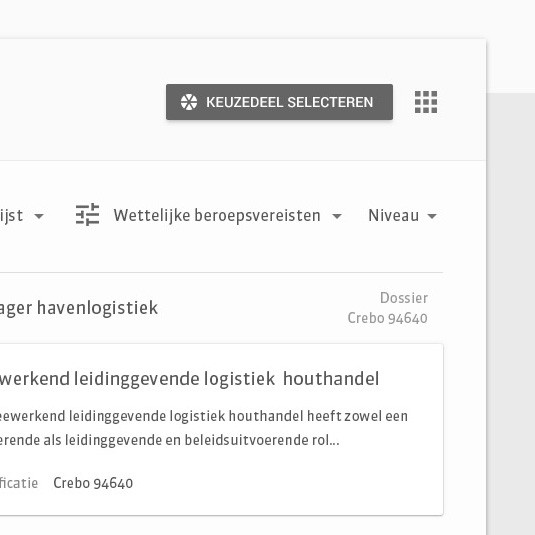
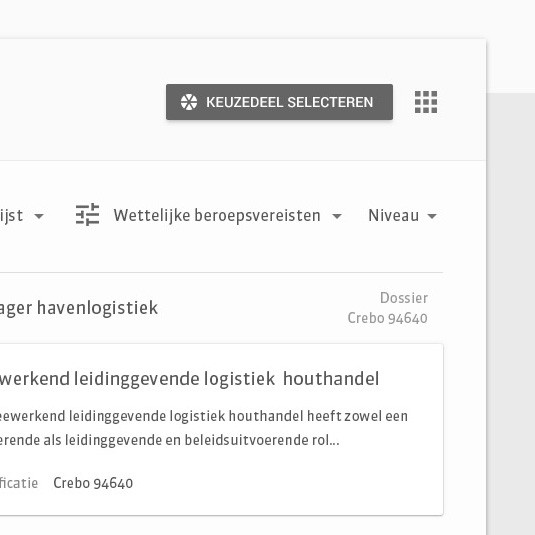
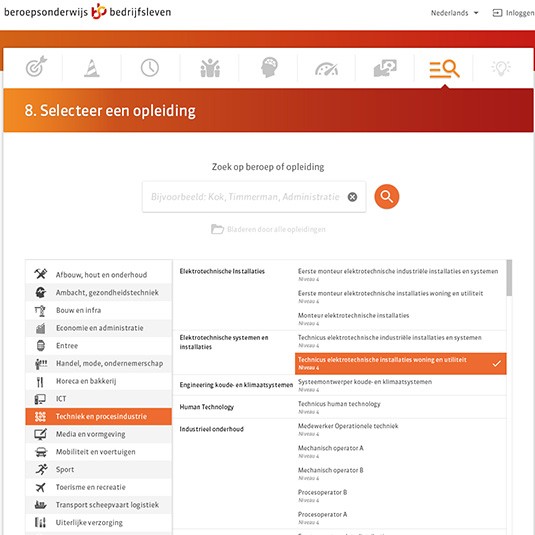
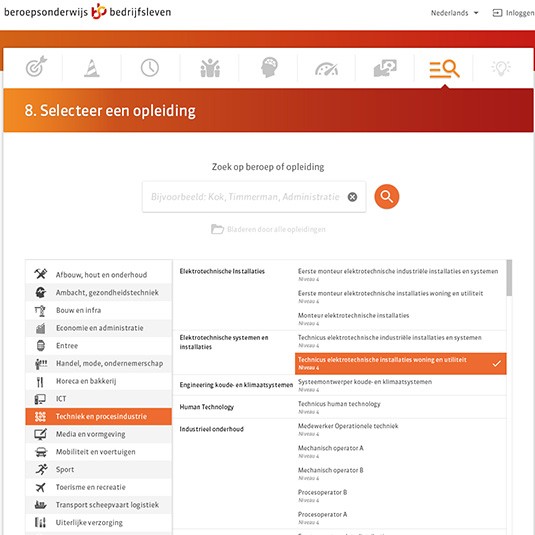
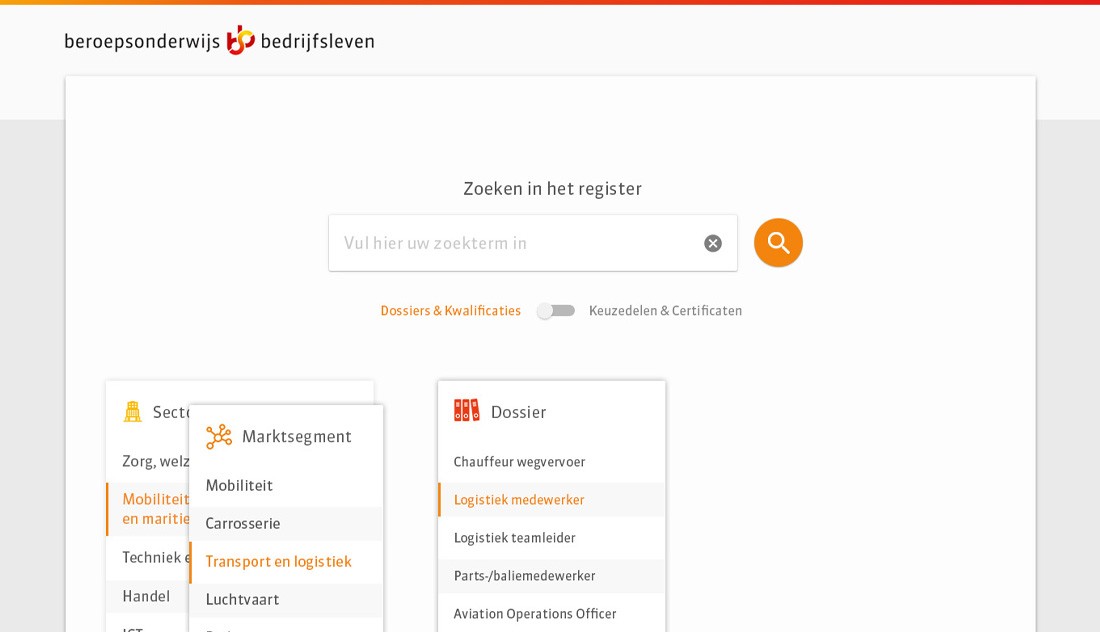
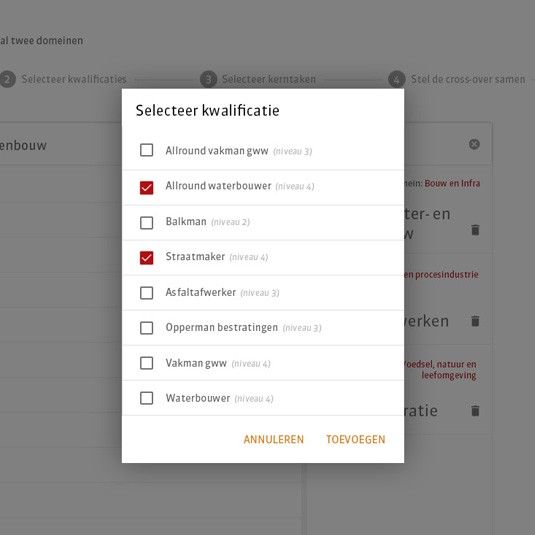
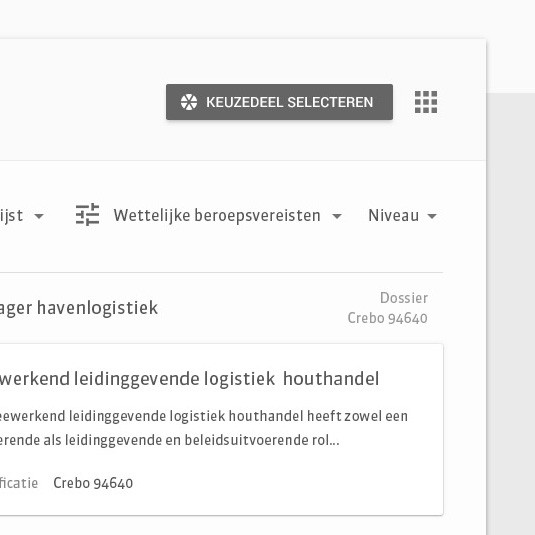
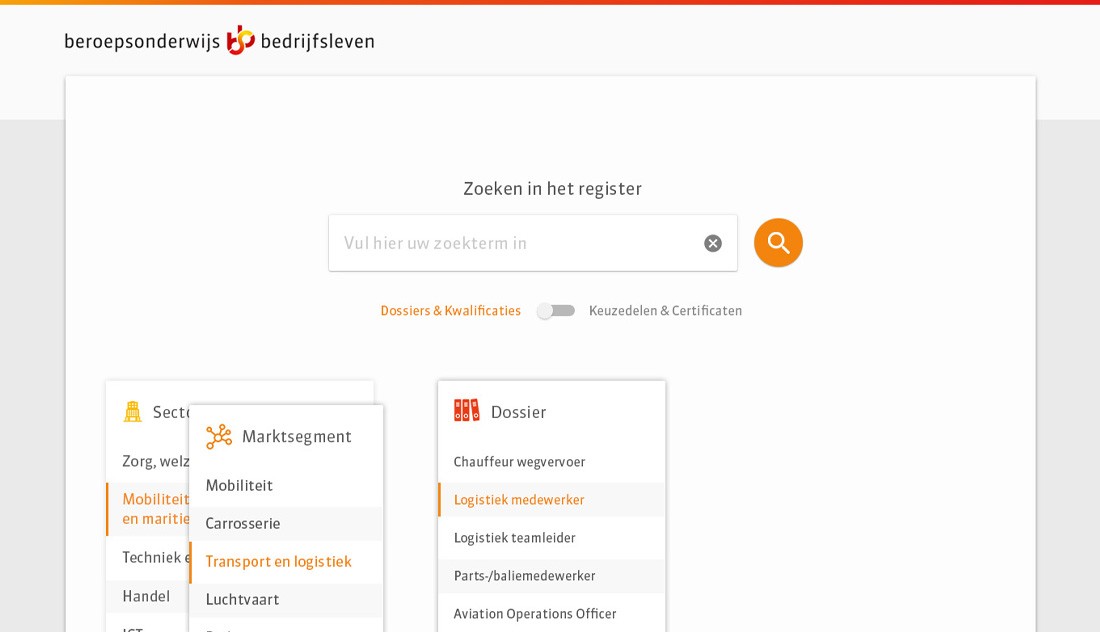
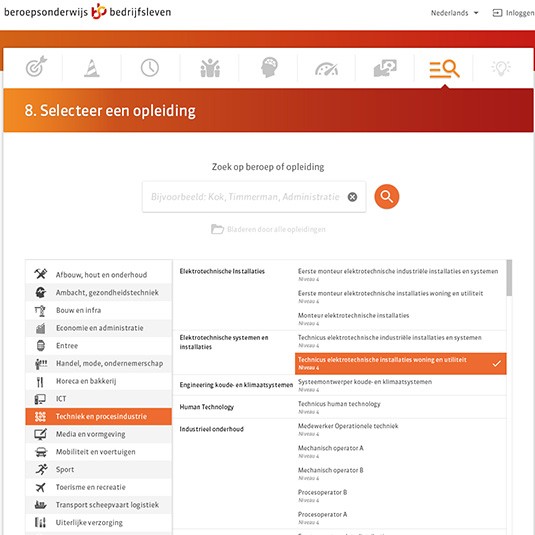
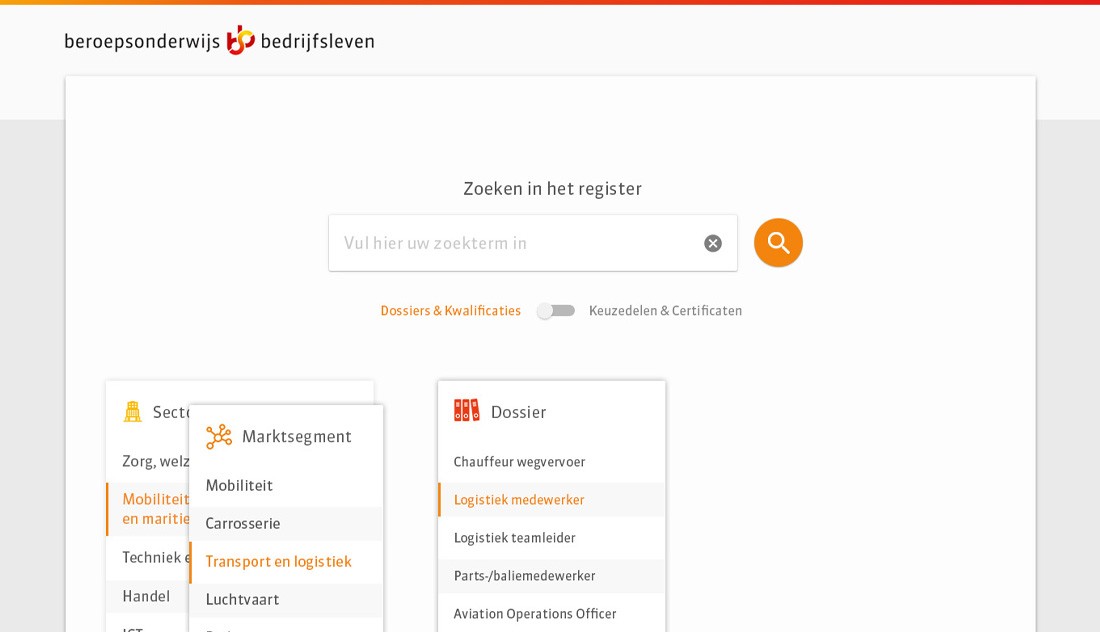
SBB beheert de MBO-kwalificatiestructuur. Voorheen was dit een rommelige boekenkast. We creëerden een systeem waarbij records makkelijk doorzoekbaar en navigeerbaar zijn.





SBB
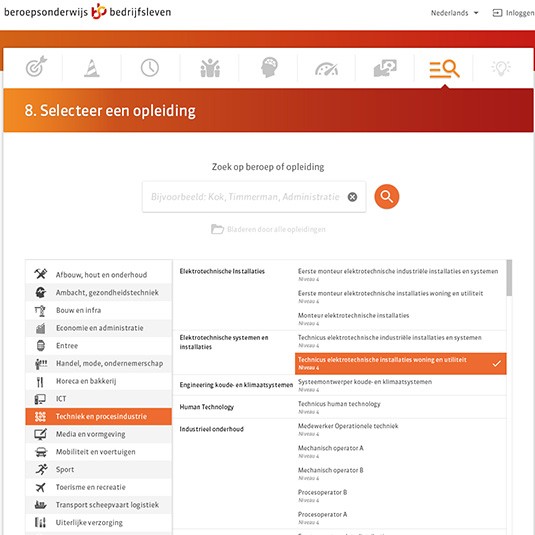
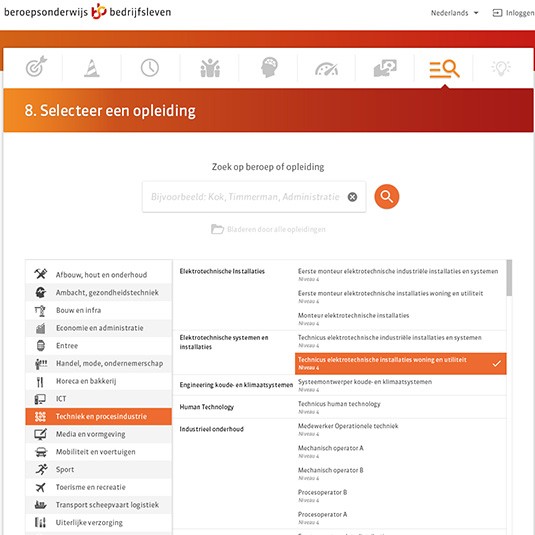
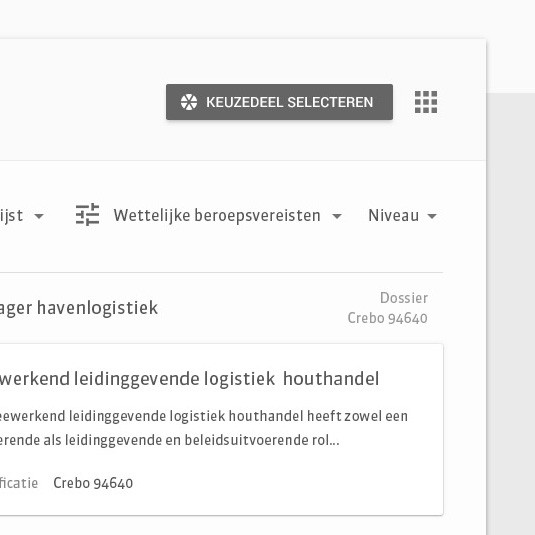
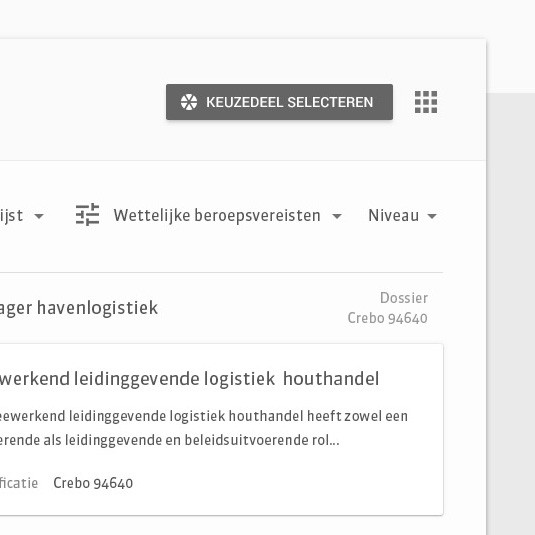
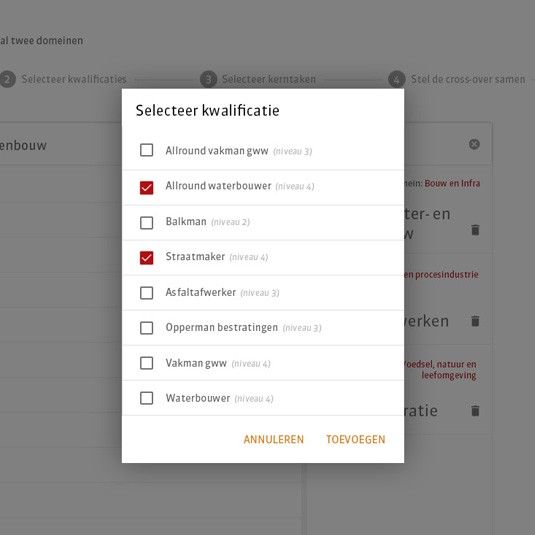
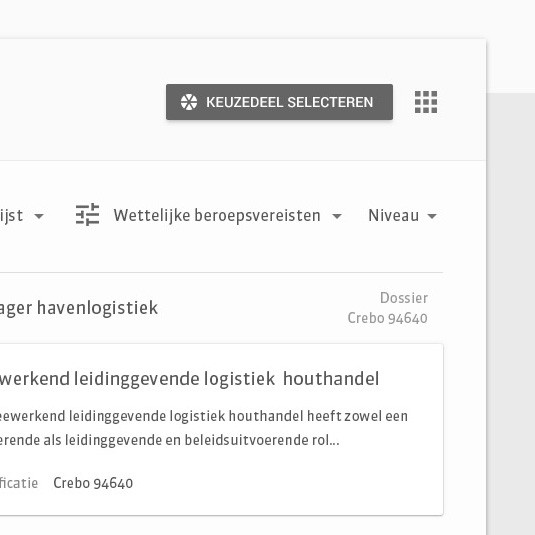
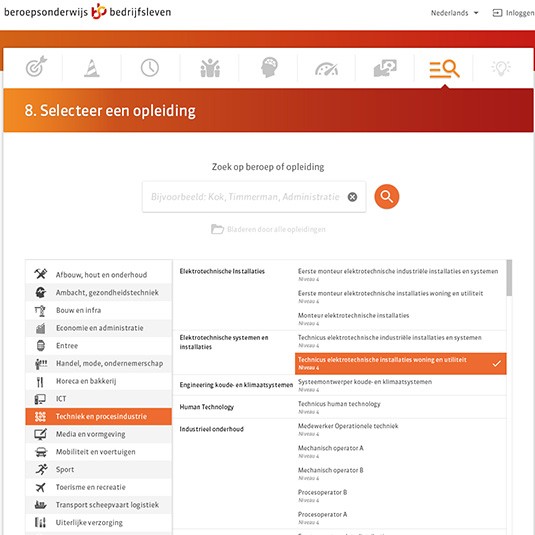
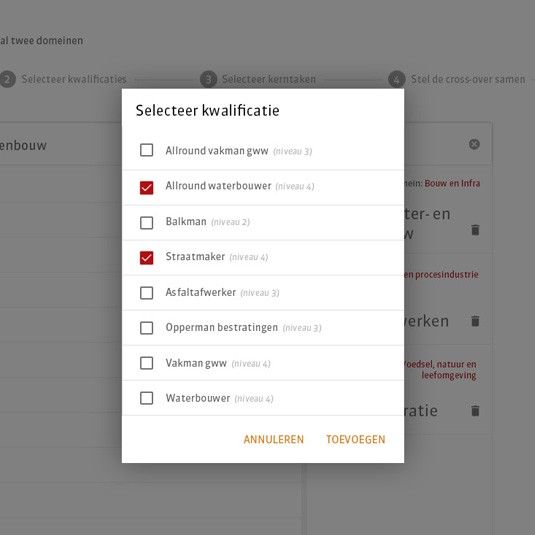
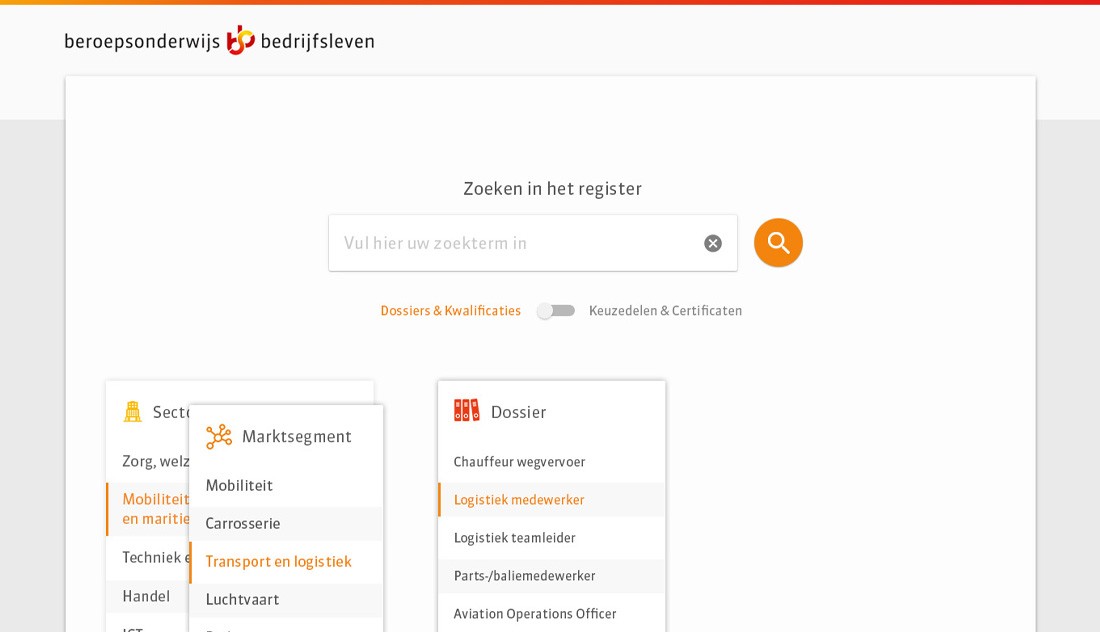
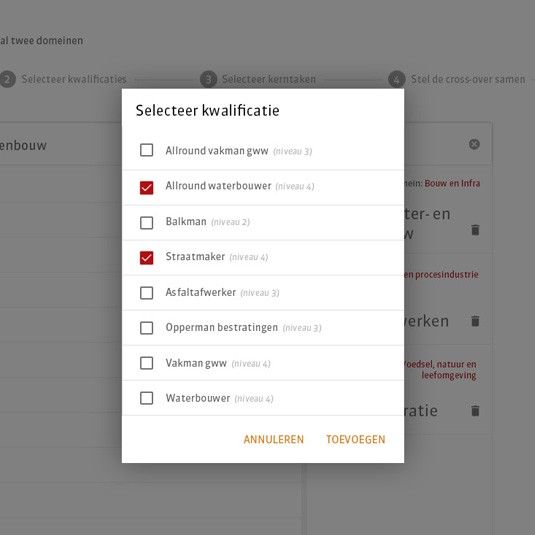
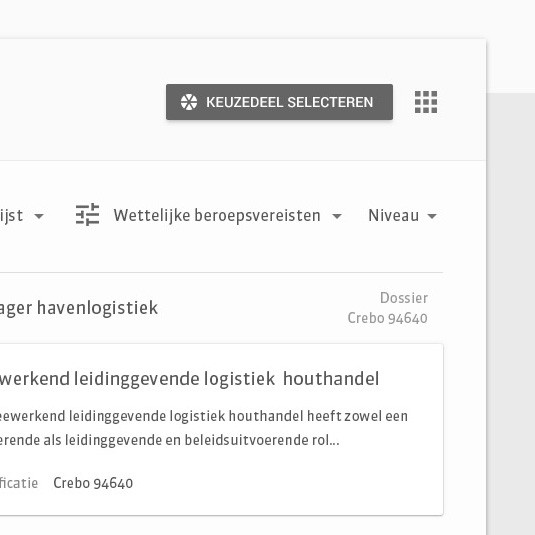
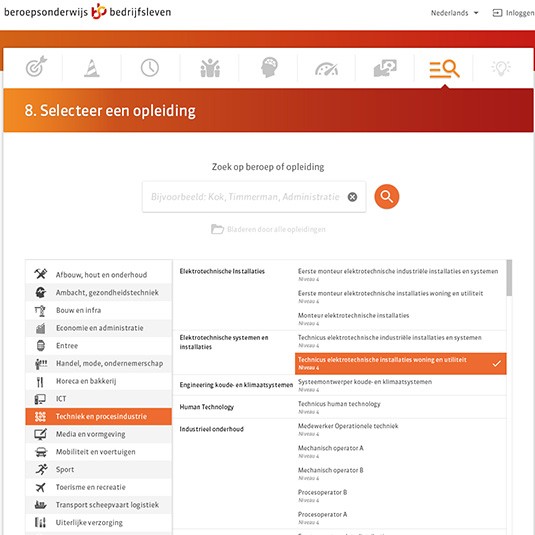
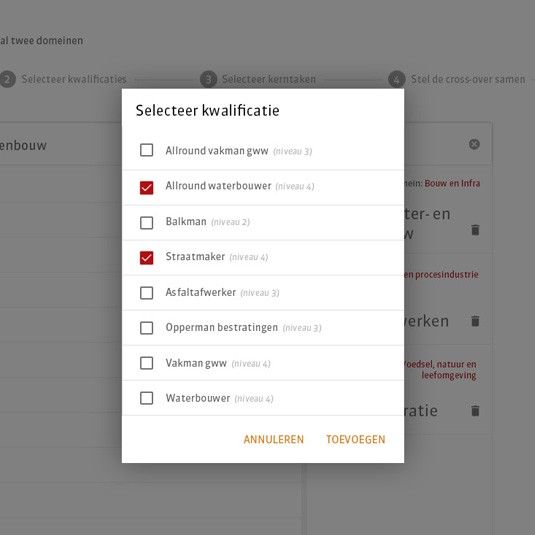
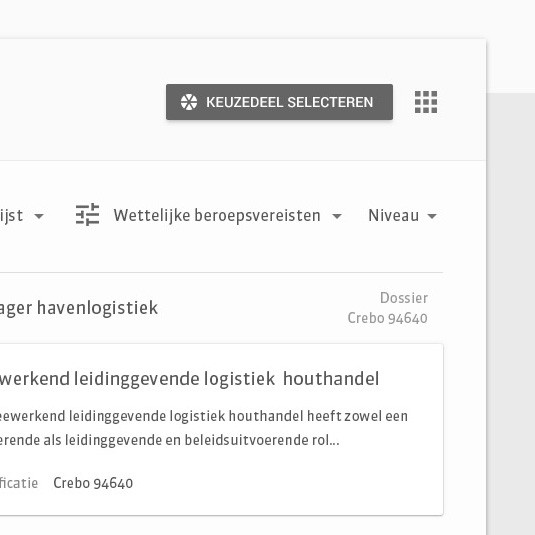
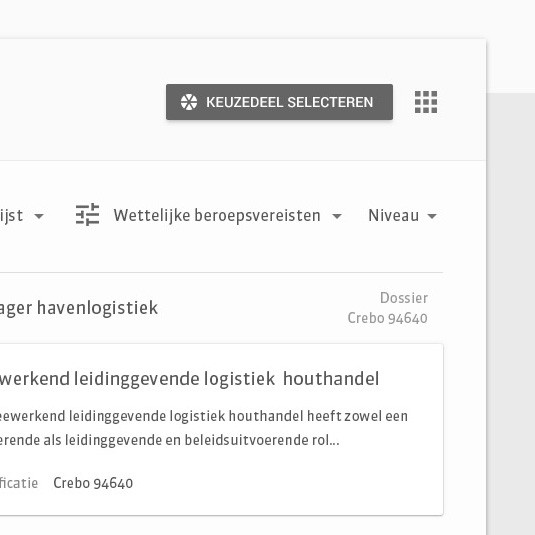
We ontwikkelden een vergelijkingstool waarmee opleidingen en kwalificaties overzichtelijk naast elkaar vergeleken kunnen worden, met hoge informatie dichtheid en gebruiksvriendelijke tabellen.





SBB
Voor SBB verbeterden we de UX van hun online tools binnen het project modernisering dienstverlening, met focus op gebruiksvriendelijkheid en toegankelijkheid.
Product design
Strategy
UX design
UI design
Design systems

SBB
De uitdaging was dat er nog geen UX-cultuur binnen SBB bestond. Verschillende leveranciers werkten met eigen methodes en er ontbrak uniformiteit.
Product design
Strategy
UX design
UI design
Design systems










SBB
We kozen voor Google’s Material Design als design systeem, omdat het neutraal is en goed werkt met complexe data zoals tabellen en systemen.




SBB
We vereenvoudigden de aanmeldprocedures door een gebruiksvriendelijke flow te creëren, met iconen en korte vragen voor een snelle, duidelijke beoordeling.





SBB
SBB beheert de MBO-kwalificatiestructuur. Voorheen was dit een rommelige boekenkast. We creëerden een systeem waarbij records makkelijk doorzoekbaar en navigeerbaar zijn.





SBB
We ontwikkelden een vergelijkingstool waarmee opleidingen en kwalificaties overzichtelijk naast elkaar vergeleken kunnen worden, met hoge informatie dichtheid en gebruiksvriendelijke tabellen.





SBB
Voor SBB verbeterden we de UX van hun online tools binnen het project modernisering dienstverlening, met focus op gebruiksvriendelijkheid en toegankelijkheid.
Product design
Strategy
UX design
UI design
Design systems

SBB
De uitdaging was dat er nog geen UX-cultuur binnen SBB bestond. Verschillende leveranciers werkten met eigen methodes en er ontbrak uniformiteit.
Product design
Strategy
UX design
UI design
Design systems










SBB
We kozen voor Google’s Material Design als design systeem, omdat het neutraal is en goed werkt met complexe data zoals tabellen en systemen.




SBB
We vereenvoudigden de aanmeldprocedures door een gebruiksvriendelijke flow te creëren, met iconen en korte vragen voor een snelle, duidelijke beoordeling.





SBB
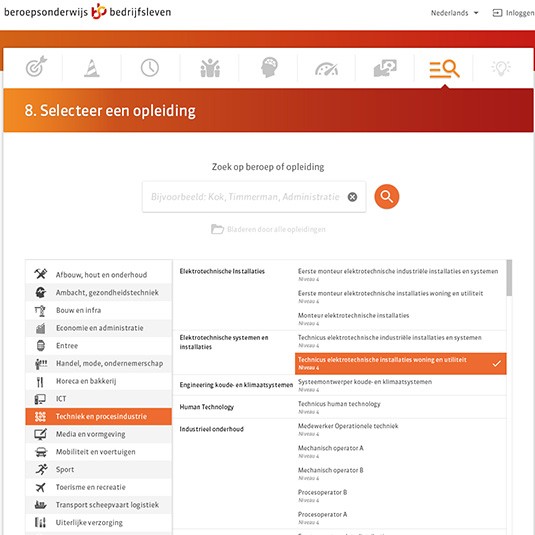
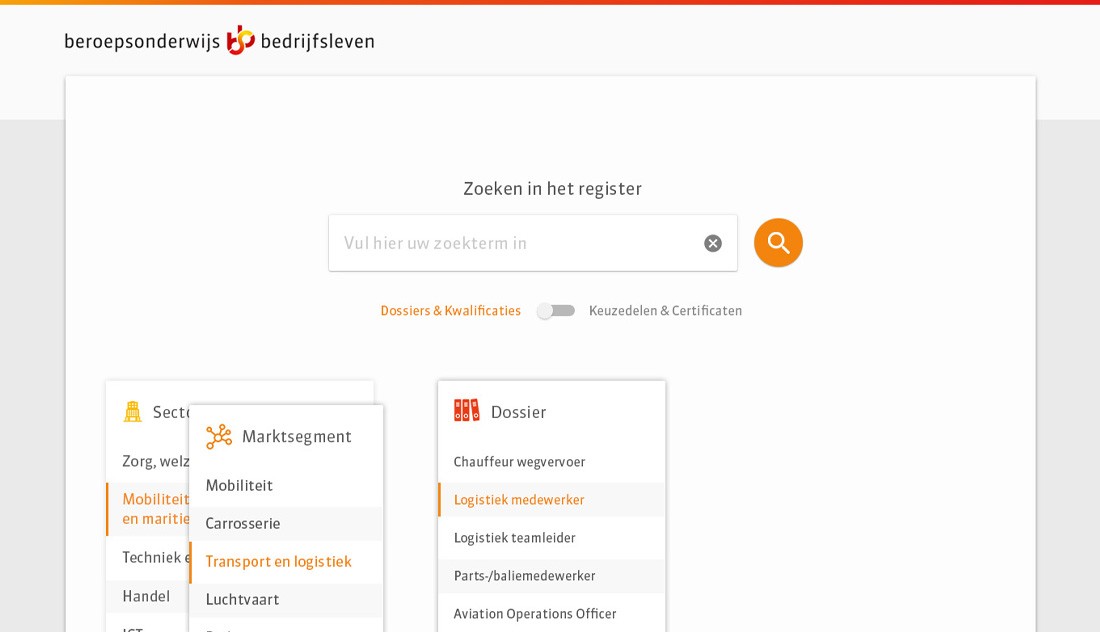
SBB beheert de MBO-kwalificatiestructuur. Voorheen was dit een rommelige boekenkast. We creëerden een systeem waarbij records makkelijk doorzoekbaar en navigeerbaar zijn.





SBB
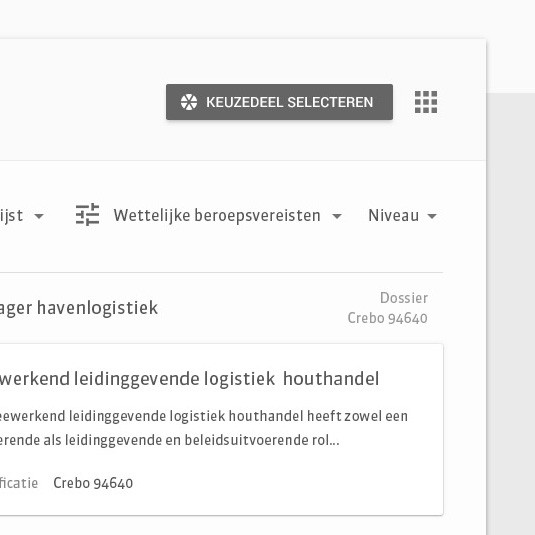
We ontwikkelden een vergelijkingstool waarmee opleidingen en kwalificaties overzichtelijk naast elkaar vergeleken kunnen worden, met hoge informatie dichtheid en gebruiksvriendelijke tabellen.





SBB
Voor SBB verbeterden we de UX van hun online tools binnen het project modernisering dienstverlening, met focus op gebruiksvriendelijkheid en toegankelijkheid.
Product design
Strategy
UX design
UI design
Design systems

SBB
De uitdaging was dat er nog geen UX-cultuur binnen SBB bestond. Verschillende leveranciers werkten met eigen methodes en er ontbrak uniformiteit.
Product design
Strategy
UX design
UI design
Design systems










SBB
We kozen voor Google’s Material Design als design systeem, omdat het neutraal is en goed werkt met complexe data zoals tabellen en systemen.




SBB
We vereenvoudigden de aanmeldprocedures door een gebruiksvriendelijke flow te creëren, met iconen en korte vragen voor een snelle, duidelijke beoordeling.





SBB
SBB beheert de MBO-kwalificatiestructuur. Voorheen was dit een rommelige boekenkast. We creëerden een systeem waarbij records makkelijk doorzoekbaar en navigeerbaar zijn.





SBB
We ontwikkelden een vergelijkingstool waarmee opleidingen en kwalificaties overzichtelijk naast elkaar vergeleken kunnen worden, met hoge informatie dichtheid en gebruiksvriendelijke tabellen.





SBB
Voor SBB verbeterden we de UX van hun online tools binnen het project modernisering dienstverlening, met focus op gebruiksvriendelijkheid en toegankelijkheid.
Product design
Strategy
UX design
UI design
Design systems

SBB
De uitdaging was dat er nog geen UX-cultuur binnen SBB bestond. Verschillende leveranciers werkten met eigen methodes en er ontbrak uniformiteit.
Product design
Strategy
UX design
UI design
Design systems










SBB
We kozen voor Google’s Material Design als design systeem, omdat het neutraal is en goed werkt met complexe data zoals tabellen en systemen.




SBB
We vereenvoudigden de aanmeldprocedures door een gebruiksvriendelijke flow te creëren, met iconen en korte vragen voor een snelle, duidelijke beoordeling.





SBB
SBB beheert de MBO-kwalificatiestructuur. Voorheen was dit een rommelige boekenkast. We creëerden een systeem waarbij records makkelijk doorzoekbaar en navigeerbaar zijn.





SBB
We ontwikkelden een vergelijkingstool waarmee opleidingen en kwalificaties overzichtelijk naast elkaar vergeleken kunnen worden, met hoge informatie dichtheid en gebruiksvriendelijke tabellen.





SBB
Voor SBB verbeterden we de UX van hun online tools binnen het project modernisering dienstverlening, met focus op gebruiksvriendelijkheid en toegankelijkheid.
Product design
Strategy
UX design
UI design
Design systems

SBB
De uitdaging was dat er nog geen UX-cultuur binnen SBB bestond. Verschillende leveranciers werkten met eigen methodes en er ontbrak uniformiteit.
Product design
Strategy
UX design
UI design
Design systems










SBB
We kozen voor Google’s Material Design als design systeem, omdat het neutraal is en goed werkt met complexe data zoals tabellen en systemen.




SBB
We vereenvoudigden de aanmeldprocedures door een gebruiksvriendelijke flow te creëren, met iconen en korte vragen voor een snelle, duidelijke beoordeling.





SBB
SBB beheert de MBO-kwalificatiestructuur. Voorheen was dit een rommelige boekenkast. We creëerden een systeem waarbij records makkelijk doorzoekbaar en navigeerbaar zijn.





SBB
We ontwikkelden een vergelijkingstool waarmee opleidingen en kwalificaties overzichtelijk naast elkaar vergeleken kunnen worden, met hoge informatie dichtheid en gebruiksvriendelijke tabellen.





SBB
Voor SBB verbeterden we de UX van hun online tools binnen het project modernisering dienstverlening, met focus op gebruiksvriendelijkheid en toegankelijkheid.
Product design
Strategy
UX design
UI design
Design systems

SBB
De uitdaging was dat er nog geen UX-cultuur binnen SBB bestond. Verschillende leveranciers werkten met eigen methodes en er ontbrak uniformiteit.
Product design
Strategy
UX design
UI design
Design systems










SBB
We kozen voor Google’s Material Design als design systeem, omdat het neutraal is en goed werkt met complexe data zoals tabellen en systemen.




SBB
We vereenvoudigden de aanmeldprocedures door een gebruiksvriendelijke flow te creëren, met iconen en korte vragen voor een snelle, duidelijke beoordeling.





SBB
SBB beheert de MBO-kwalificatiestructuur. Voorheen was dit een rommelige boekenkast. We creëerden een systeem waarbij records makkelijk doorzoekbaar en navigeerbaar zijn.





SBB
We ontwikkelden een vergelijkingstool waarmee opleidingen en kwalificaties overzichtelijk naast elkaar vergeleken kunnen worden, met hoge informatie dichtheid en gebruiksvriendelijke tabellen.





SBB
Voor SBB verbeterden we de UX van hun online tools binnen het project modernisering dienstverlening, met focus op gebruiksvriendelijkheid en toegankelijkheid.
Product design
Strategy
UX design
UI design
Design systems

SBB
De uitdaging was dat er nog geen UX-cultuur binnen SBB bestond. Verschillende leveranciers werkten met eigen methodes en er ontbrak uniformiteit.
Product design
Strategy
UX design
UI design
Design systems










SBB
We kozen voor Google’s Material Design als design systeem, omdat het neutraal is en goed werkt met complexe data zoals tabellen en systemen.




SBB
We vereenvoudigden de aanmeldprocedures door een gebruiksvriendelijke flow te creëren, met iconen en korte vragen voor een snelle, duidelijke beoordeling.





SBB
SBB beheert de MBO-kwalificatiestructuur. Voorheen was dit een rommelige boekenkast. We creëerden een systeem waarbij records makkelijk doorzoekbaar en navigeerbaar zijn.





SBB
We ontwikkelden een vergelijkingstool waarmee opleidingen en kwalificaties overzichtelijk naast elkaar vergeleken kunnen worden, met hoge informatie dichtheid en gebruiksvriendelijke tabellen.





Holland & Barret
Voor Holland & Barrett hebben we de webshop geoptimaliseerd om conversies te verhogen en blokkades, zoals de betaalflow, te verwijderen.
Strategy
UX design
UI design
CRO

Holland & Barrett
De internationale betaalflow was niet geschikt voor Nederland. We pasten deze aan de Nederlandse maatstaven aan en verwijderden overbodige ruis.
Strategy
UX design
UI design
CRO




Holland & Barrett
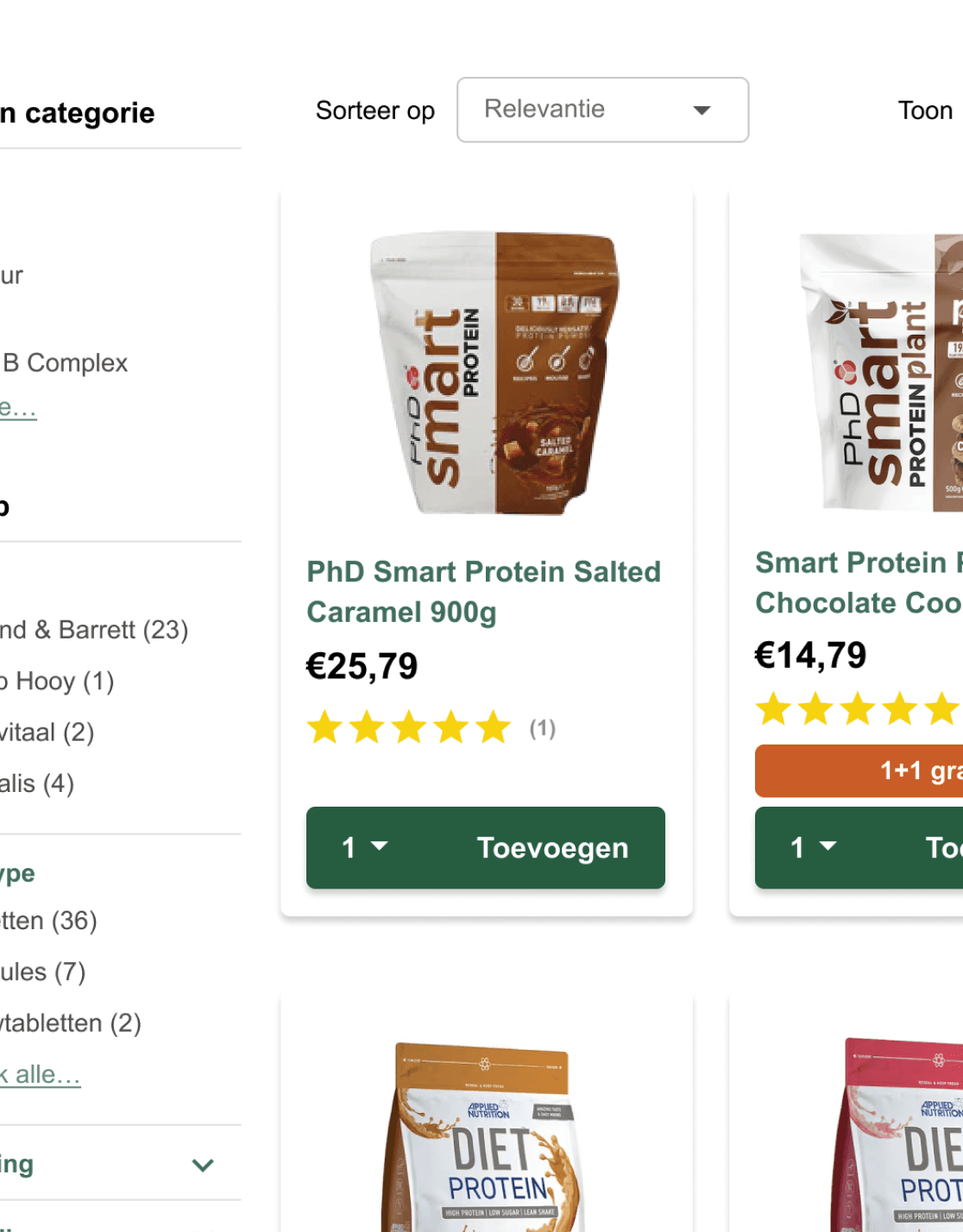
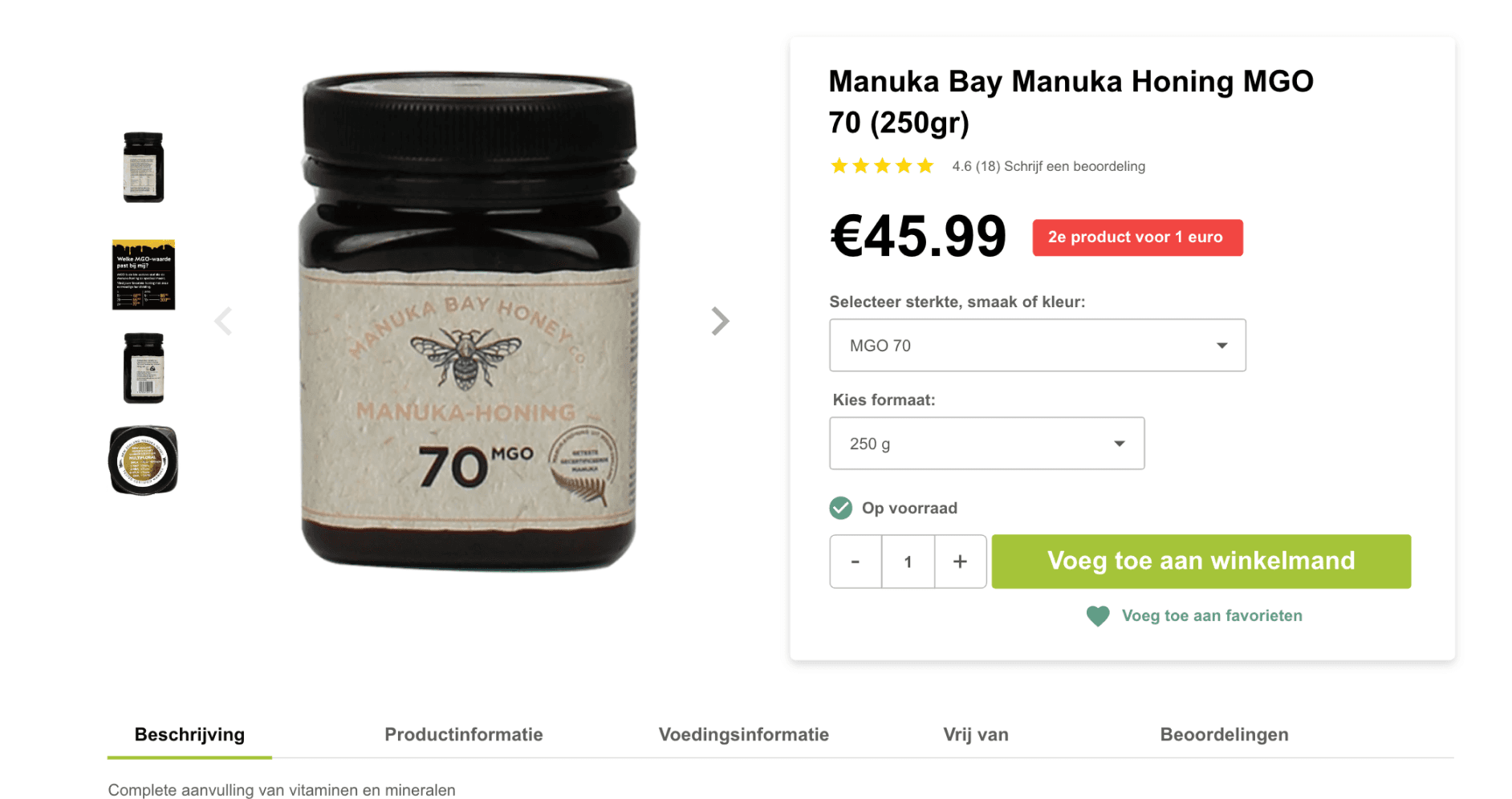
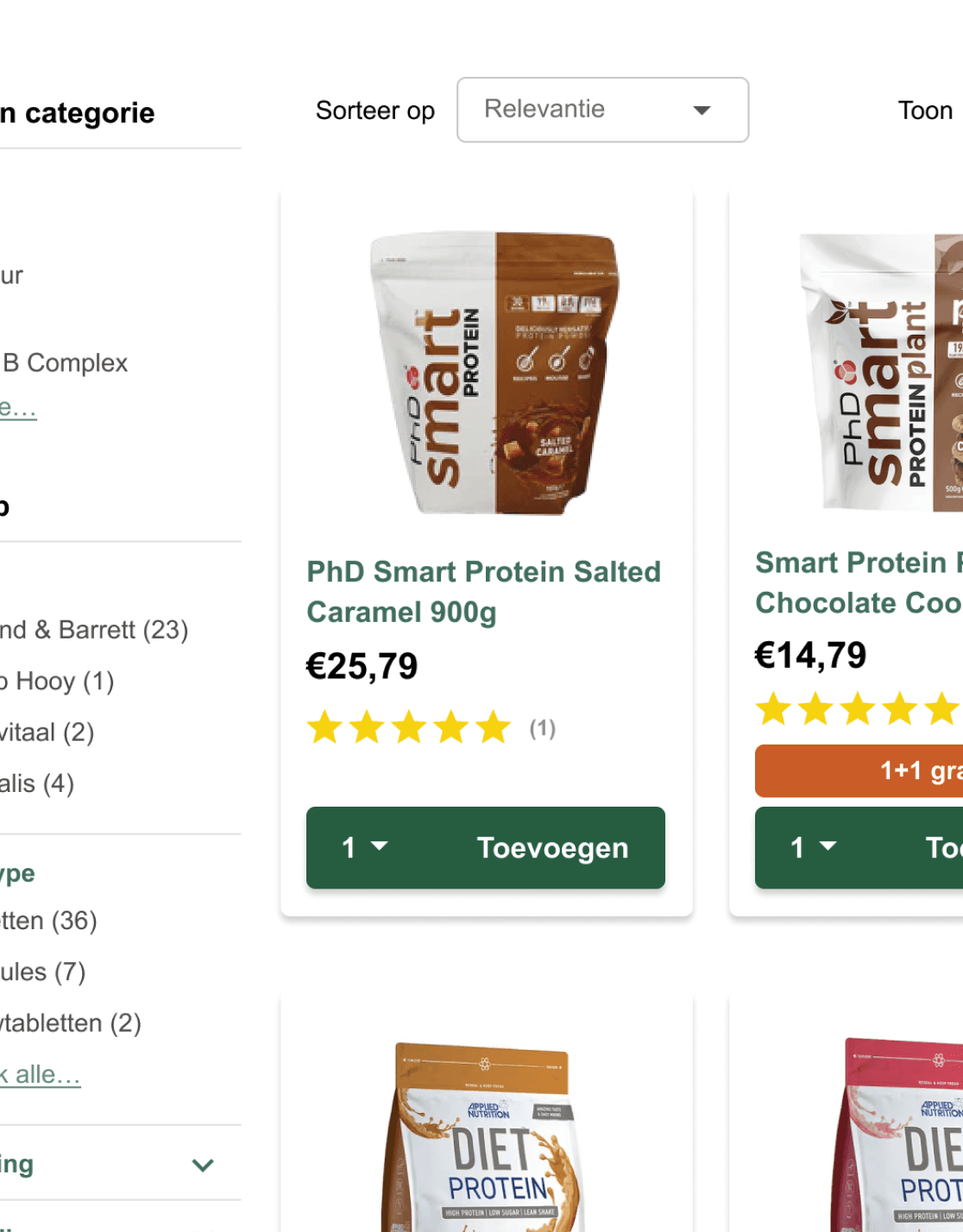
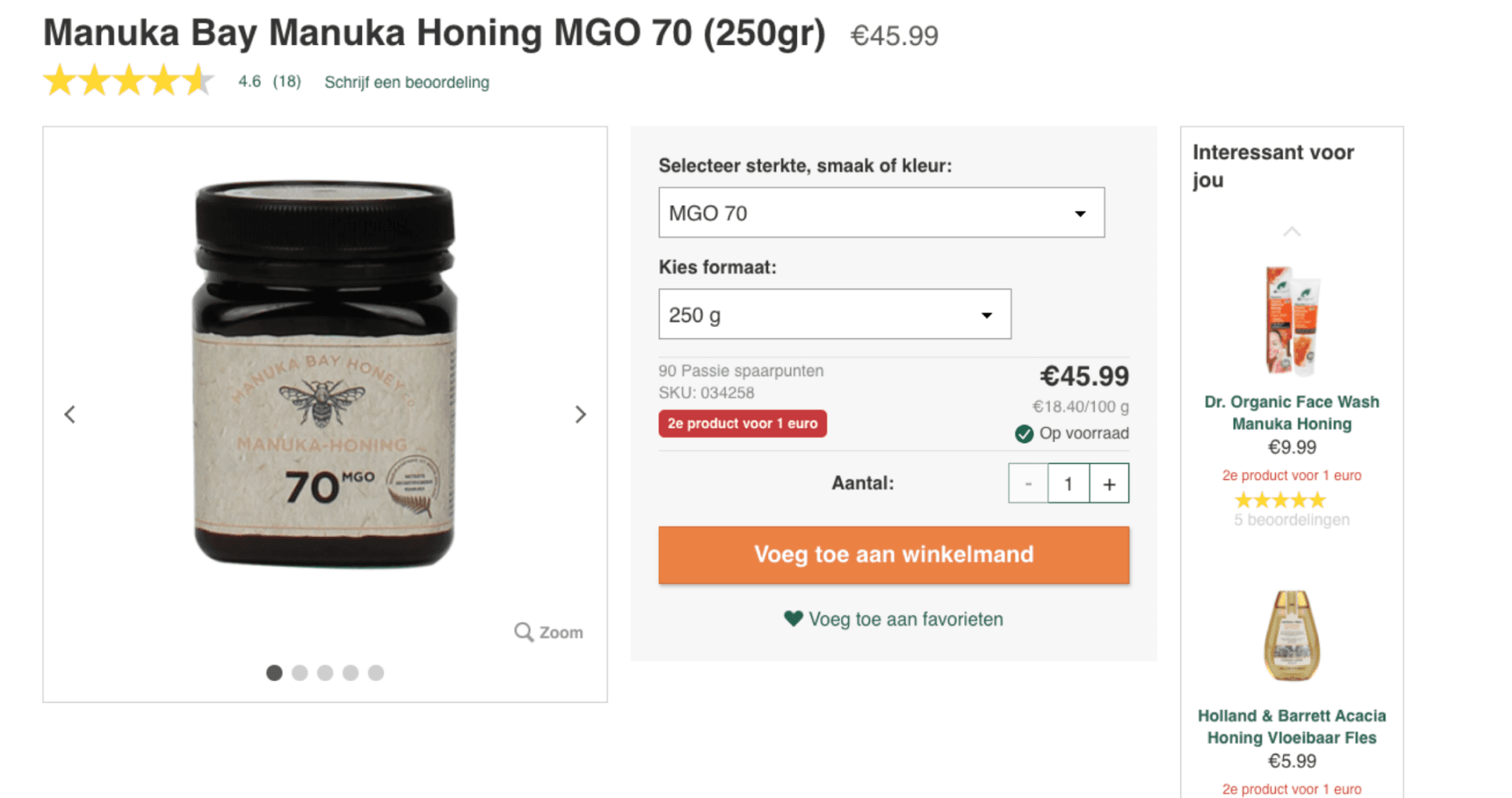
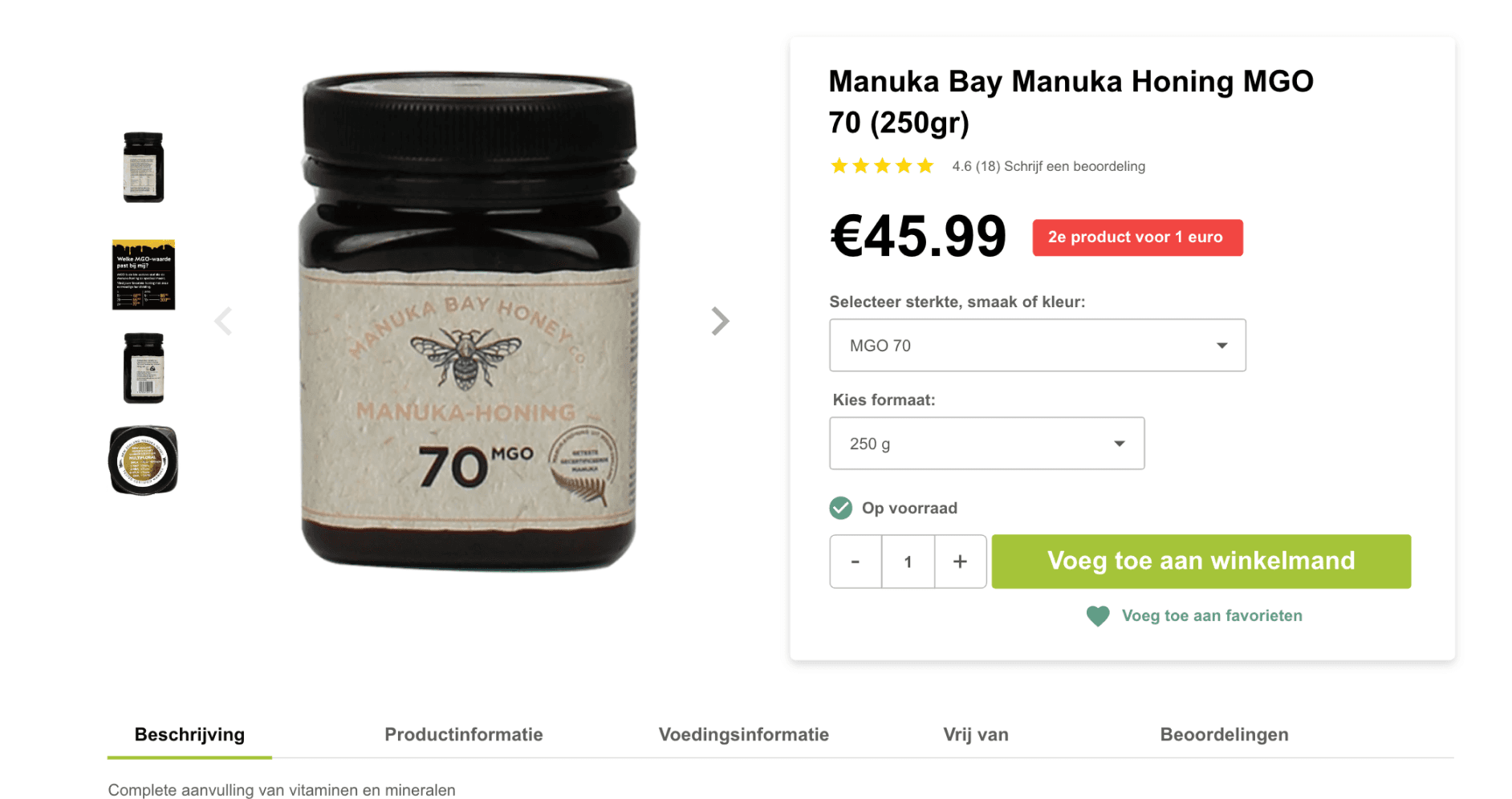
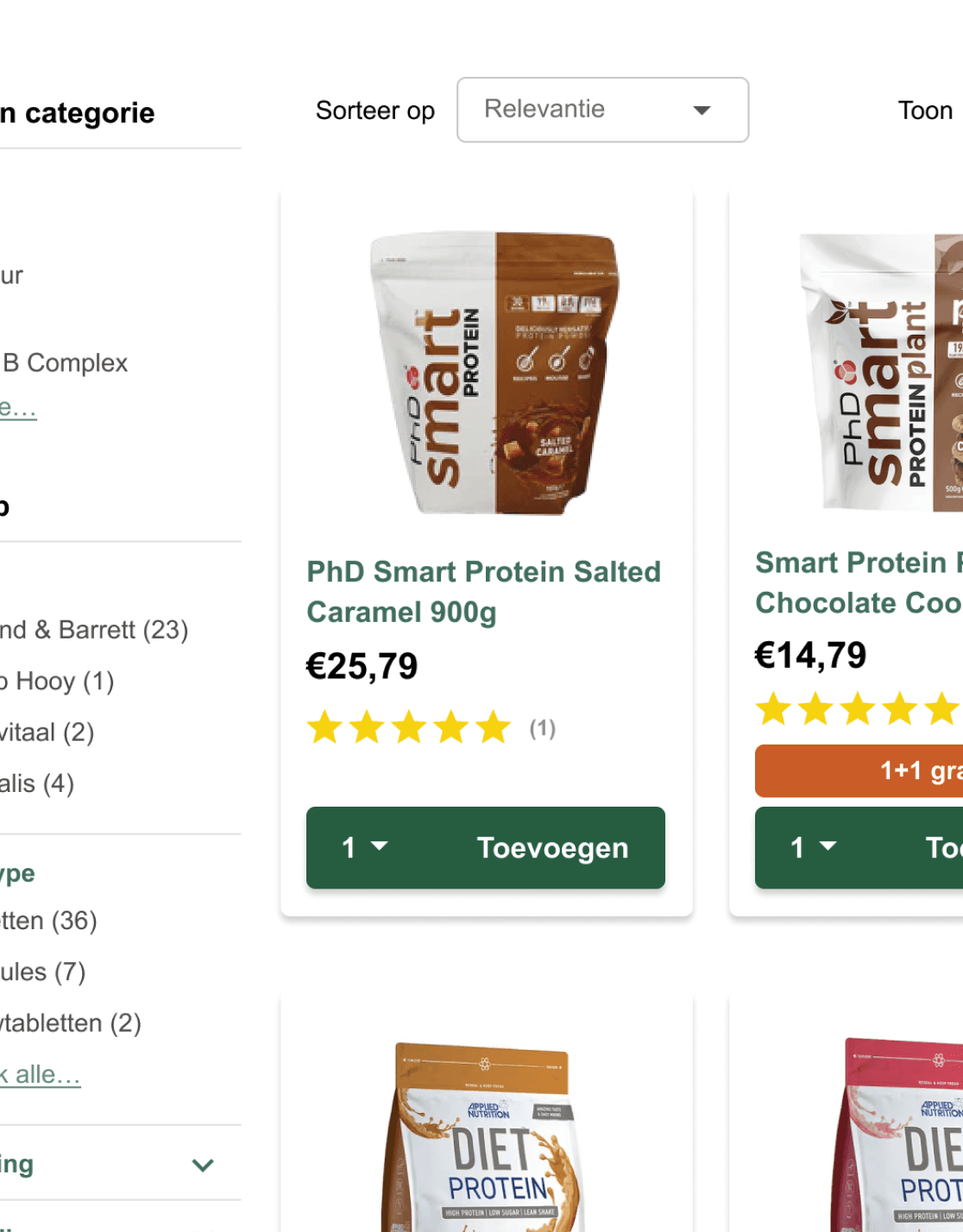
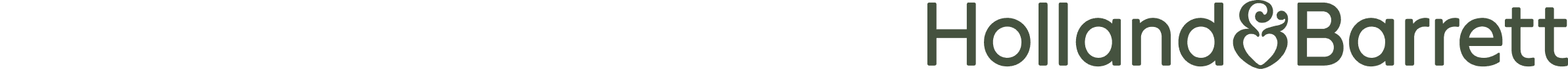
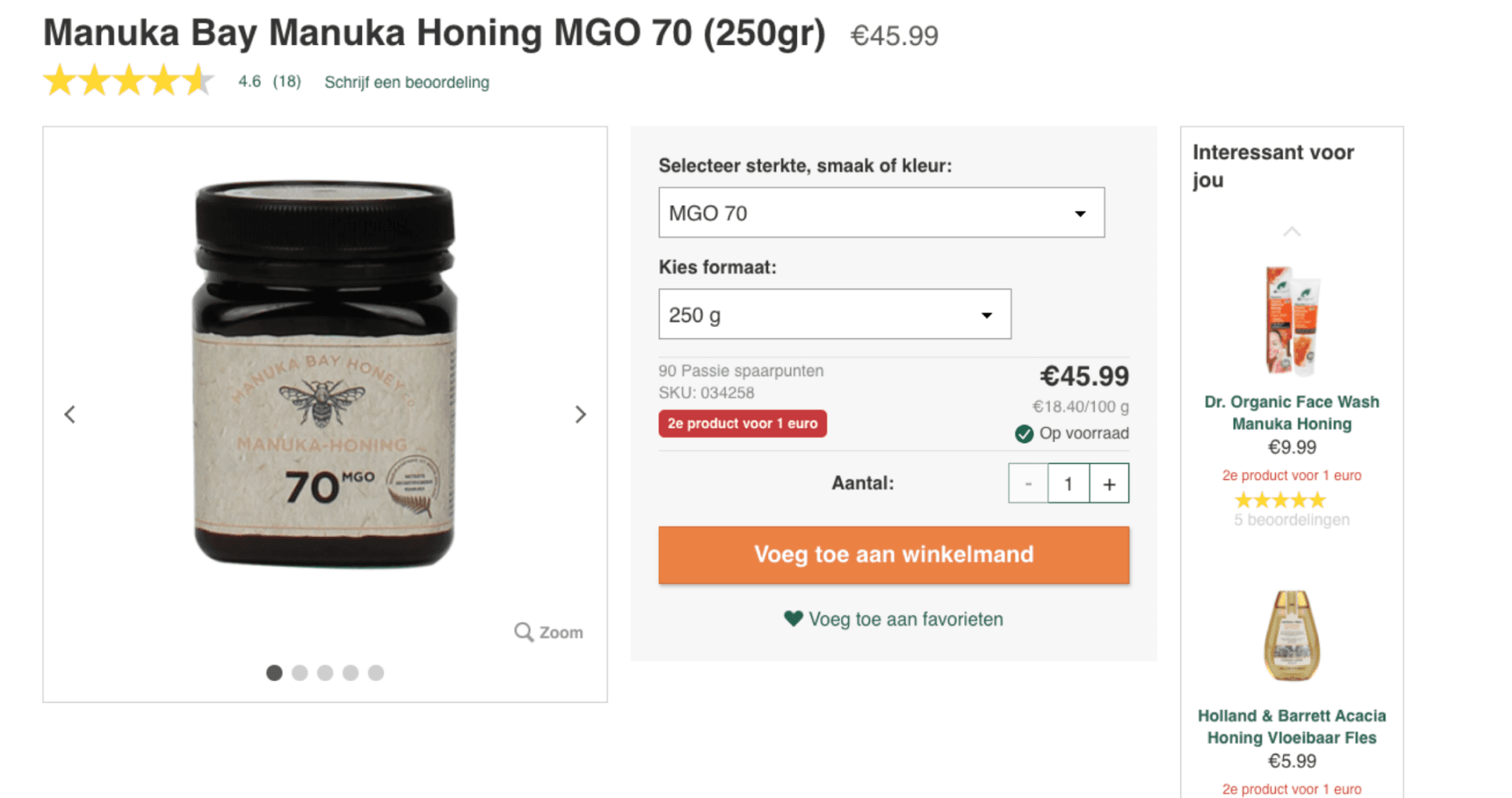
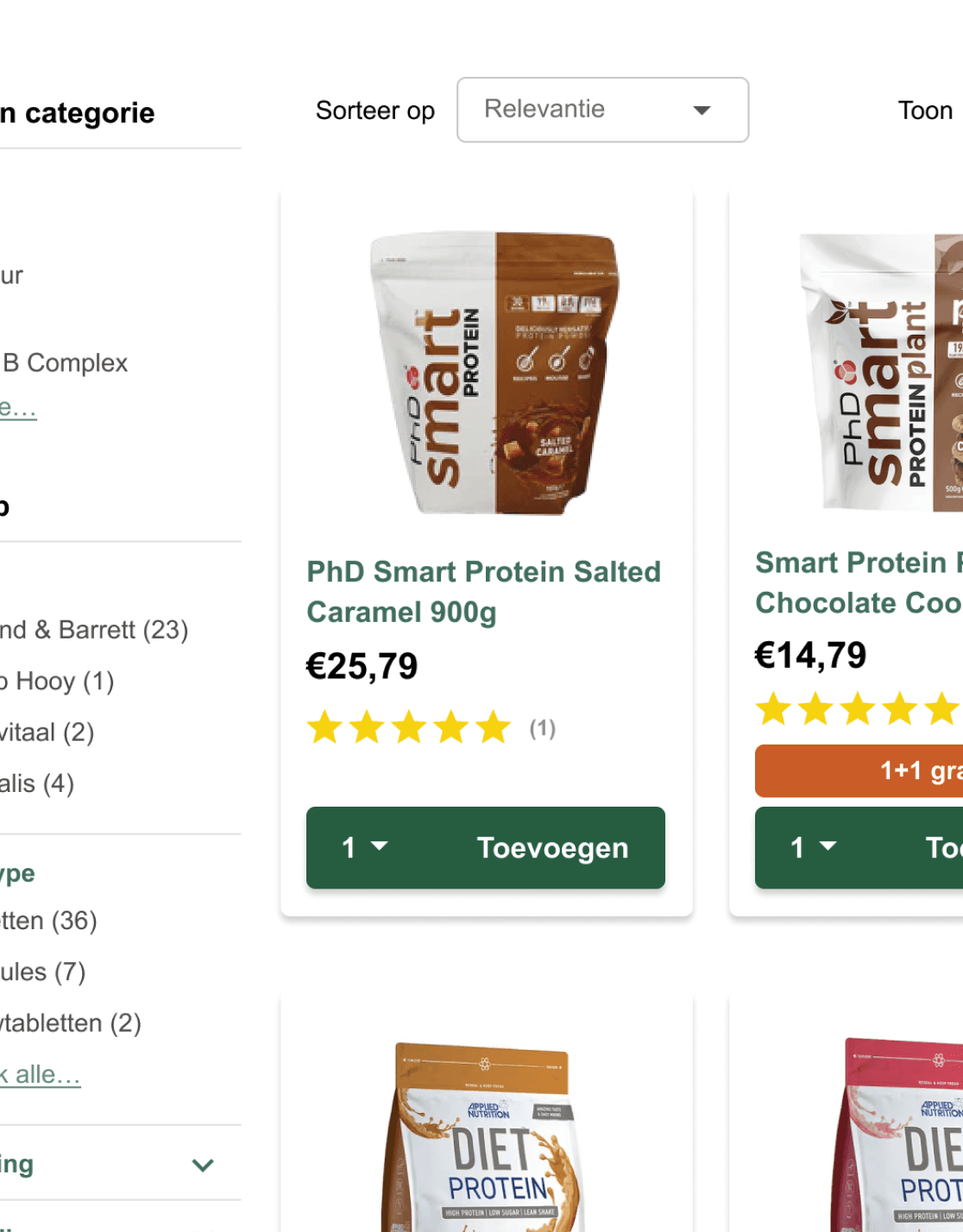
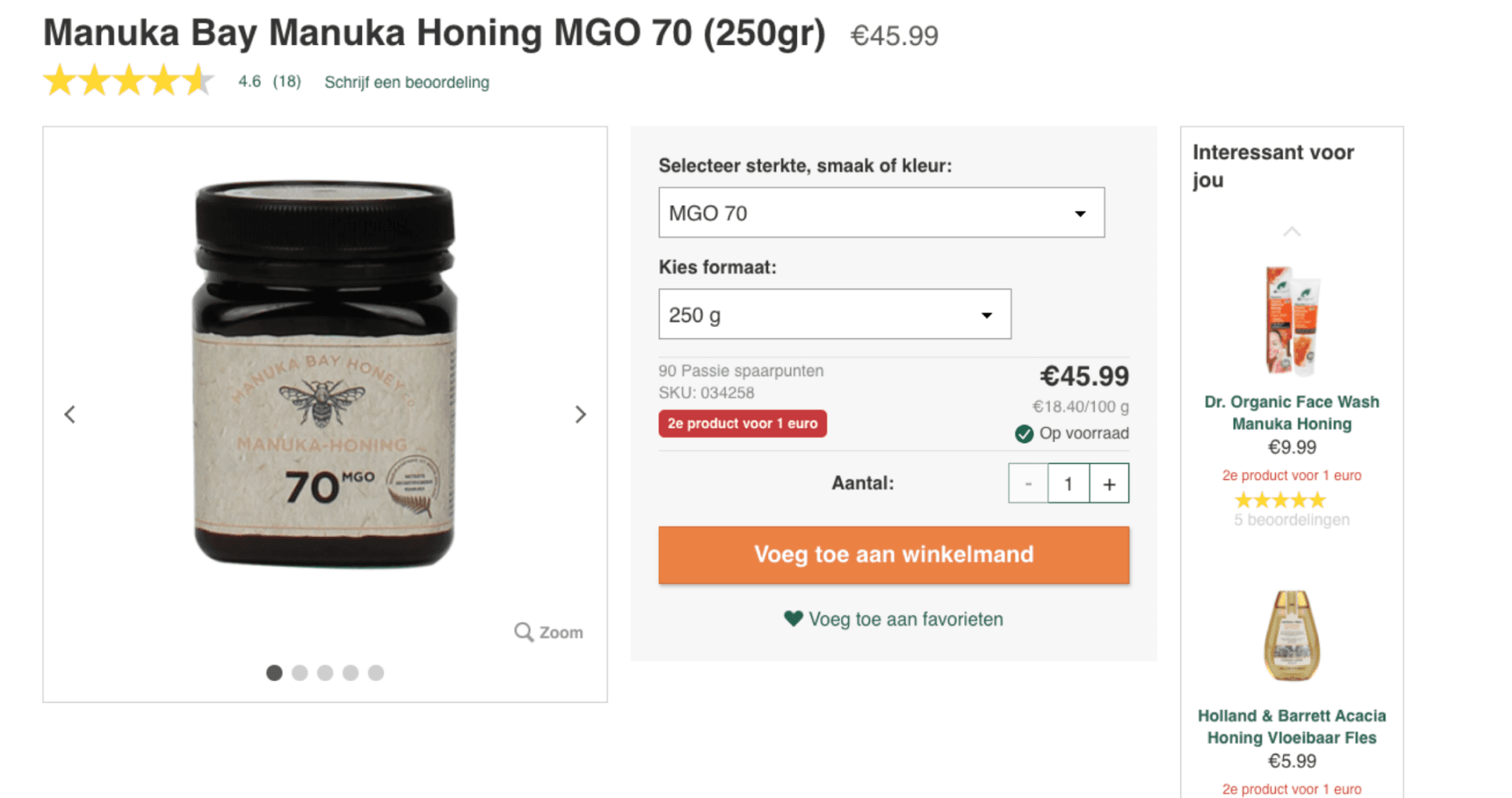
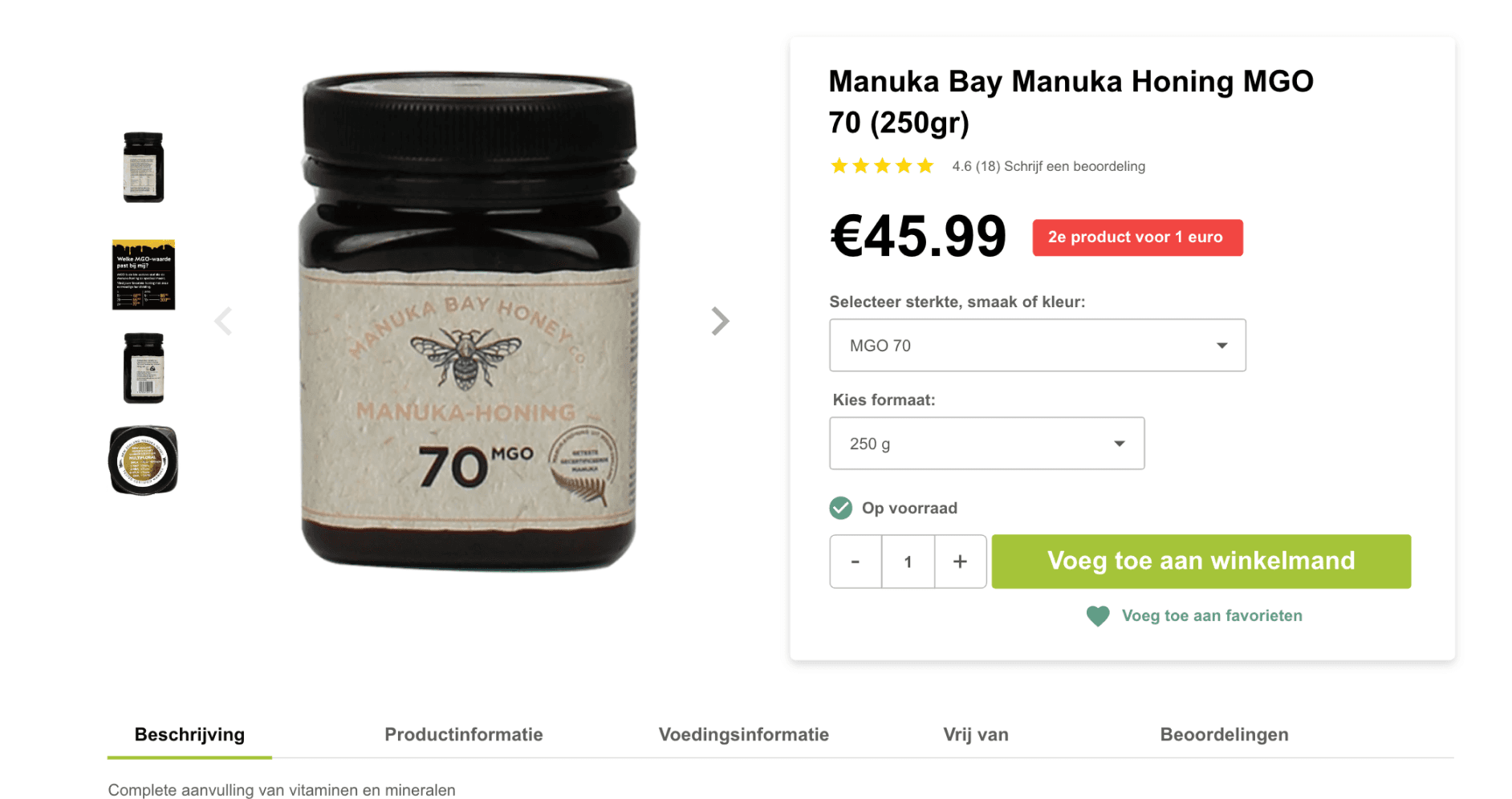
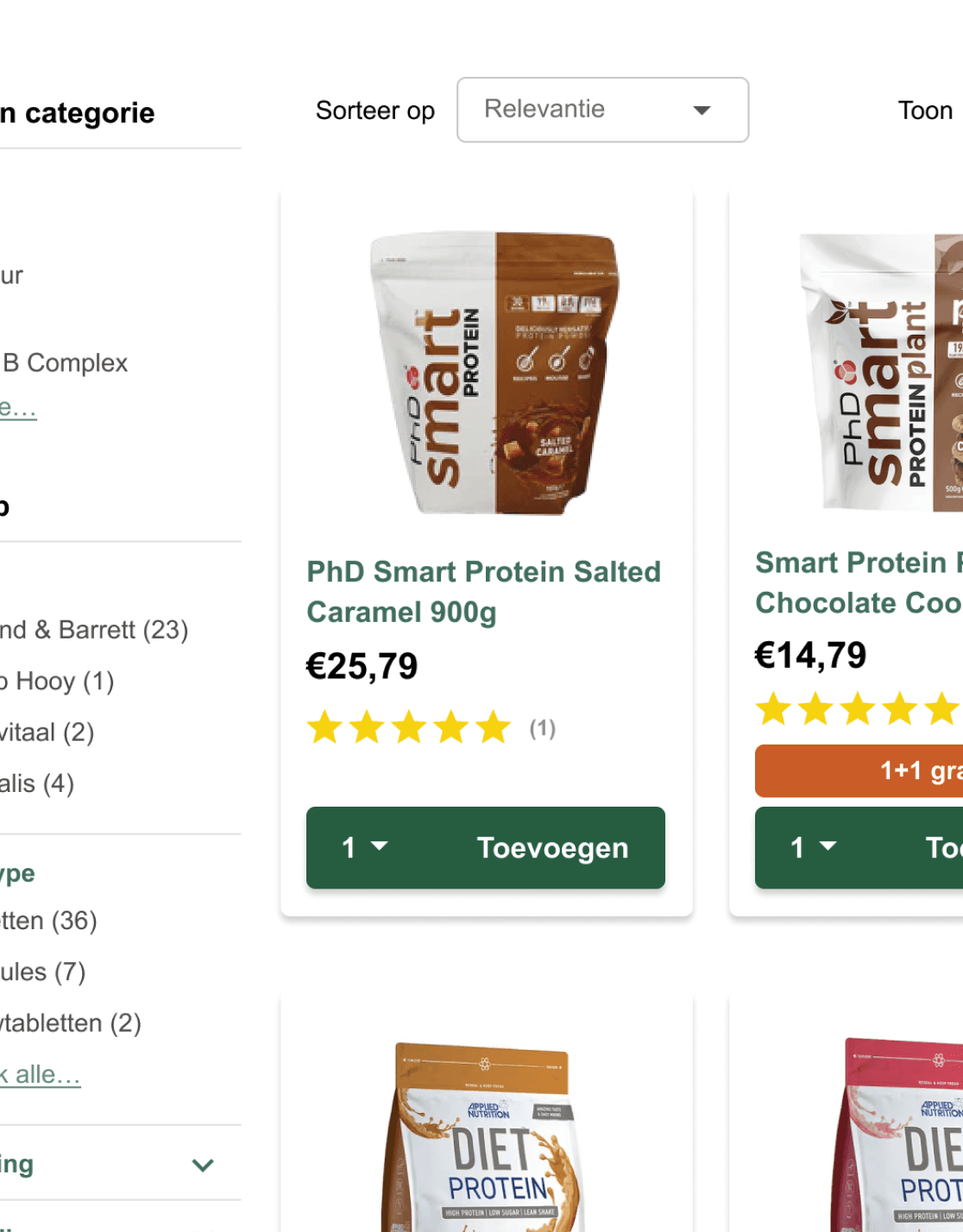
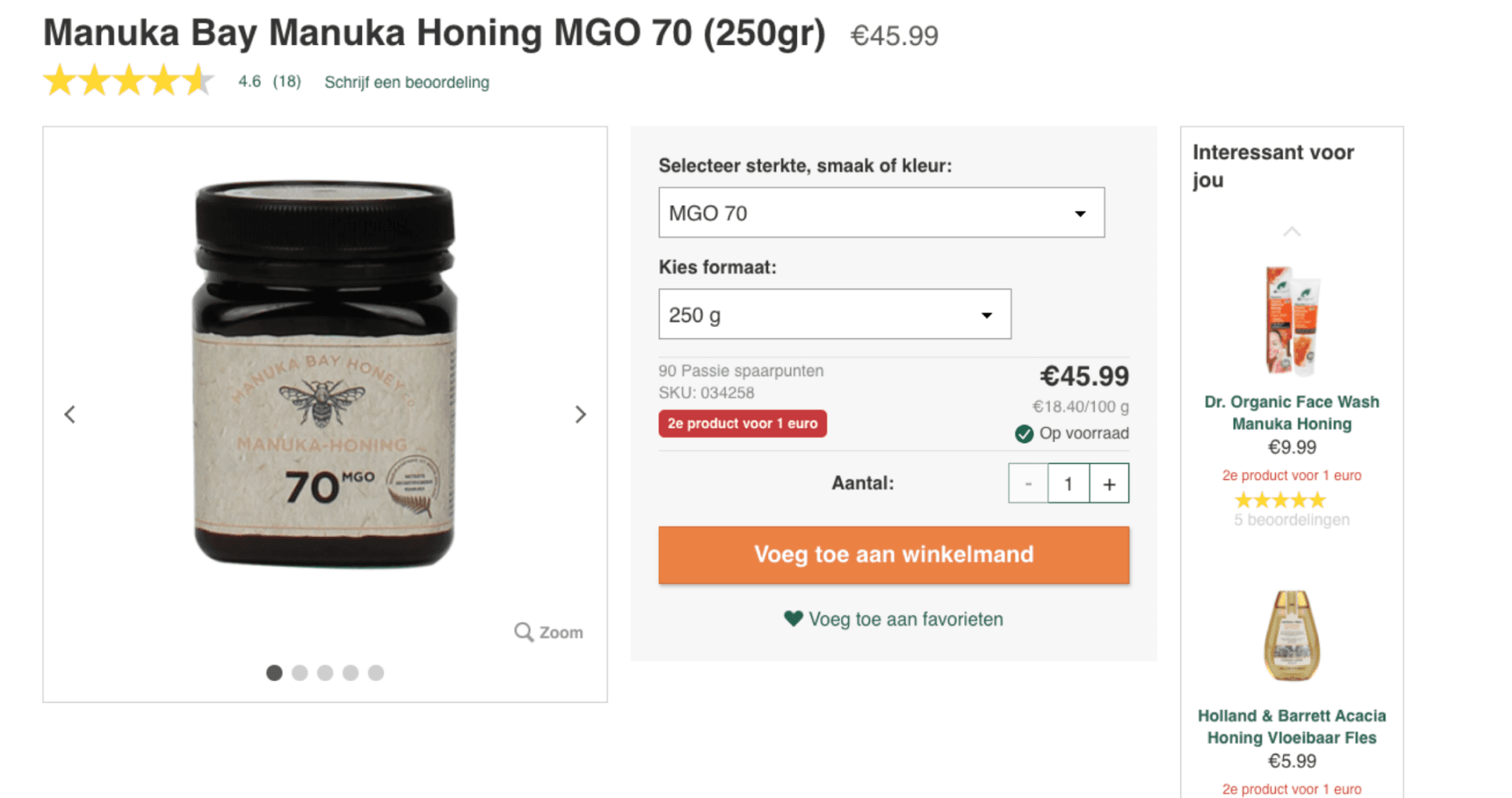
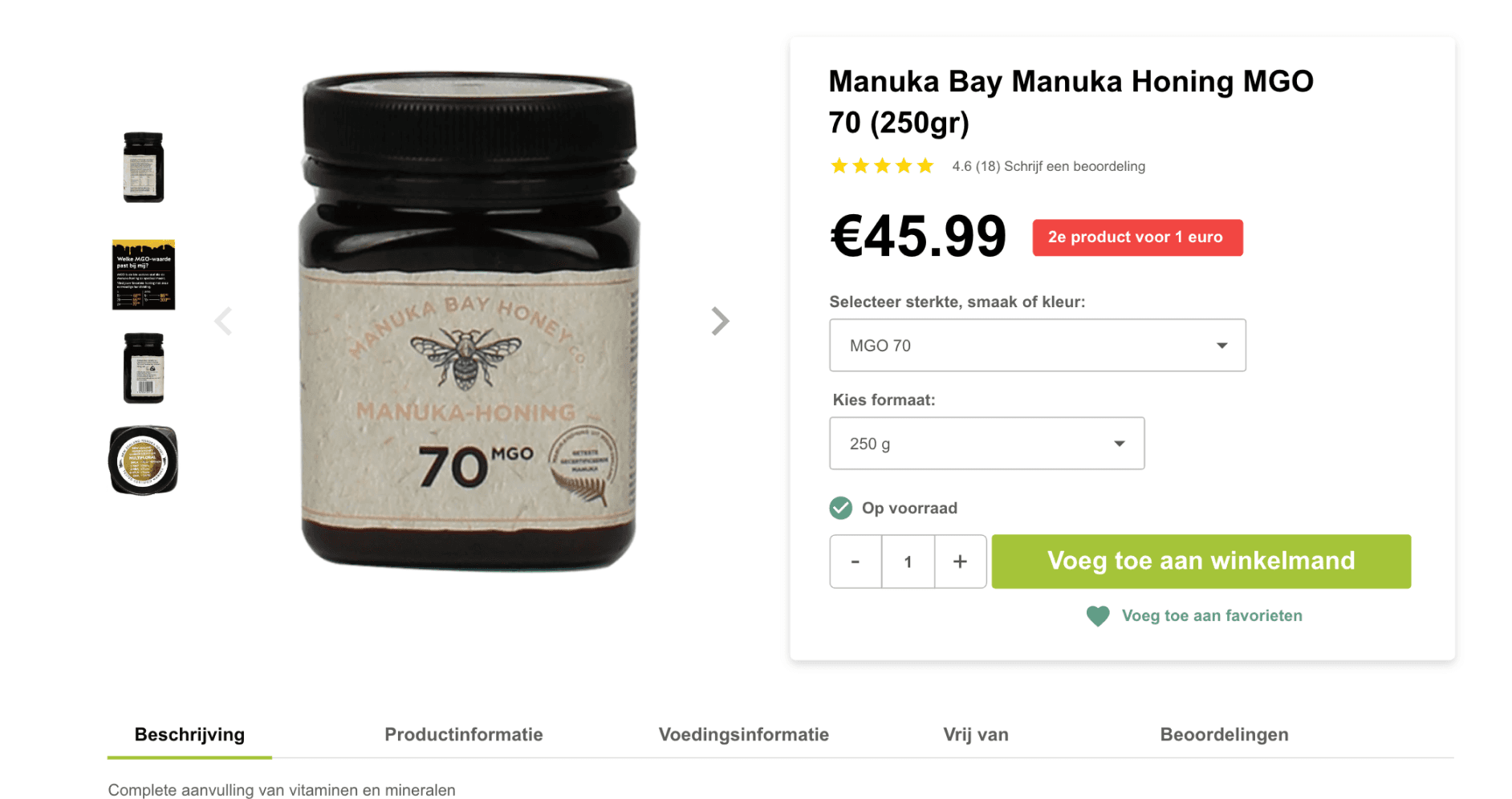
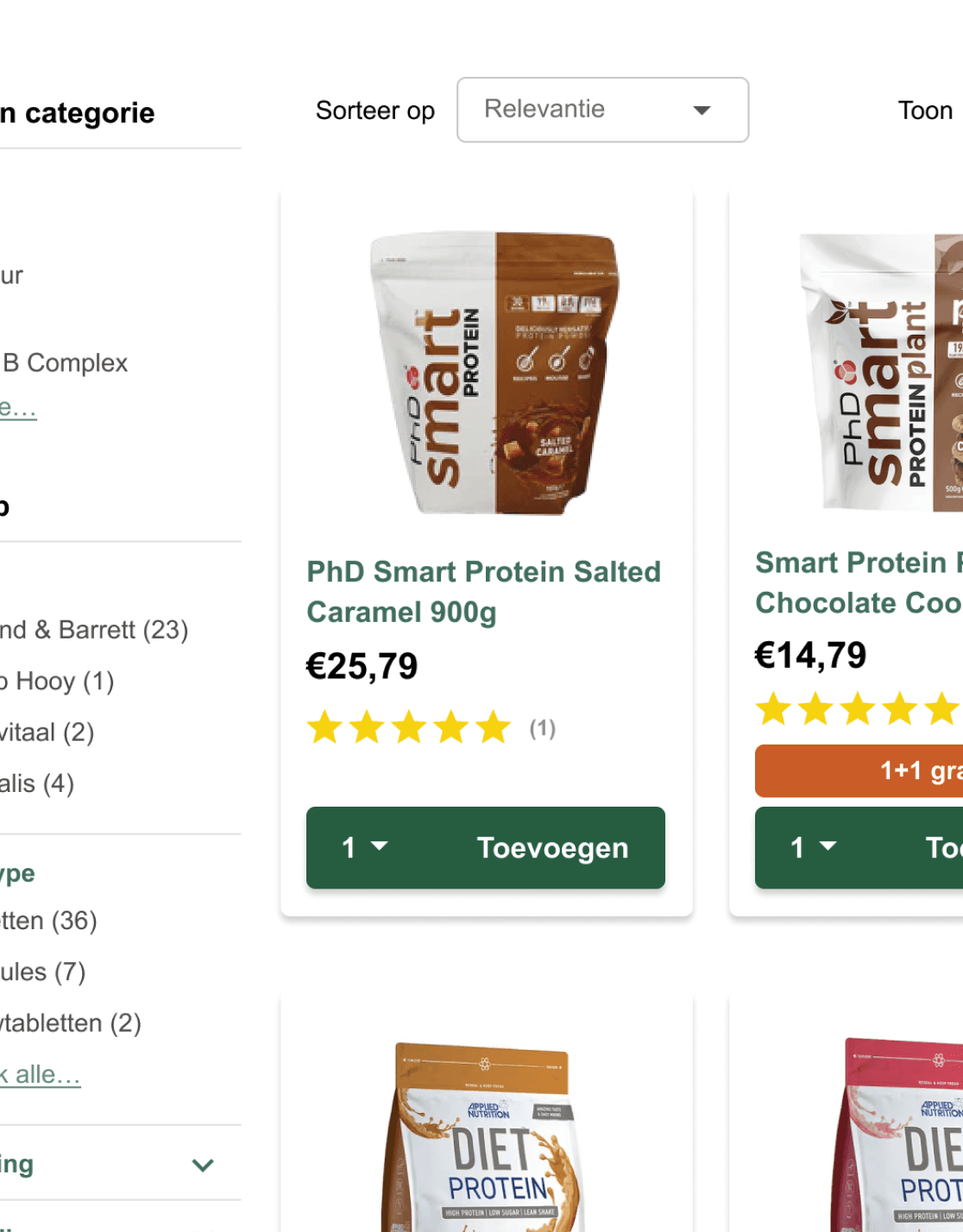
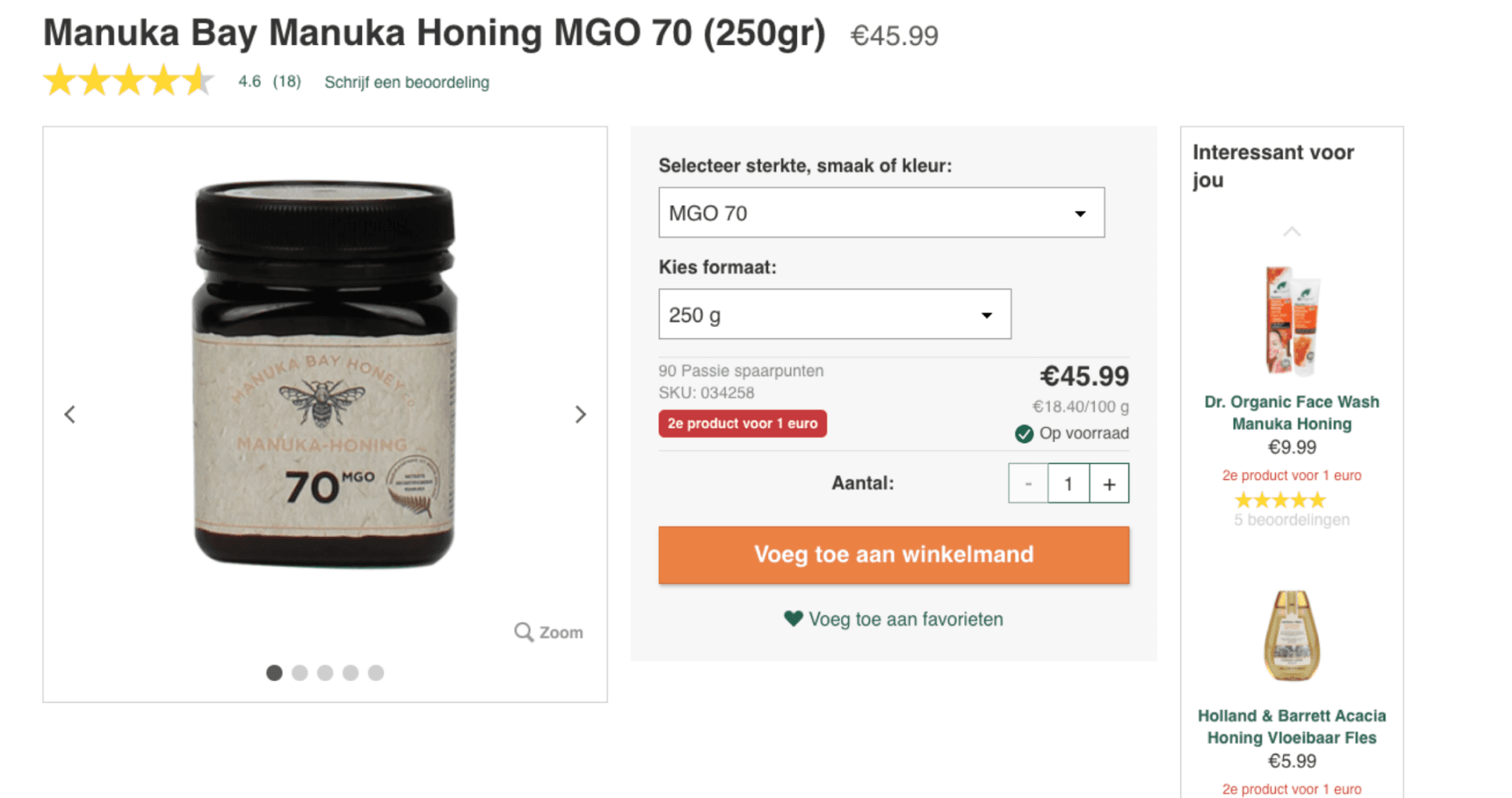
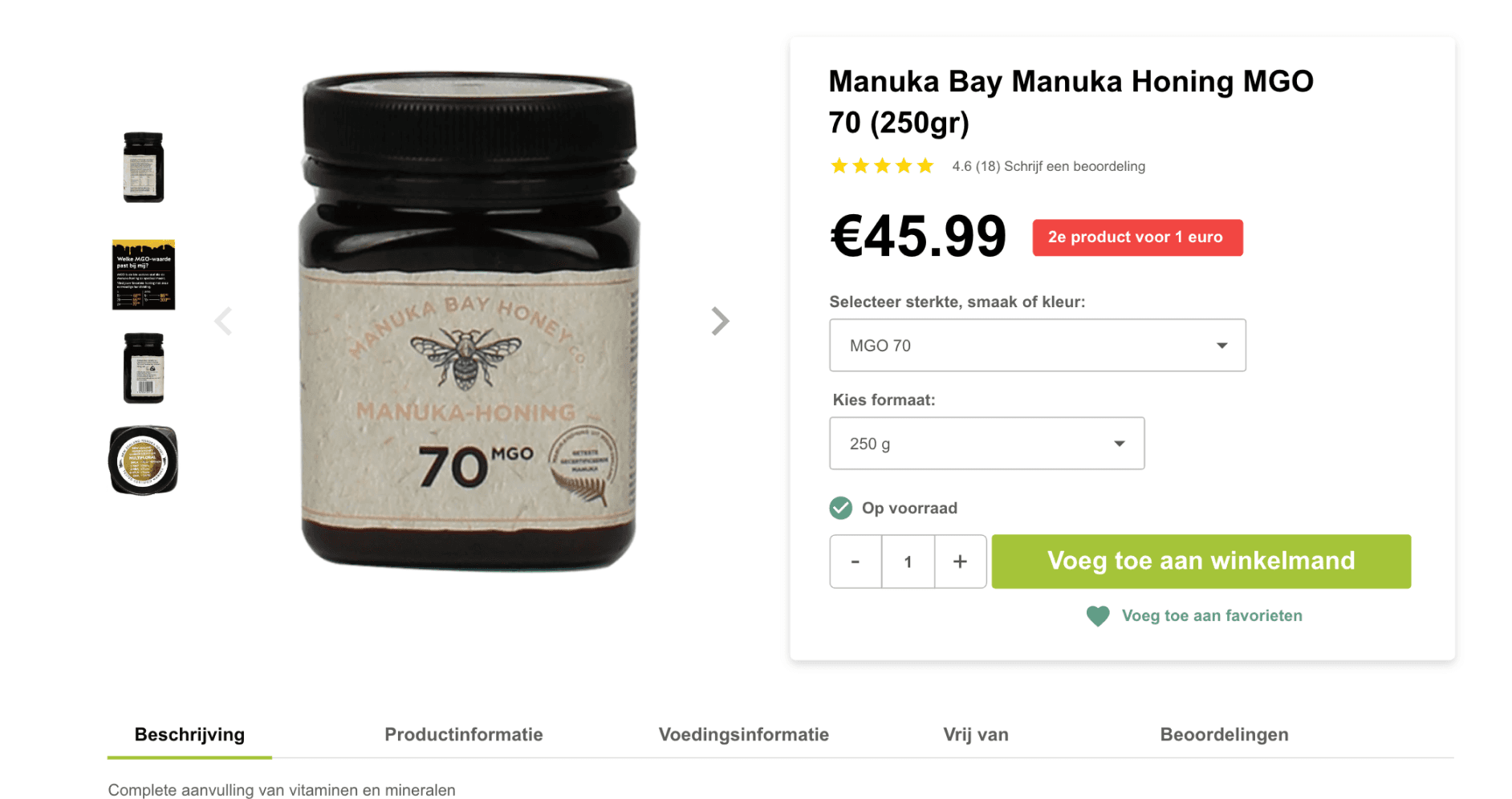
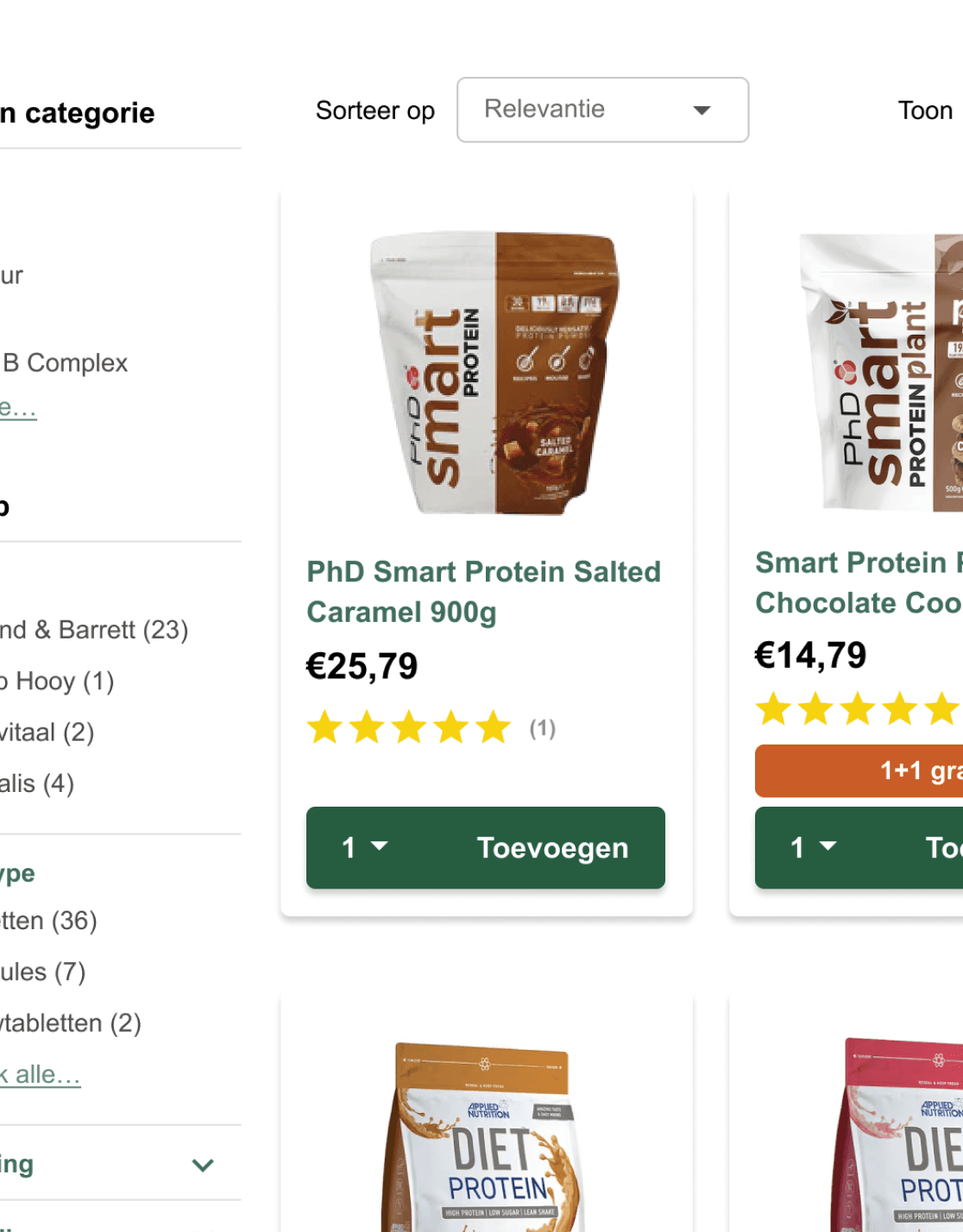
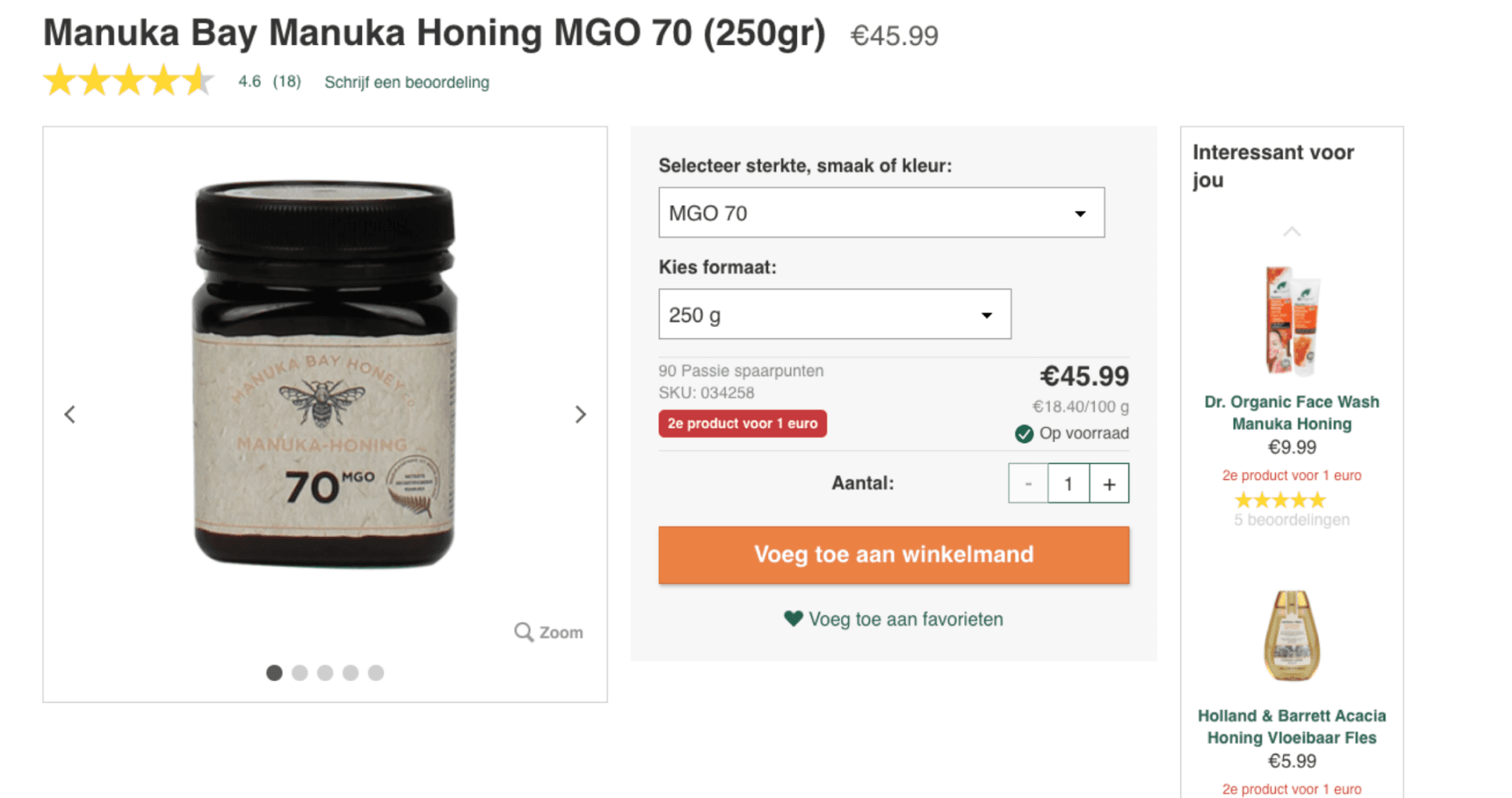
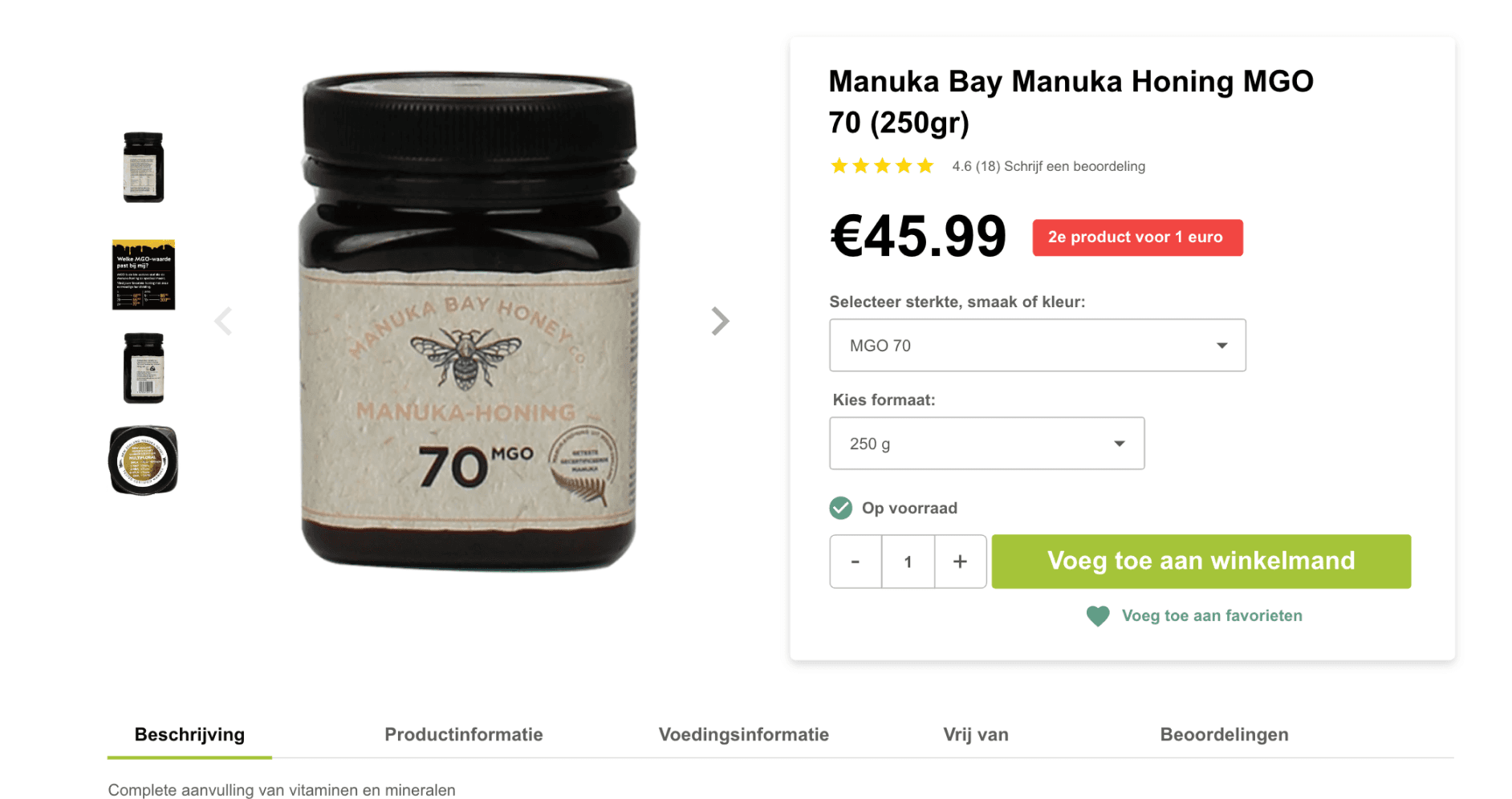
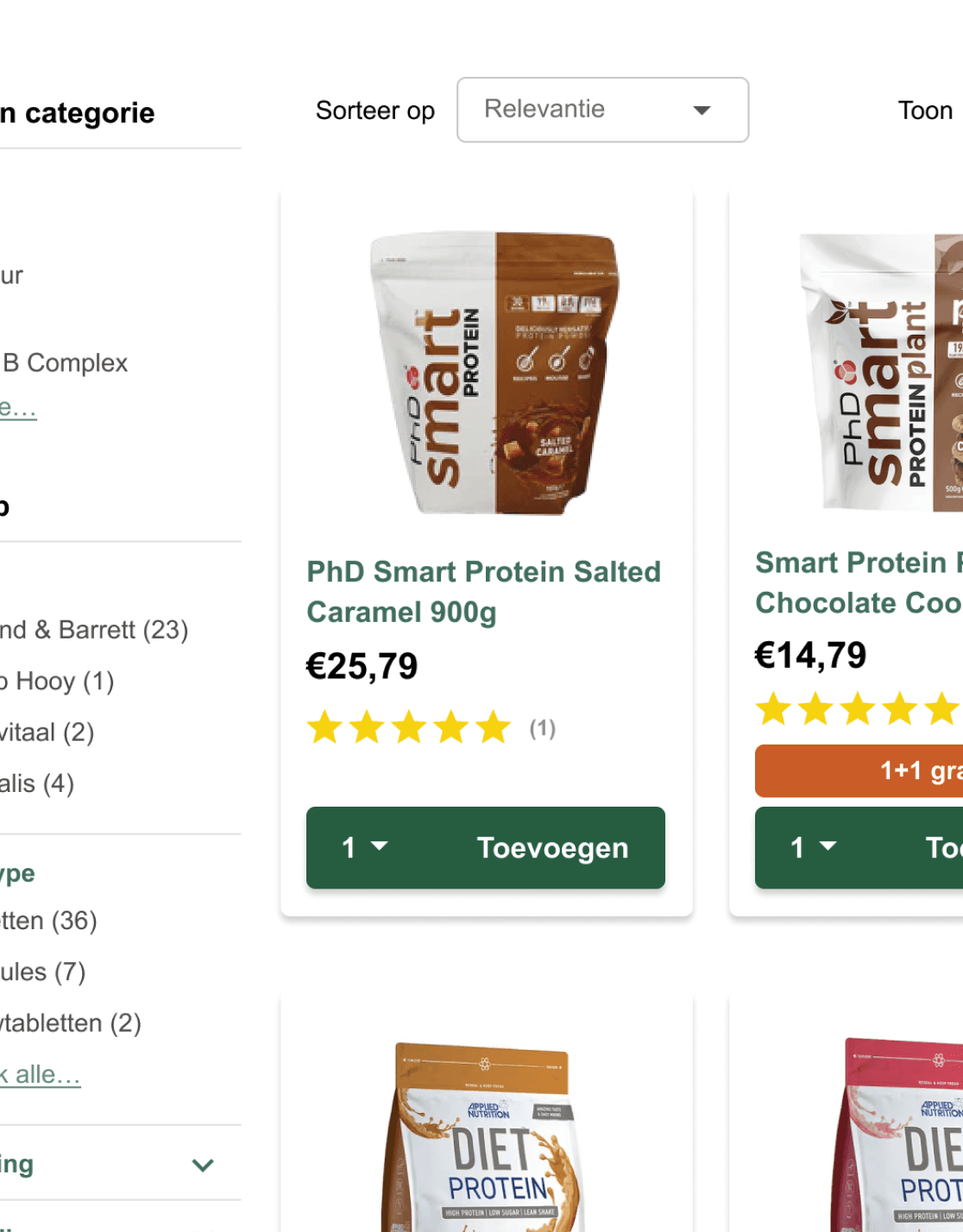
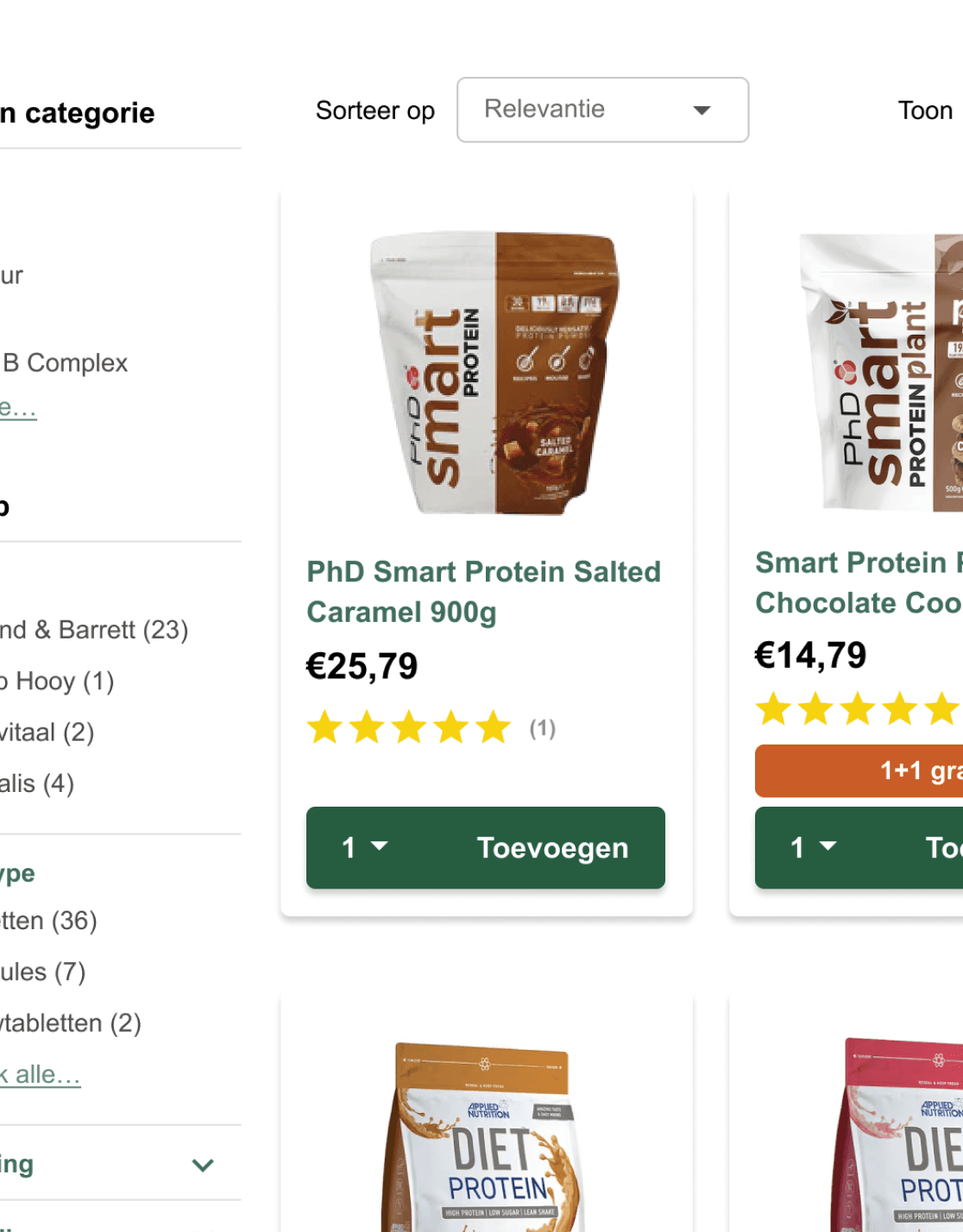
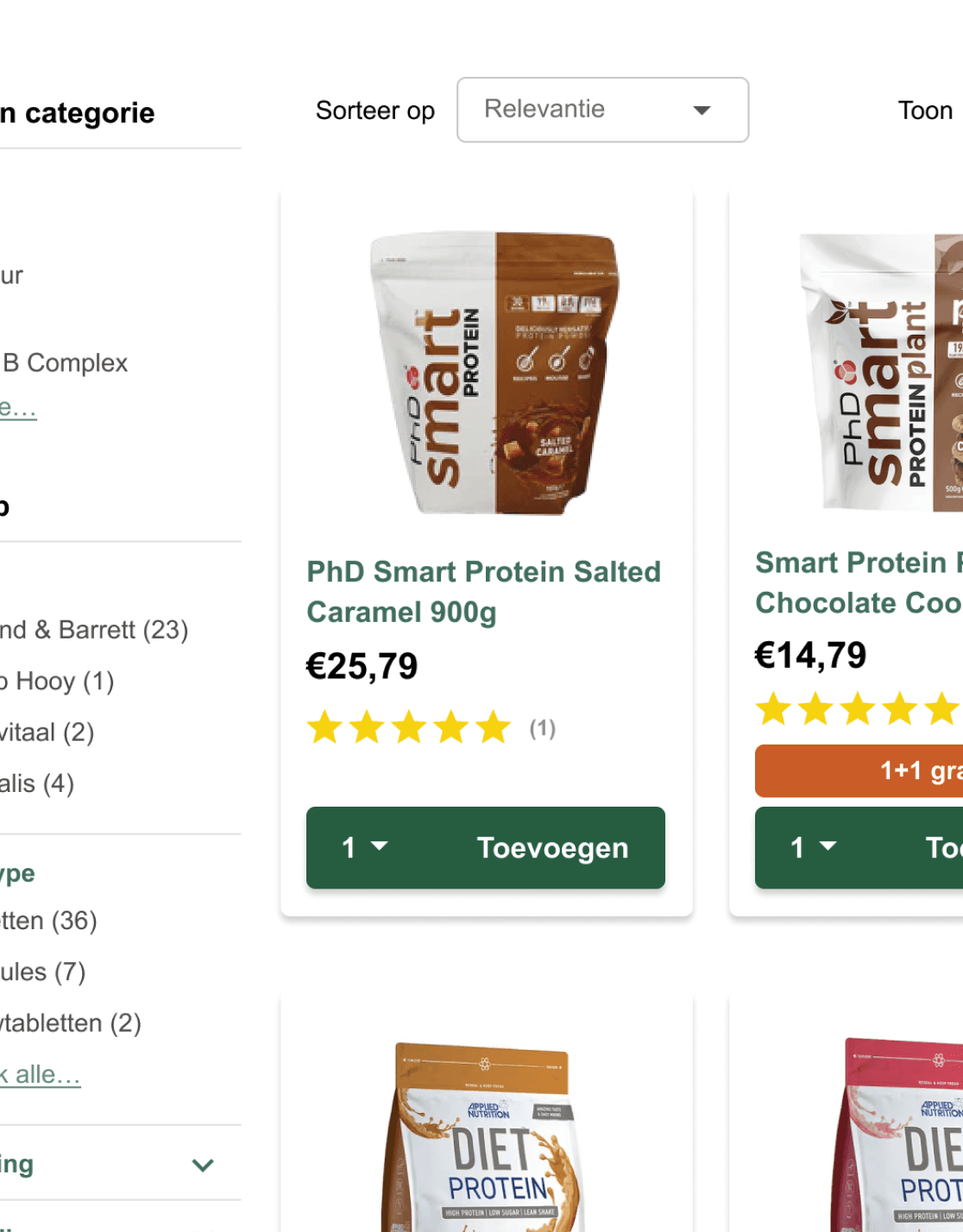
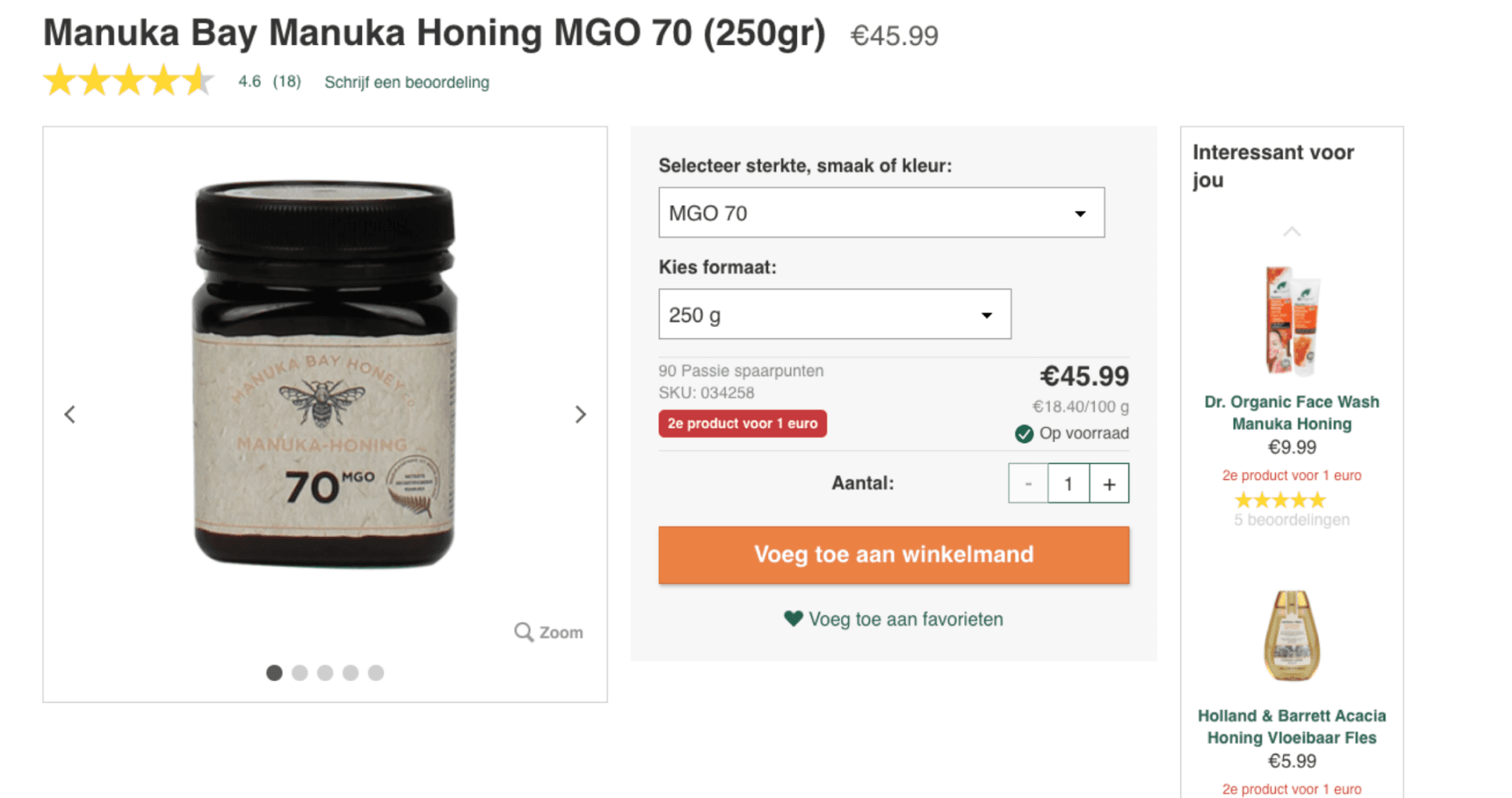
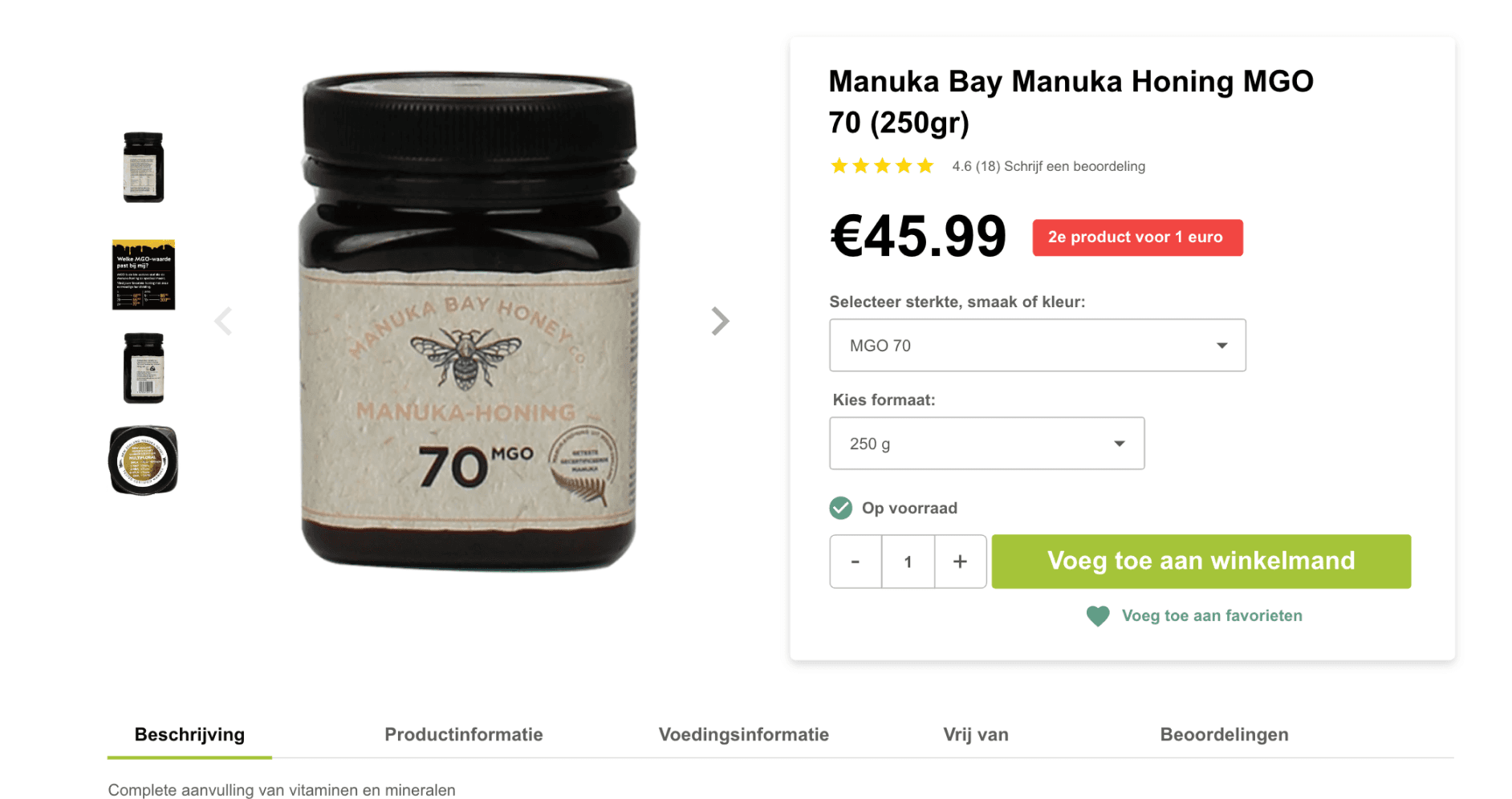
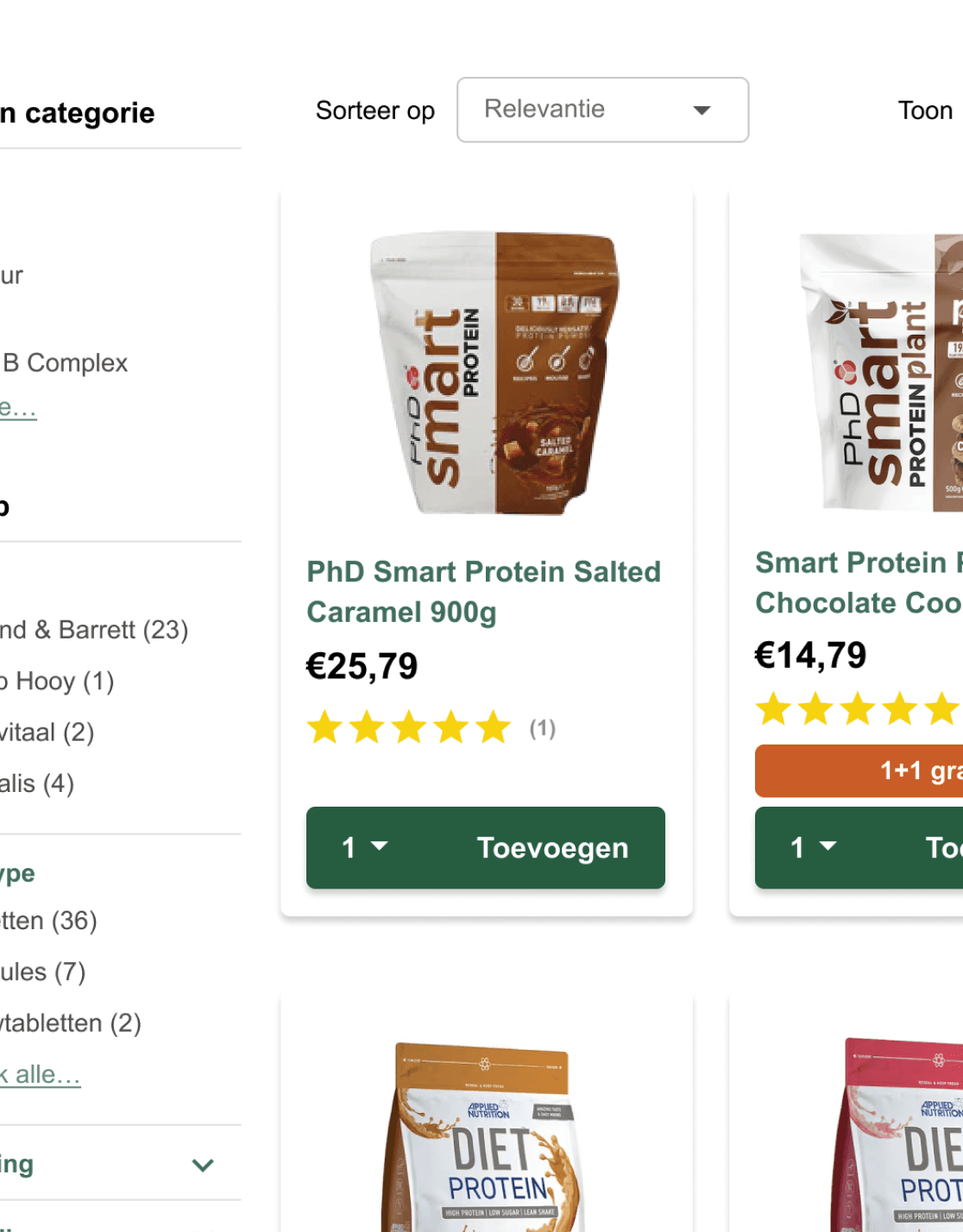
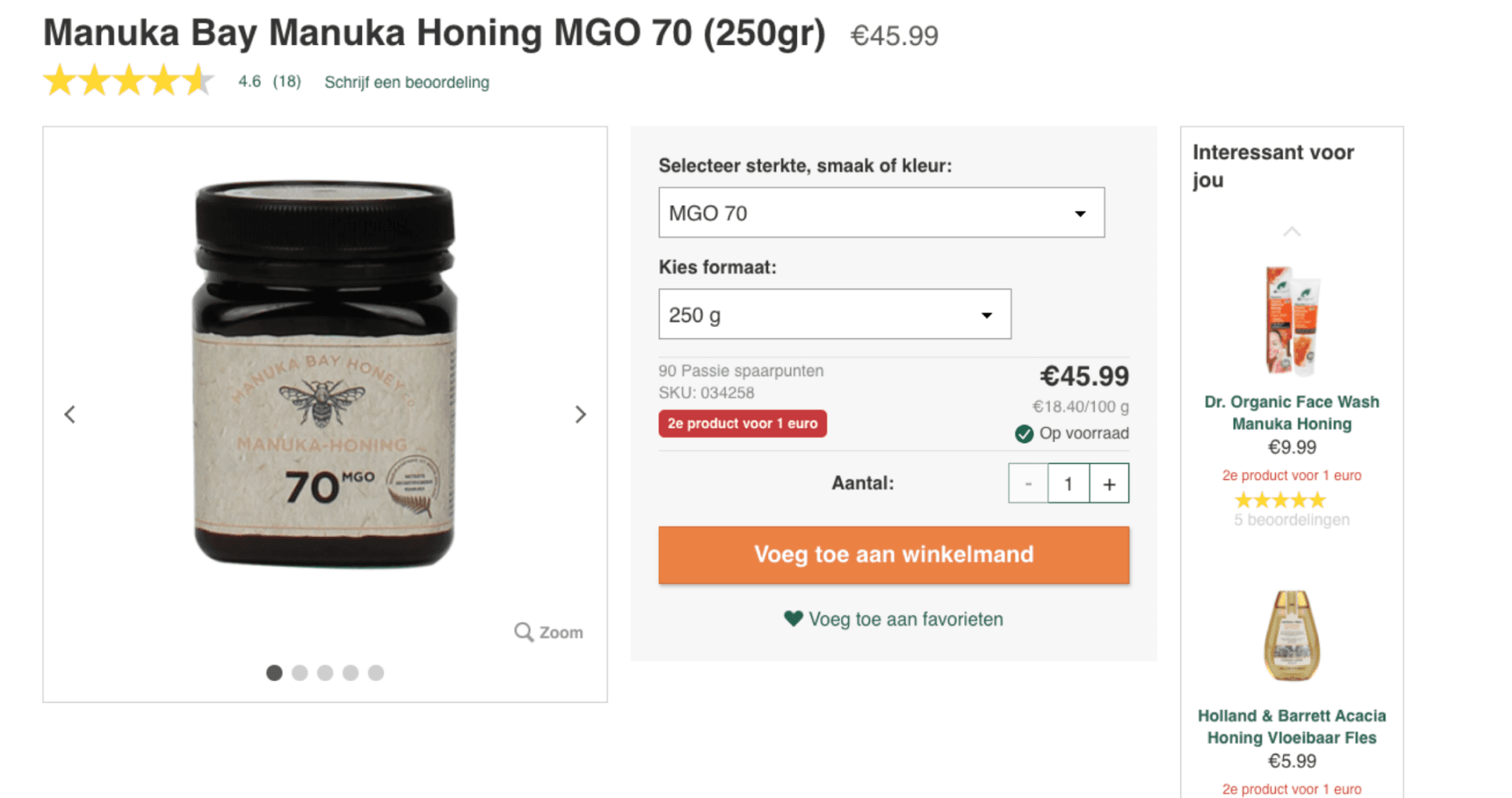
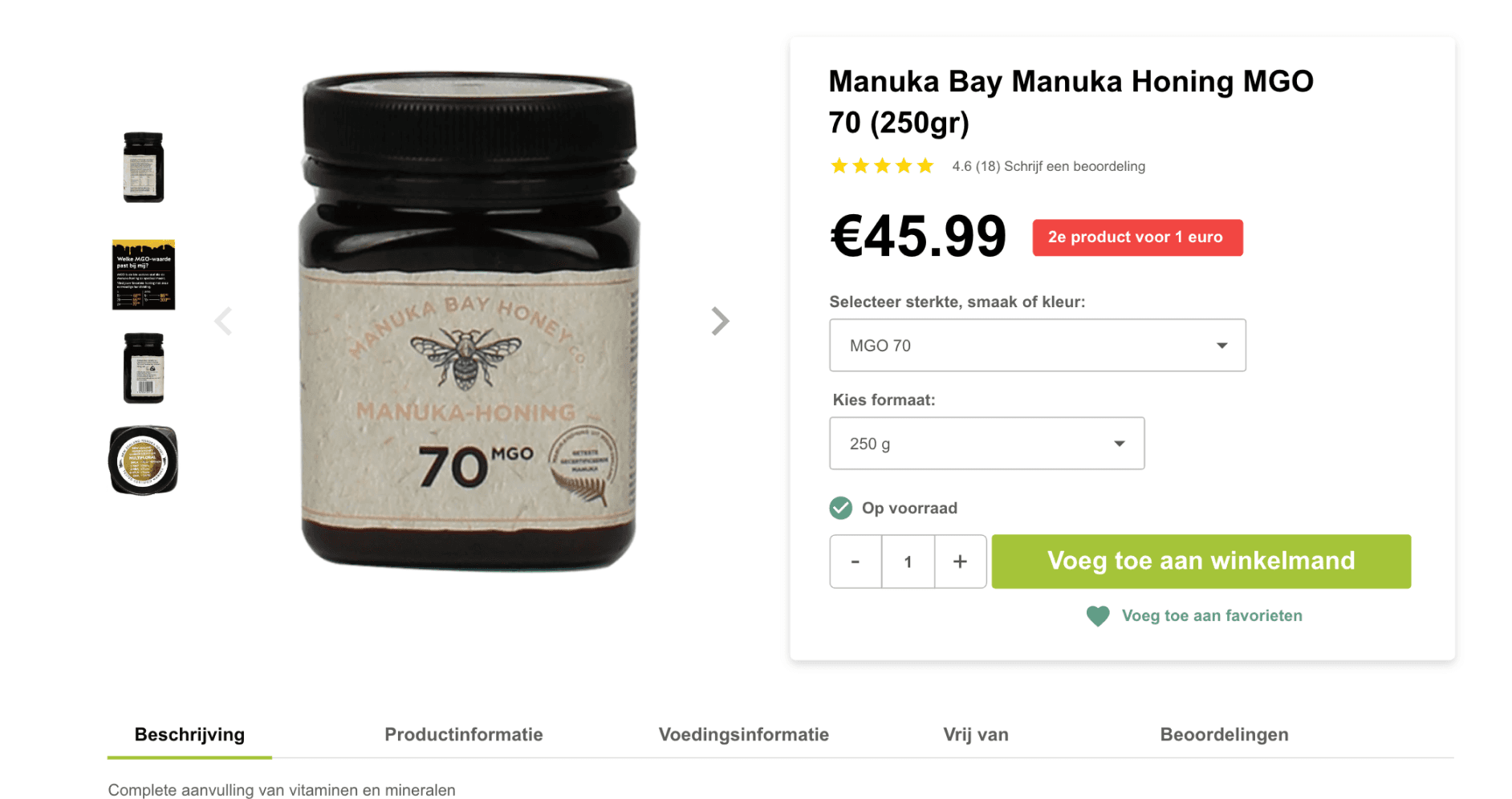
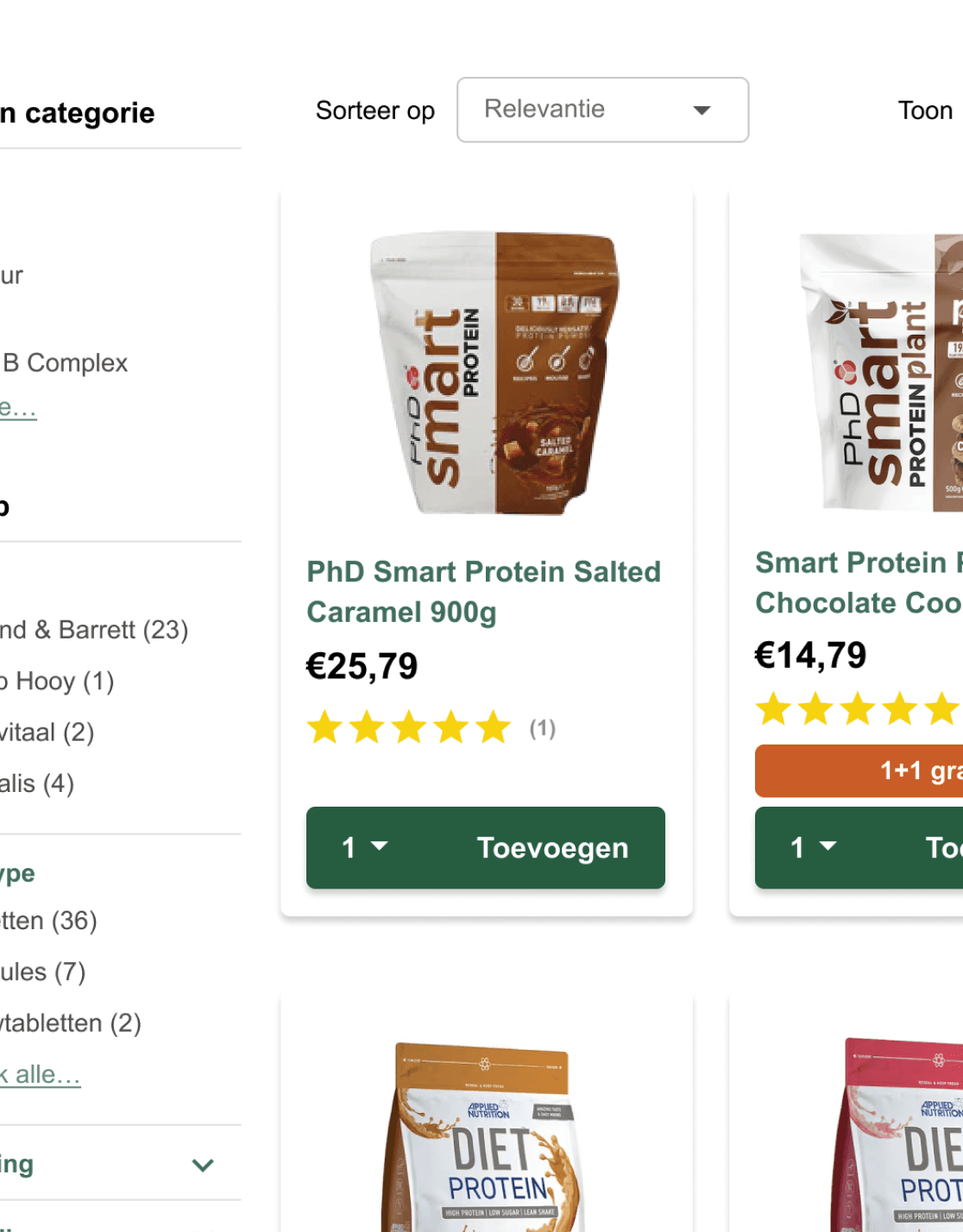
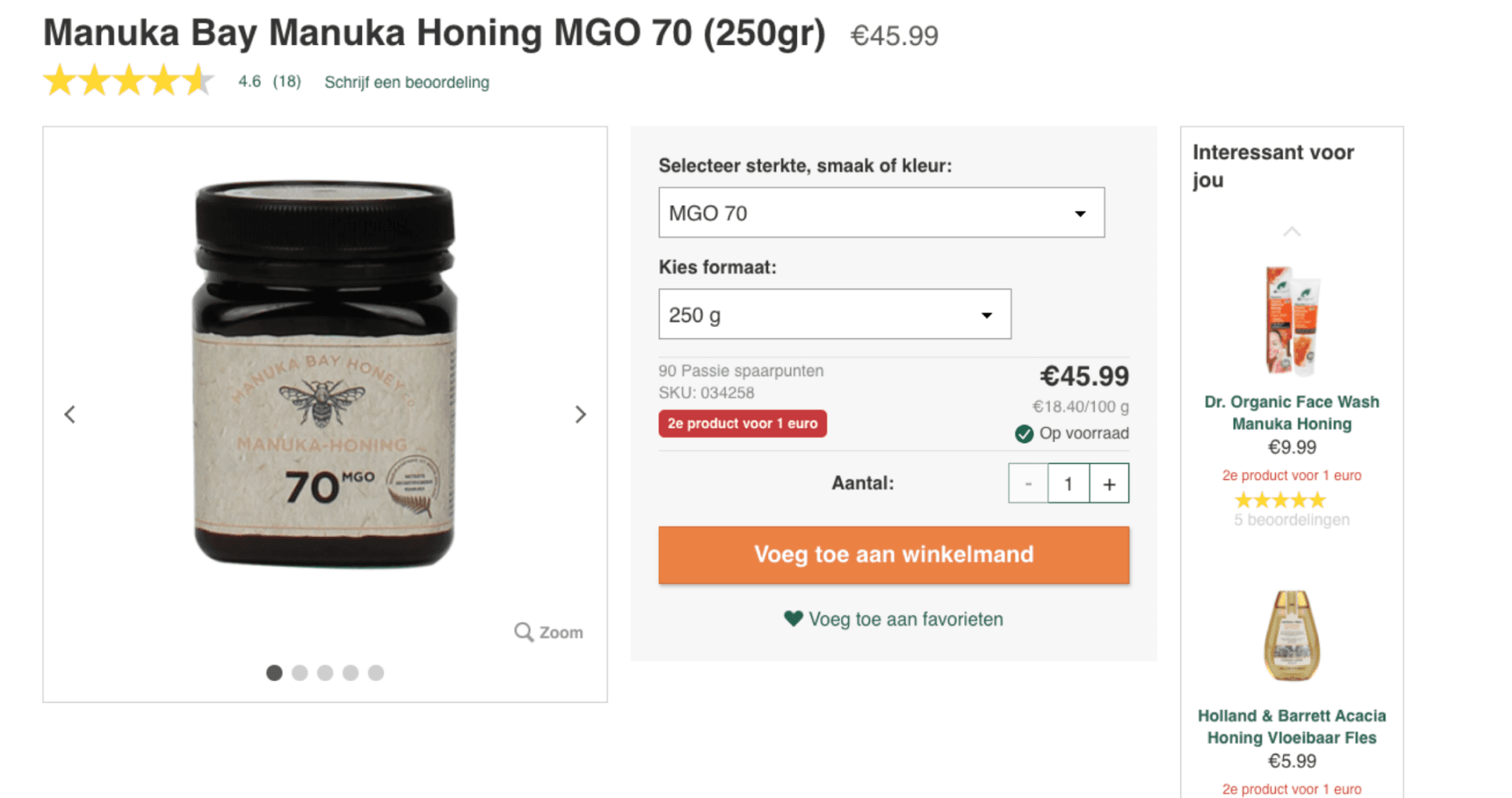
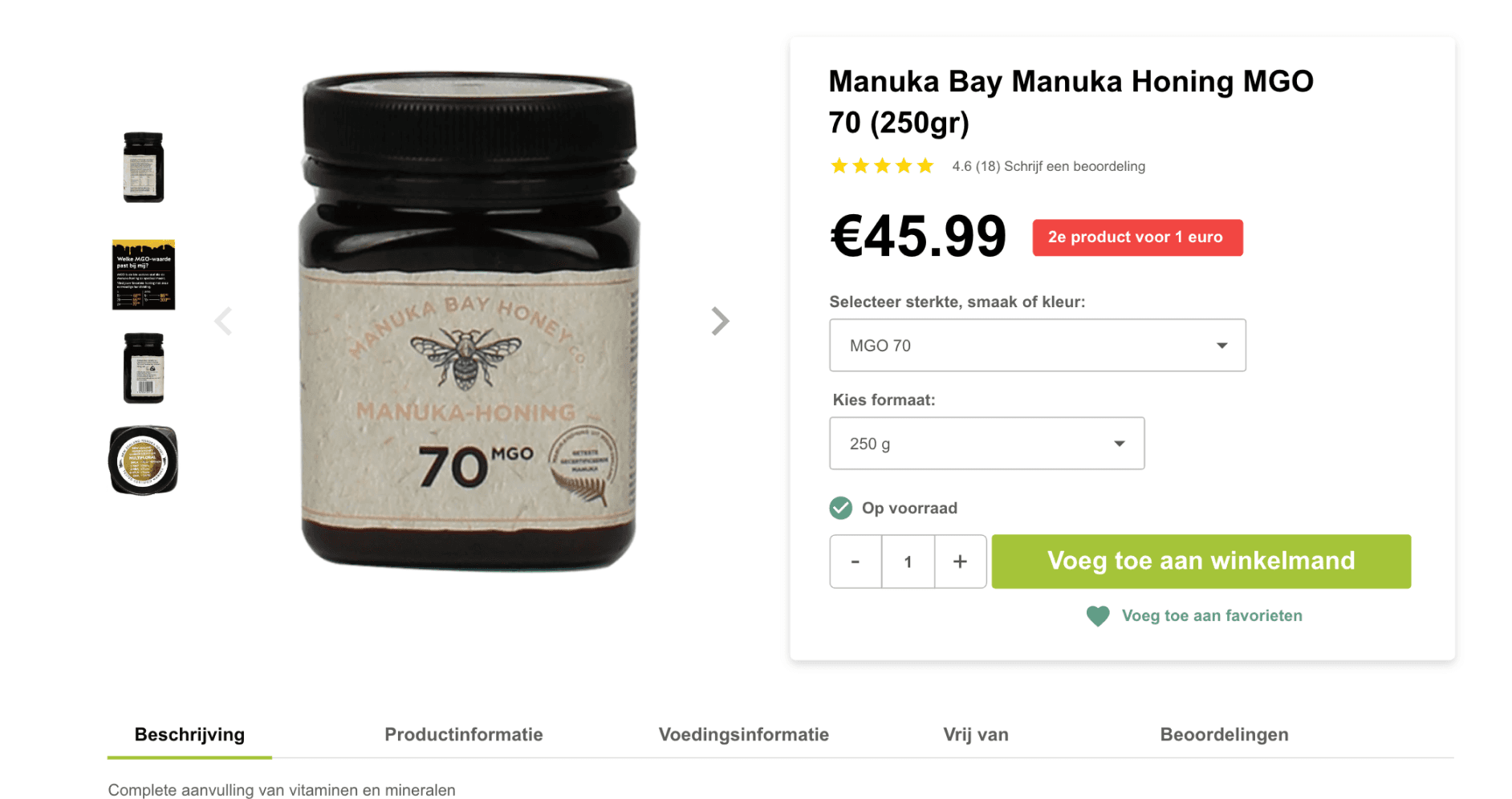
We versimpelden het productaanbod met minder grijze lijnen, duidelijke teksten en prijsweergave, en voerden een kwaliteitslag uit op UX/UI.



oud
nieuw

Holland & Barrett
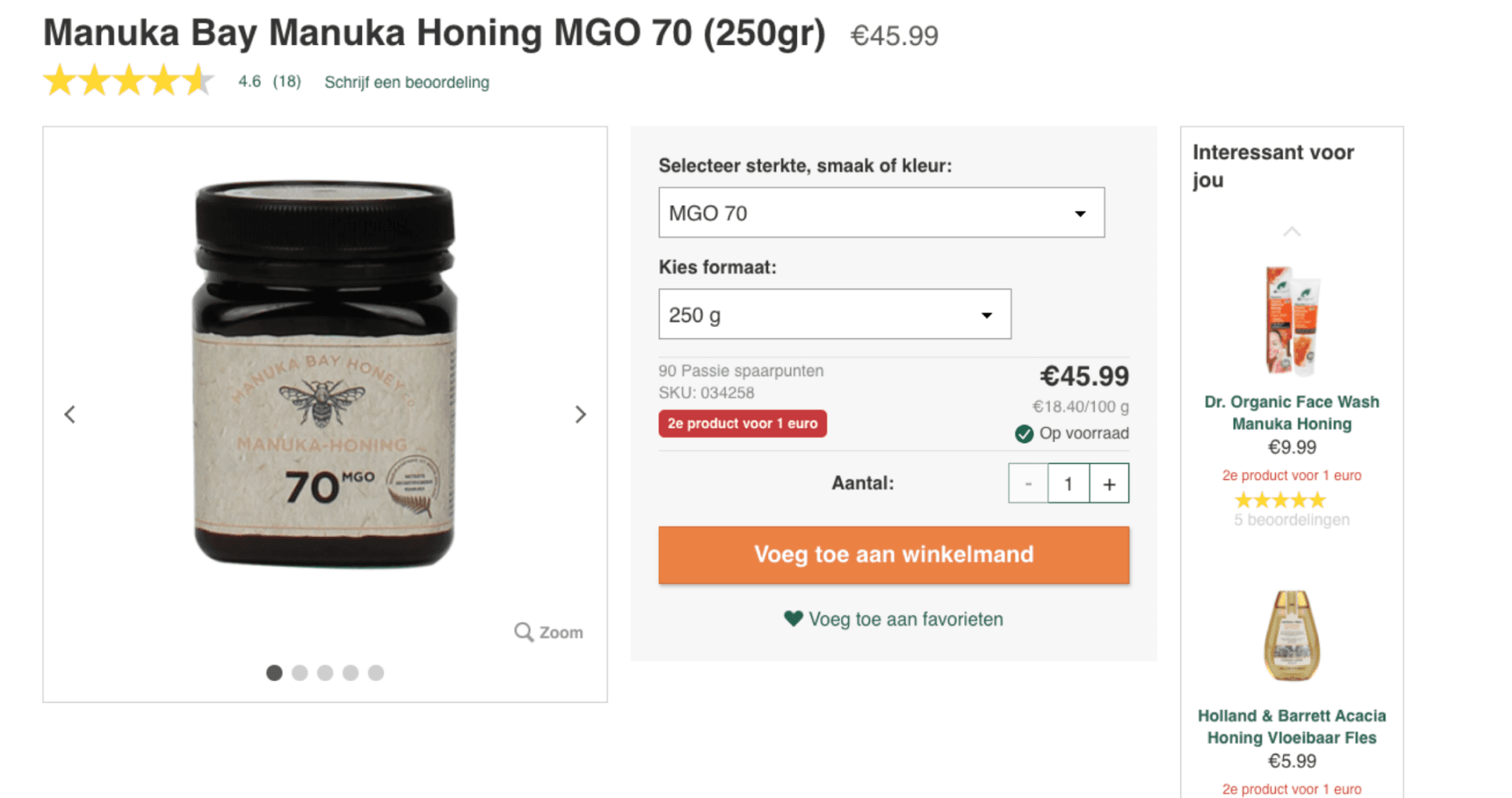
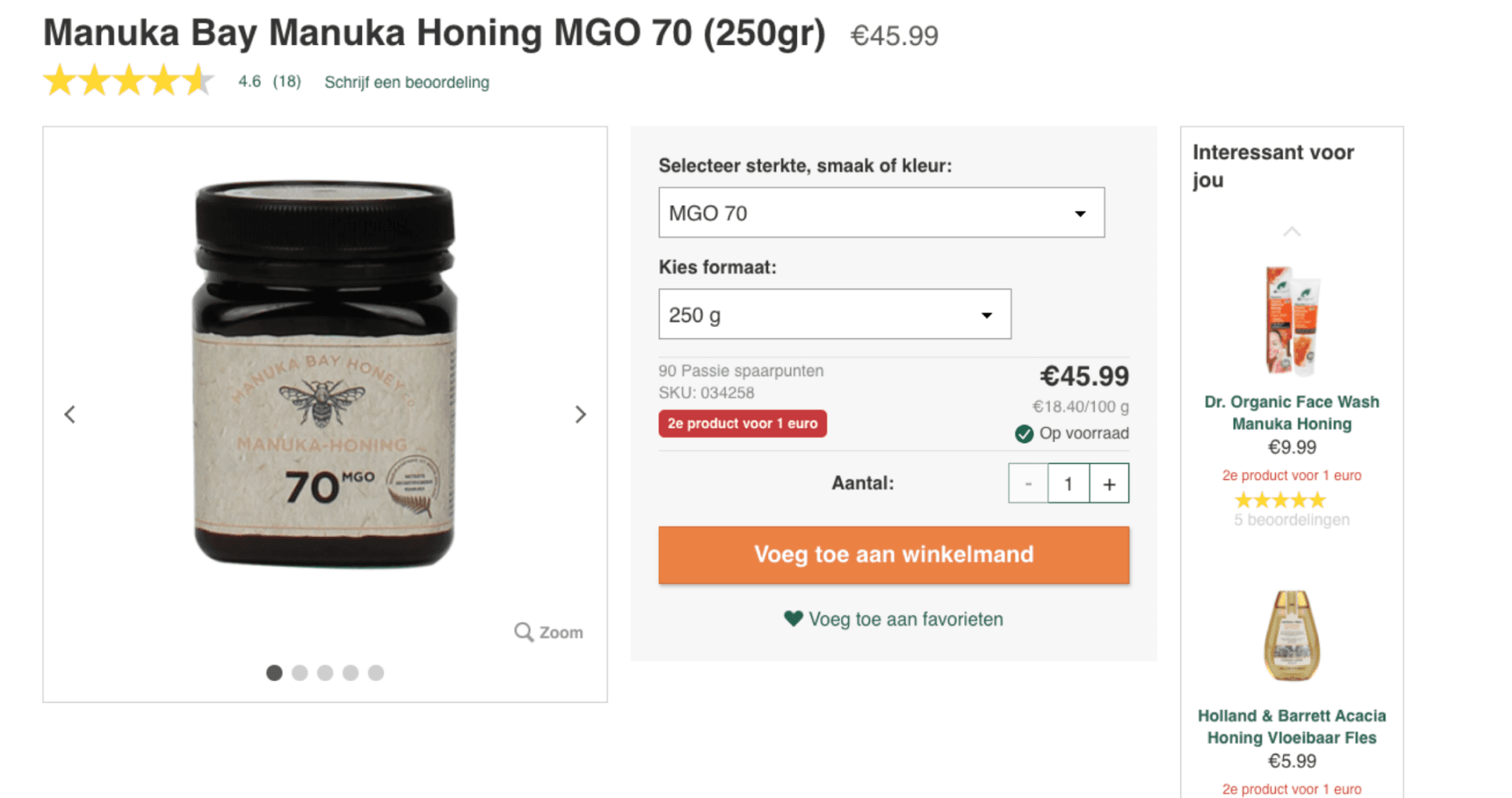
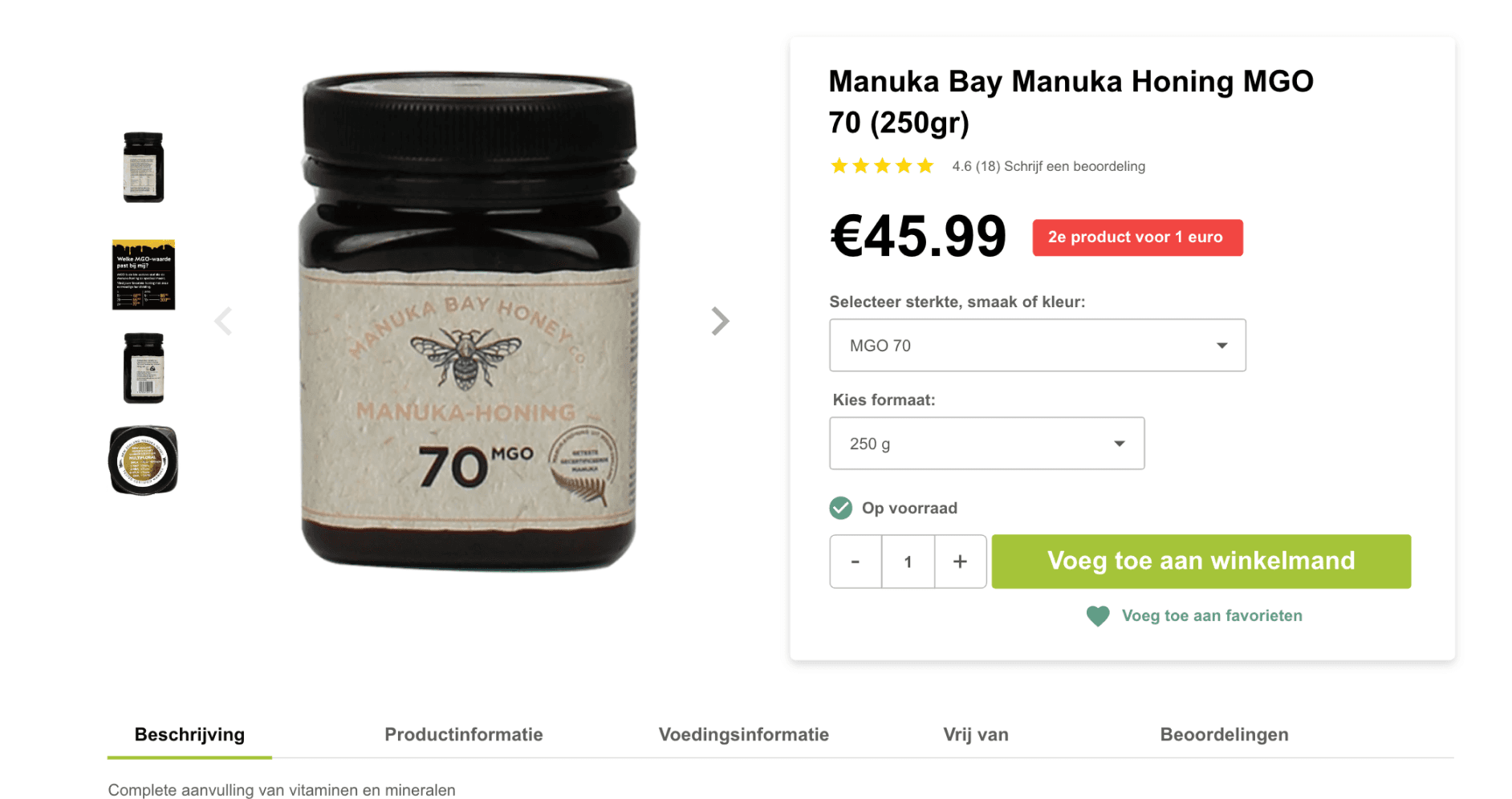
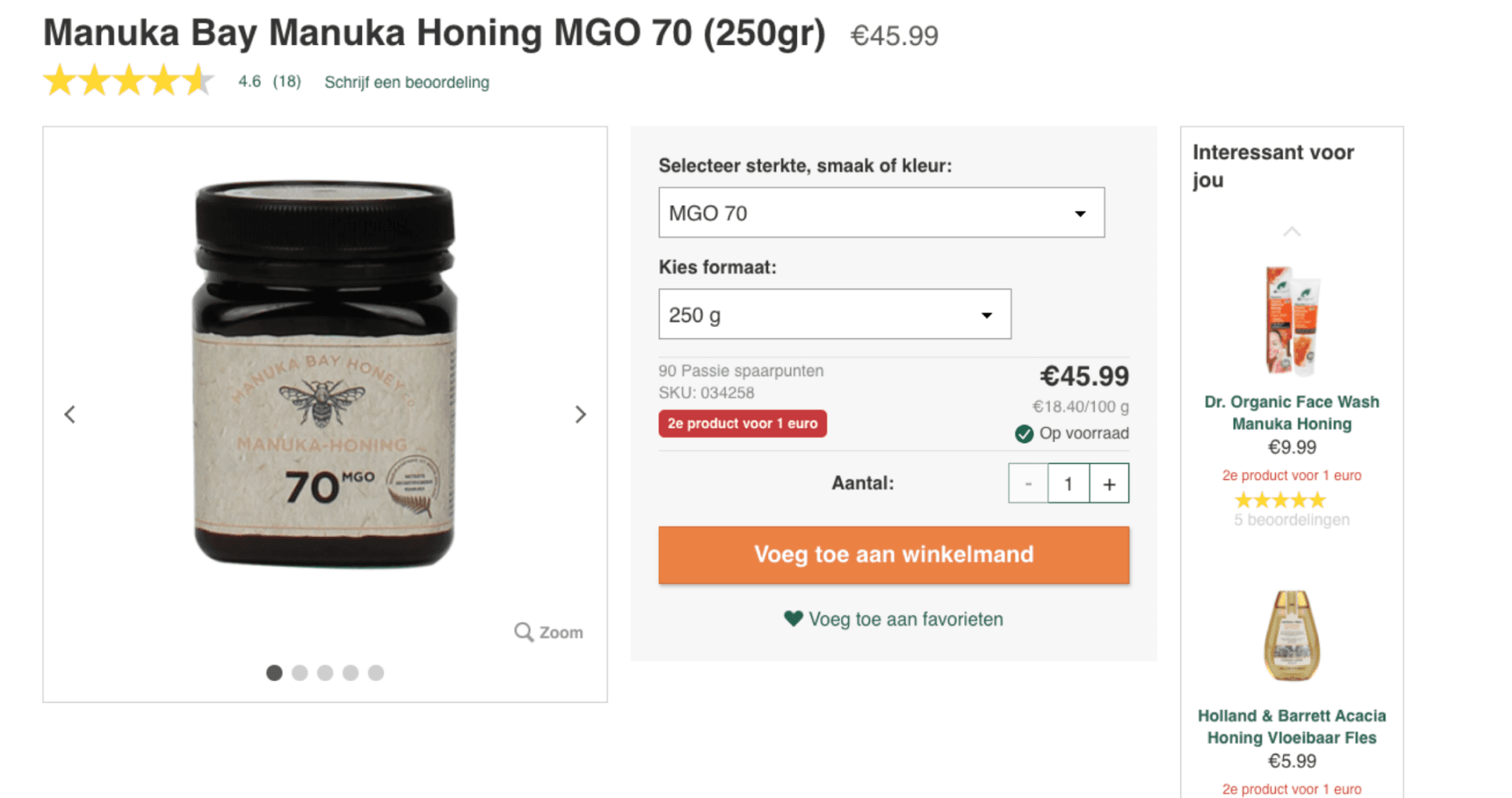
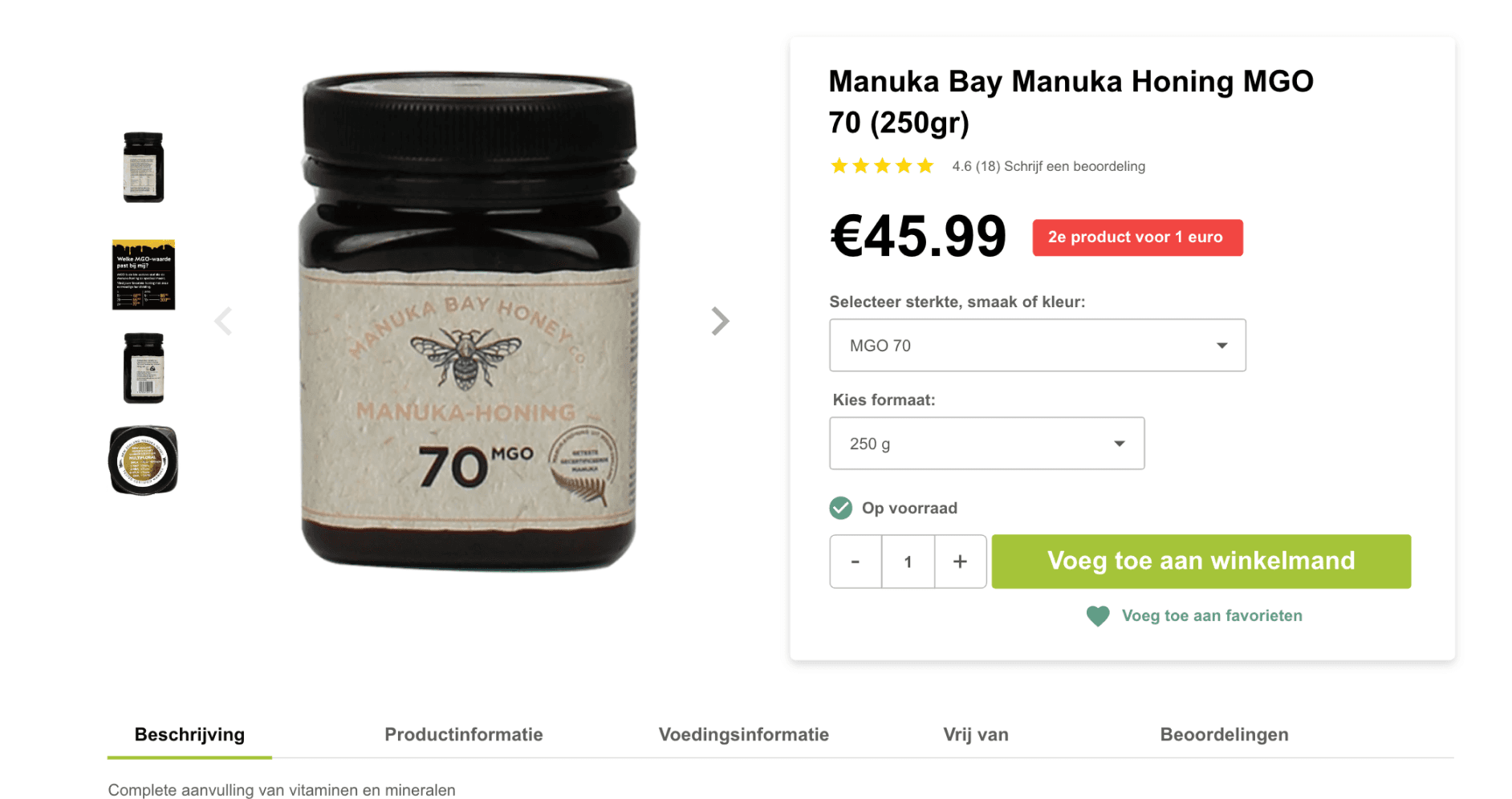
De productpagina’s werden rustiger en overzichtelijker gemaakt door minder lijnen, duidelijke communicatie, en eenvoudige navigatie voor een snellere aankoopervaring.


oud
nieuw


Holland & Barret
Voor Holland & Barrett hebben we de webshop geoptimaliseerd om conversies te verhogen en blokkades, zoals de betaalflow, te verwijderen.
Strategy
UX design
UI design
CRO

Holland & Barrett
De internationale betaalflow was niet geschikt voor Nederland. We pasten deze aan de Nederlandse maatstaven aan en verwijderden overbodige ruis.
Strategy
UX design
UI design
CRO




Holland & Barrett
We versimpelden het productaanbod met minder grijze lijnen, duidelijke teksten en prijsweergave, en voerden een kwaliteitslag uit op UX/UI.



oud
nieuw

Holland & Barrett
De productpagina’s werden rustiger en overzichtelijker gemaakt door minder lijnen, duidelijke communicatie, en eenvoudige navigatie voor een snellere aankoopervaring.


oud
nieuw


Holland & Barret
Voor Holland & Barrett hebben we de webshop geoptimaliseerd om conversies te verhogen en blokkades, zoals de betaalflow, te verwijderen.
Strategy
UX design
UI design
CRO

Holland & Barrett
De internationale betaalflow was niet geschikt voor Nederland. We pasten deze aan de Nederlandse maatstaven aan en verwijderden overbodige ruis.
Strategy
UX design
UI design
CRO




Holland & Barrett
We versimpelden het productaanbod met minder grijze lijnen, duidelijke teksten en prijsweergave, en voerden een kwaliteitslag uit op UX/UI.



oud
nieuw

Holland & Barrett
De productpagina’s werden rustiger en overzichtelijker gemaakt door minder lijnen, duidelijke communicatie, en eenvoudige navigatie voor een snellere aankoopervaring.


oud
nieuw


Holland & Barret
Voor Holland & Barrett hebben we de webshop geoptimaliseerd om conversies te verhogen en blokkades, zoals de betaalflow, te verwijderen.
Strategy
UX design
UI design
CRO

Holland & Barrett
De internationale betaalflow was niet geschikt voor Nederland. We pasten deze aan de Nederlandse maatstaven aan en verwijderden overbodige ruis.
Strategy
UX design
UI design
CRO




Holland & Barrett
We versimpelden het productaanbod met minder grijze lijnen, duidelijke teksten en prijsweergave, en voerden een kwaliteitslag uit op UX/UI.



oud
nieuw

Holland & Barrett
De productpagina’s werden rustiger en overzichtelijker gemaakt door minder lijnen, duidelijke communicatie, en eenvoudige navigatie voor een snellere aankoopervaring.


oud
nieuw


Holland & Barret
Voor Holland & Barrett hebben we de webshop geoptimaliseerd om conversies te verhogen en blokkades, zoals de betaalflow, te verwijderen.
Strategy
UX design
UI design
CRO

Holland & Barrett
De internationale betaalflow was niet geschikt voor Nederland. We pasten deze aan de Nederlandse maatstaven aan en verwijderden overbodige ruis.
Strategy
UX design
UI design
CRO




Holland & Barrett
We versimpelden het productaanbod met minder grijze lijnen, duidelijke teksten en prijsweergave, en voerden een kwaliteitslag uit op UX/UI.



oud
nieuw

Holland & Barrett
De productpagina’s werden rustiger en overzichtelijker gemaakt door minder lijnen, duidelijke communicatie, en eenvoudige navigatie voor een snellere aankoopervaring.


oud
nieuw


Holland & Barret
Voor Holland & Barrett hebben we de webshop geoptimaliseerd om conversies te verhogen en blokkades, zoals de betaalflow, te verwijderen.
Strategy
UX design
UI design
CRO

Holland & Barrett
De internationale betaalflow was niet geschikt voor Nederland. We pasten deze aan de Nederlandse maatstaven aan en verwijderden overbodige ruis.
Strategy
UX design
UI design
CRO




Holland & Barrett
We versimpelden het productaanbod met minder grijze lijnen, duidelijke teksten en prijsweergave, en voerden een kwaliteitslag uit op UX/UI.



oud
nieuw

Holland & Barrett
De productpagina’s werden rustiger en overzichtelijker gemaakt door minder lijnen, duidelijke communicatie, en eenvoudige navigatie voor een snellere aankoopervaring.


oud
nieuw


Holland & Barret
Voor Holland & Barrett hebben we de webshop geoptimaliseerd om conversies te verhogen en blokkades, zoals de betaalflow, te verwijderen.
Strategy
UX design
UI design
CRO

Holland & Barrett
De internationale betaalflow was niet geschikt voor Nederland. We pasten deze aan de Nederlandse maatstaven aan en verwijderden overbodige ruis.
Strategy
UX design
UI design
CRO




Holland & Barrett
We versimpelden het productaanbod met minder grijze lijnen, duidelijke teksten en prijsweergave, en voerden een kwaliteitslag uit op UX/UI.



oud
nieuw

Holland & Barrett
De productpagina’s werden rustiger en overzichtelijker gemaakt door minder lijnen, duidelijke communicatie, en eenvoudige navigatie voor een snellere aankoopervaring.


oud
nieuw


Holland & Barret
Voor Holland & Barrett hebben we de webshop geoptimaliseerd om conversies te verhogen en blokkades, zoals de betaalflow, te verwijderen.
Strategy
UX design
UI design
CRO

Holland & Barrett
De internationale betaalflow was niet geschikt voor Nederland. We pasten deze aan de Nederlandse maatstaven aan en verwijderden overbodige ruis.
Strategy
UX design
UI design
CRO




Holland & Barrett
We versimpelden het productaanbod met minder grijze lijnen, duidelijke teksten en prijsweergave, en voerden een kwaliteitslag uit op UX/UI.



oud
nieuw

Holland & Barrett
De productpagina’s werden rustiger en overzichtelijker gemaakt door minder lijnen, duidelijke communicatie, en eenvoudige navigatie voor een snellere aankoopervaring.


oud
nieuw


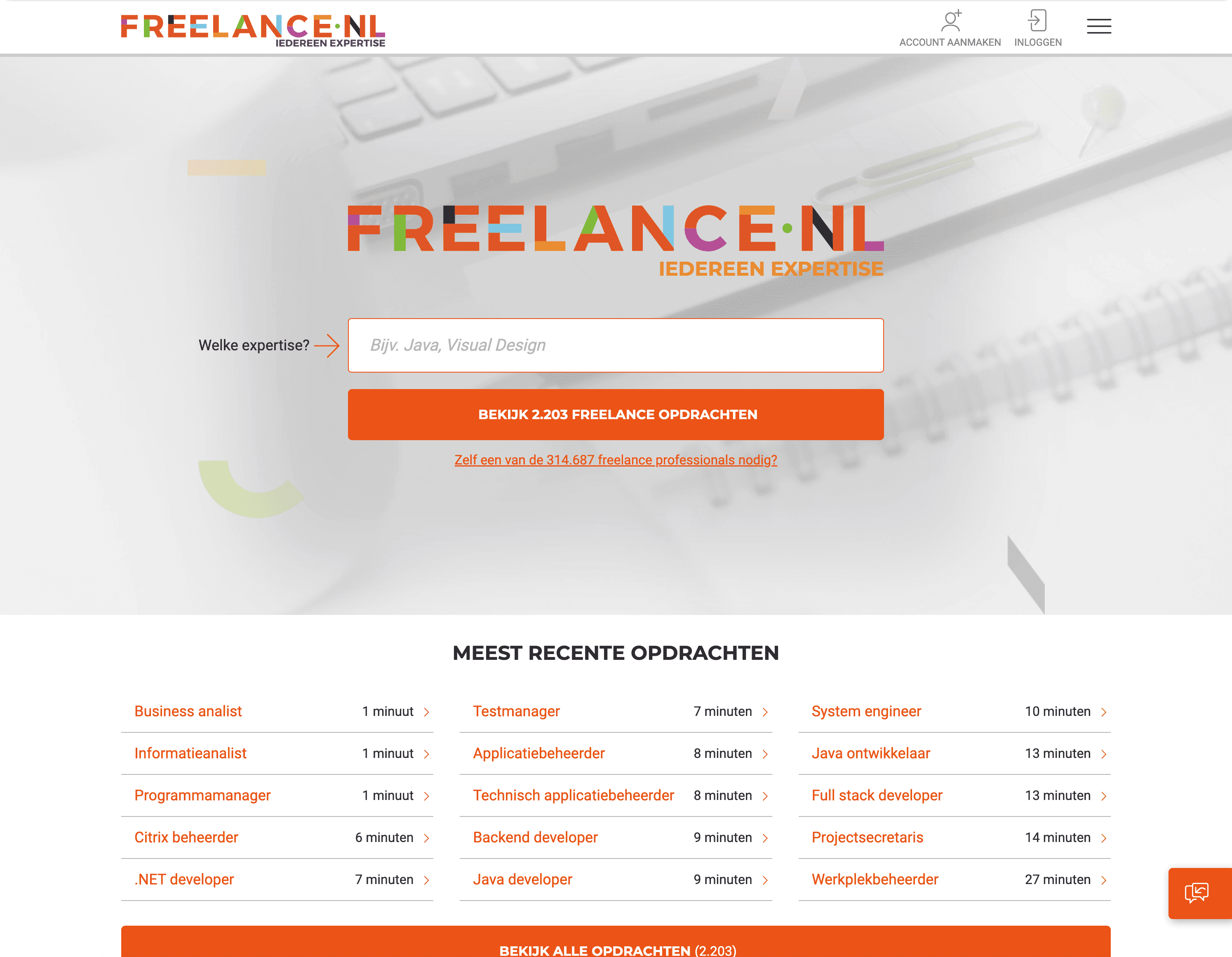
Freelance.nl
Voor Freelance.nl voerden we een digitale rebranding uit met een nieuw design, fotografie en huisstijl, zonder de oude elementen volledig weg te gooien.
Product design
Strategy
UX design
Branding

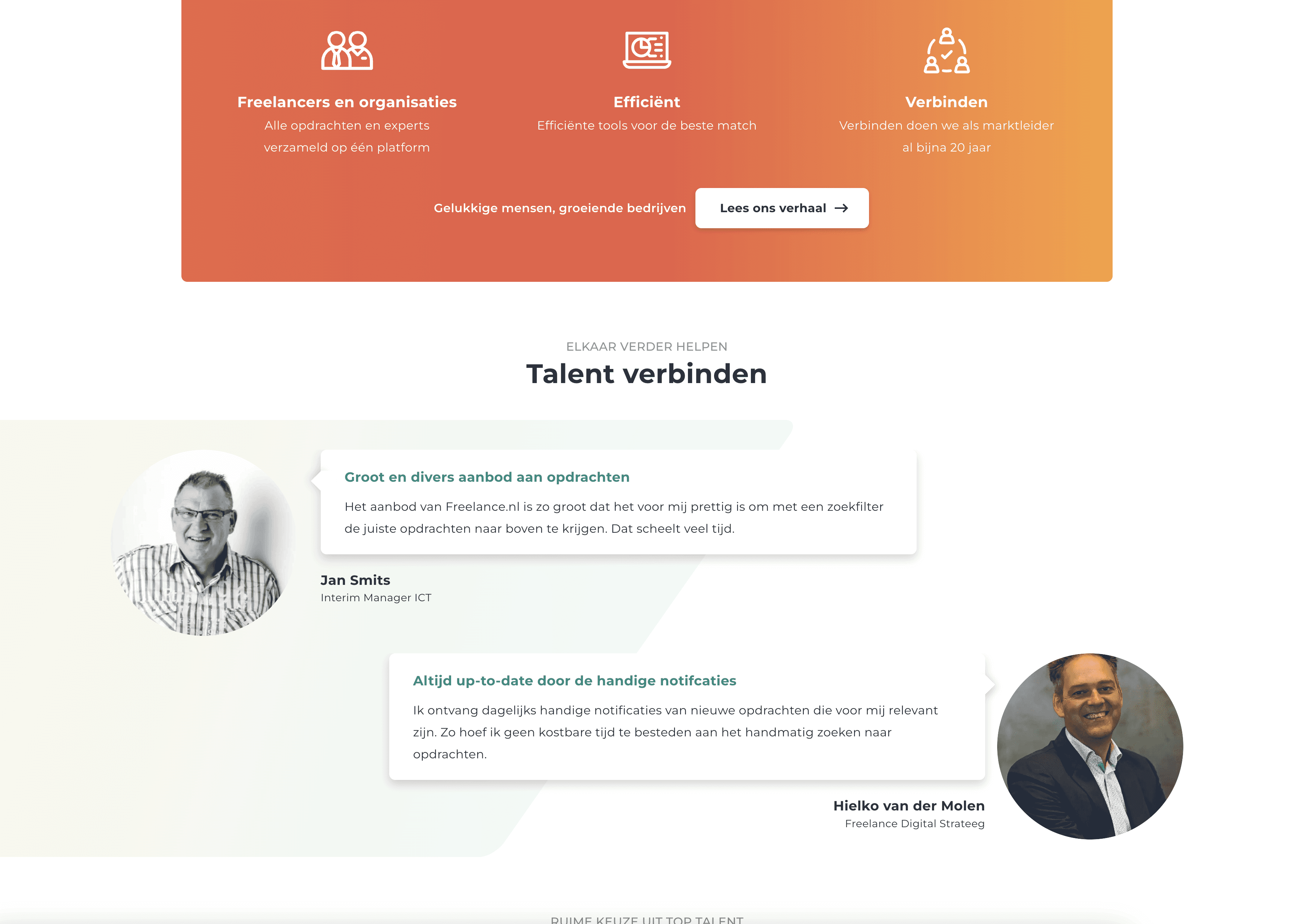
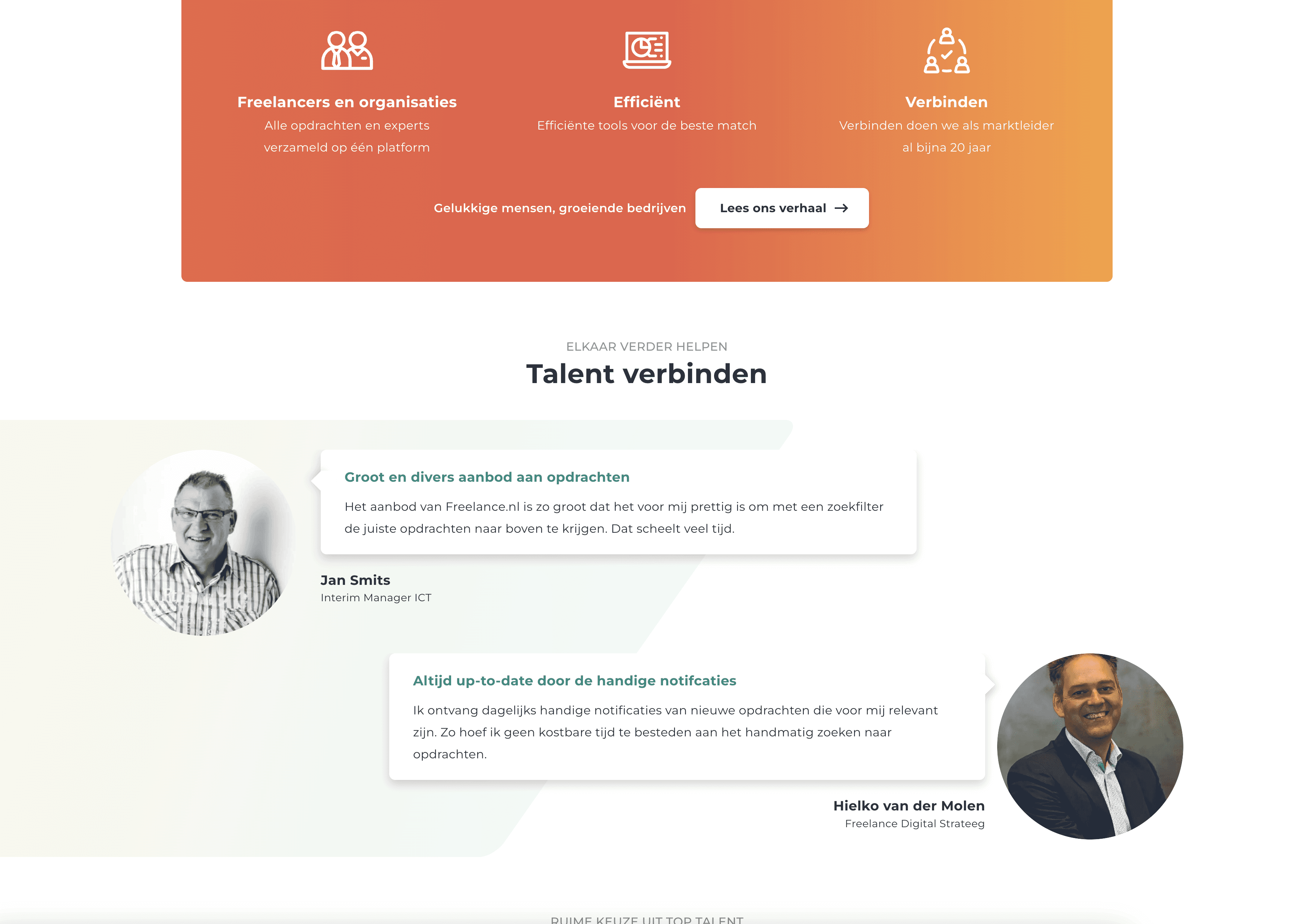
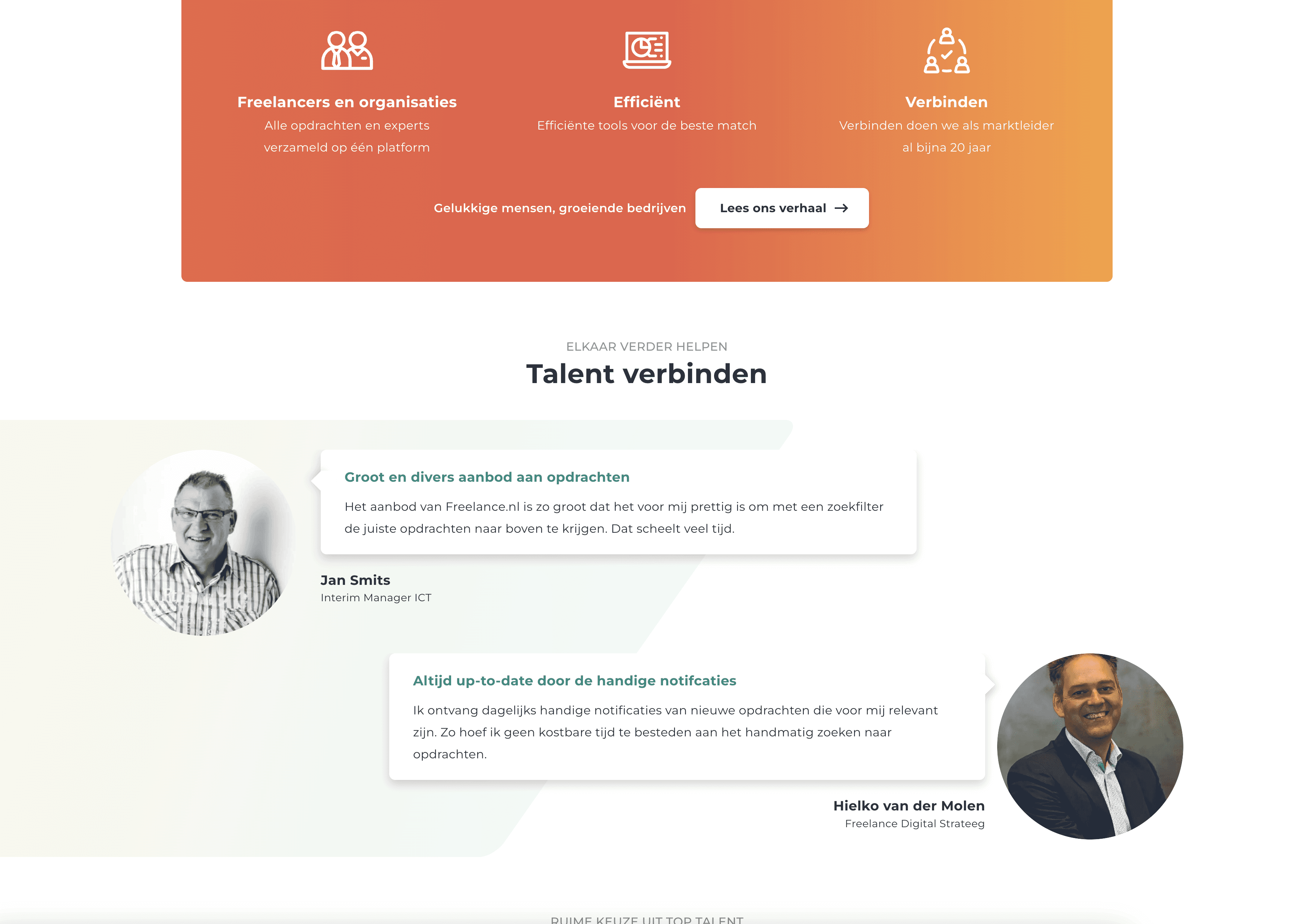
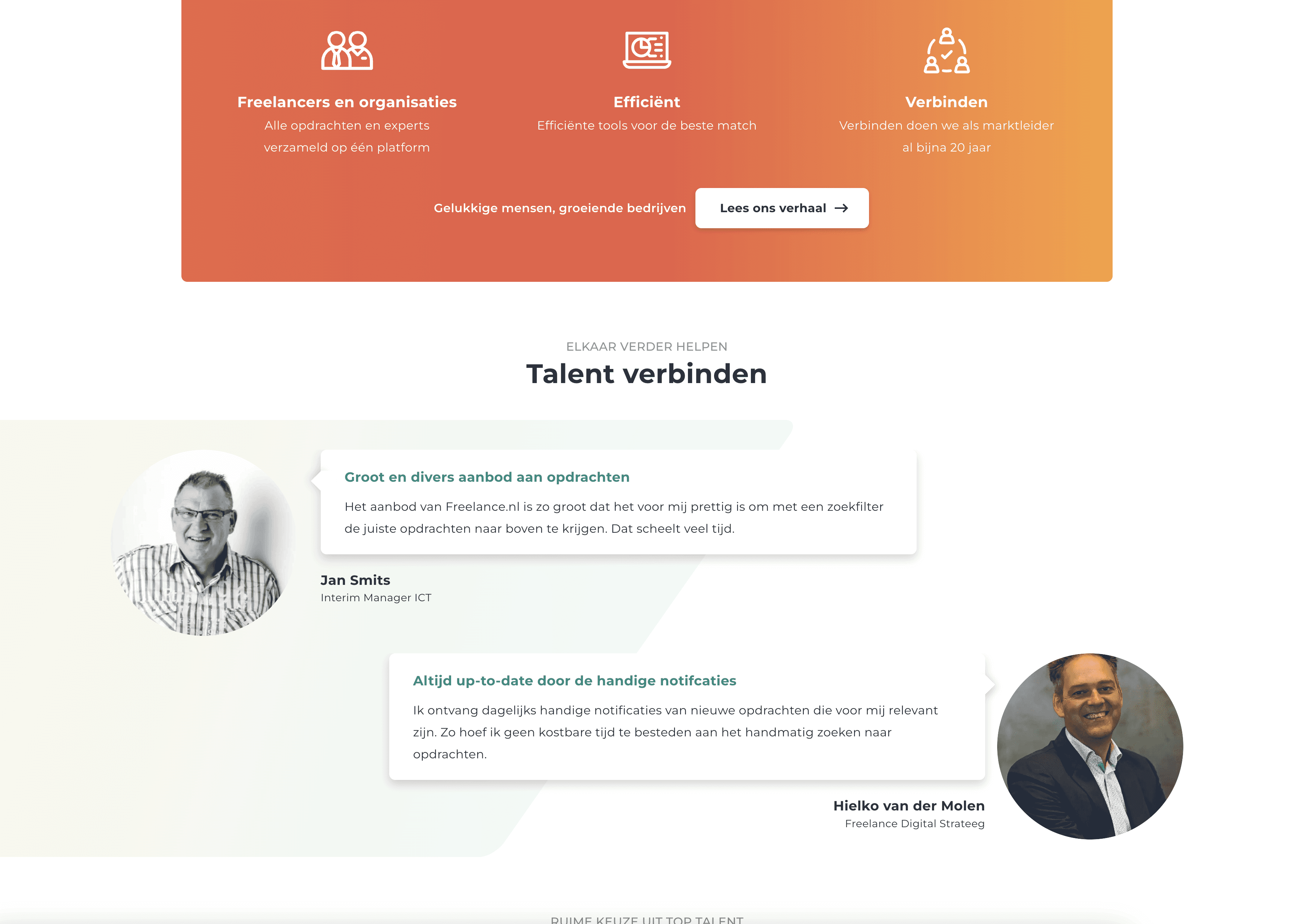
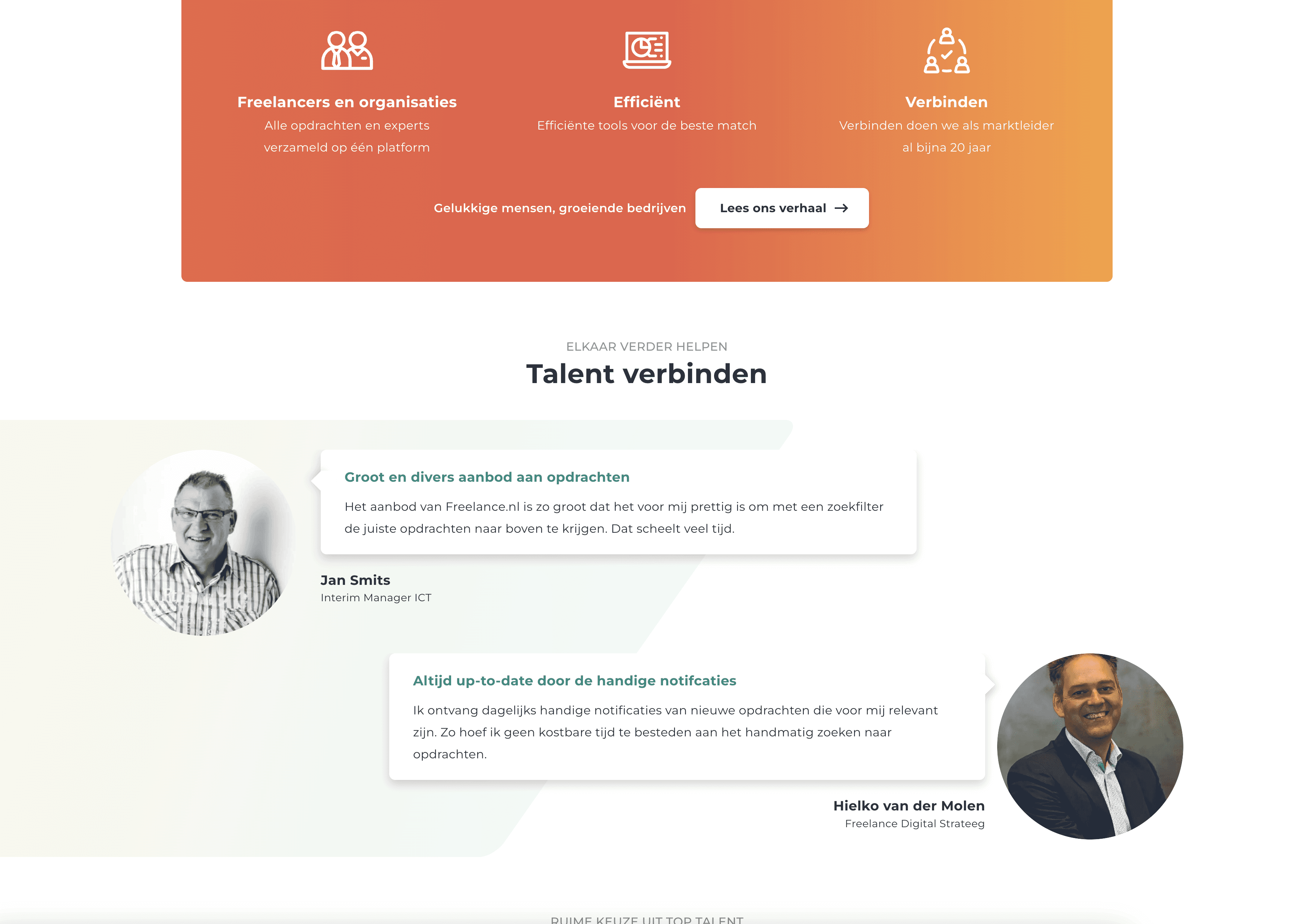
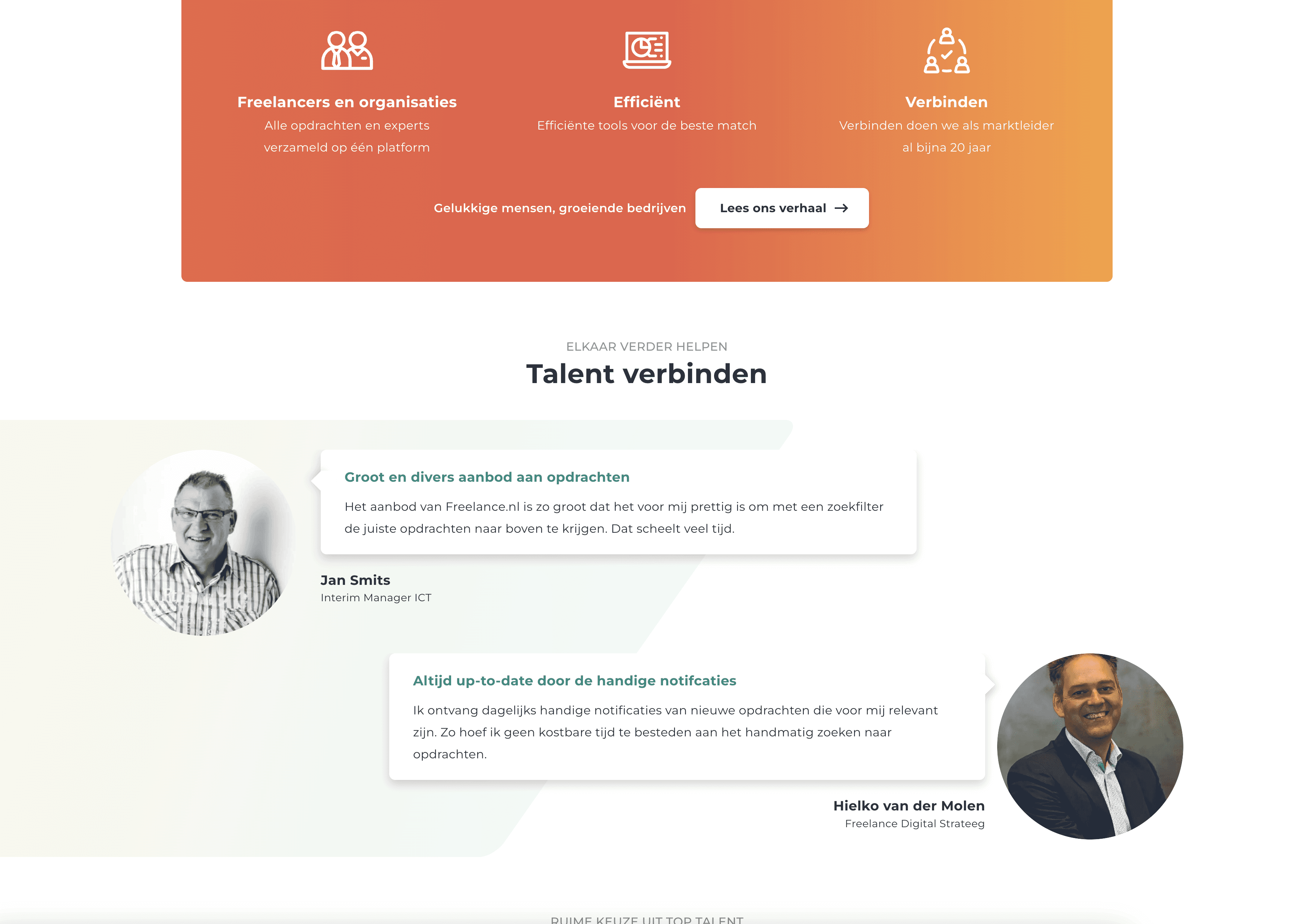
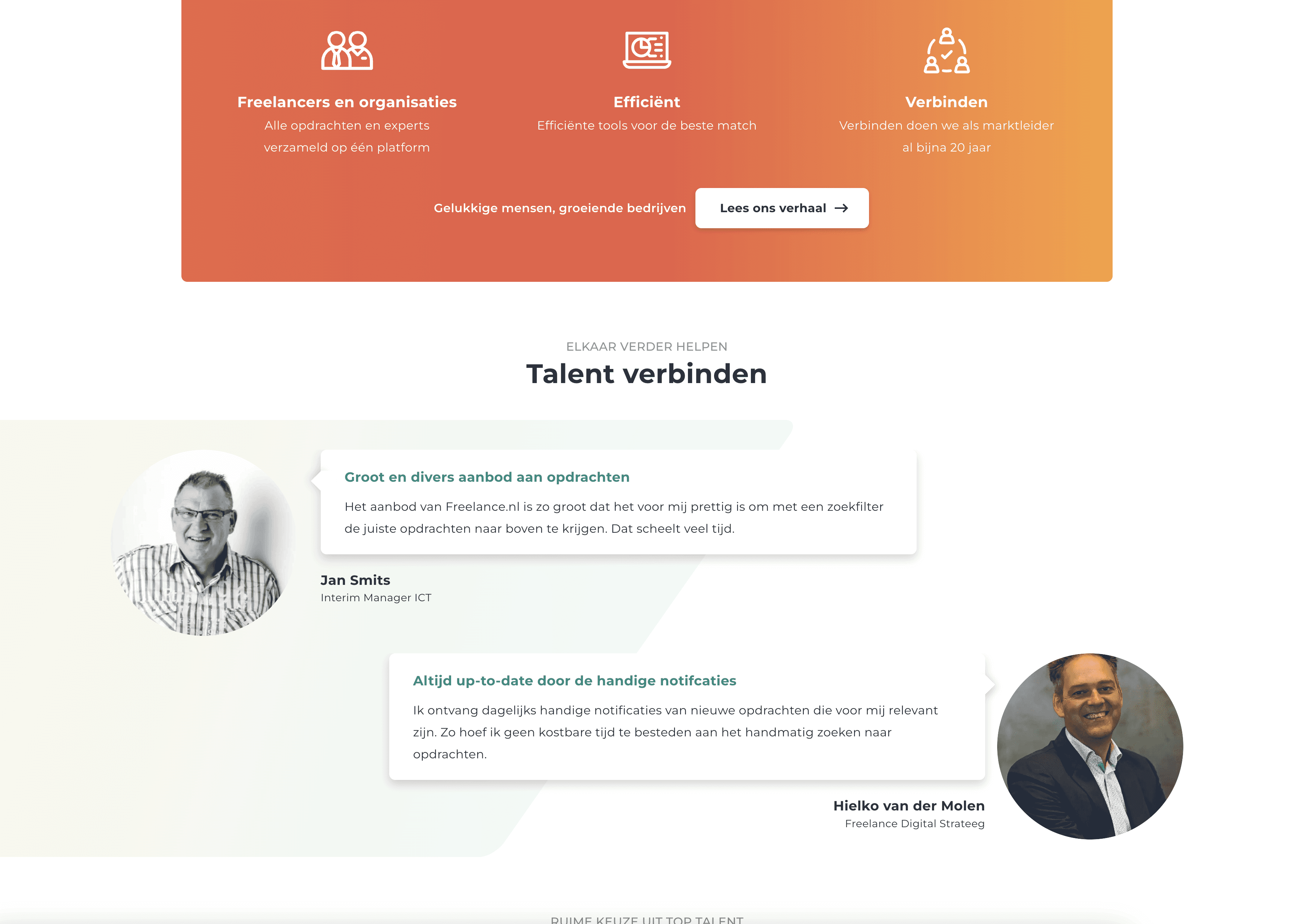
Freelance.nl
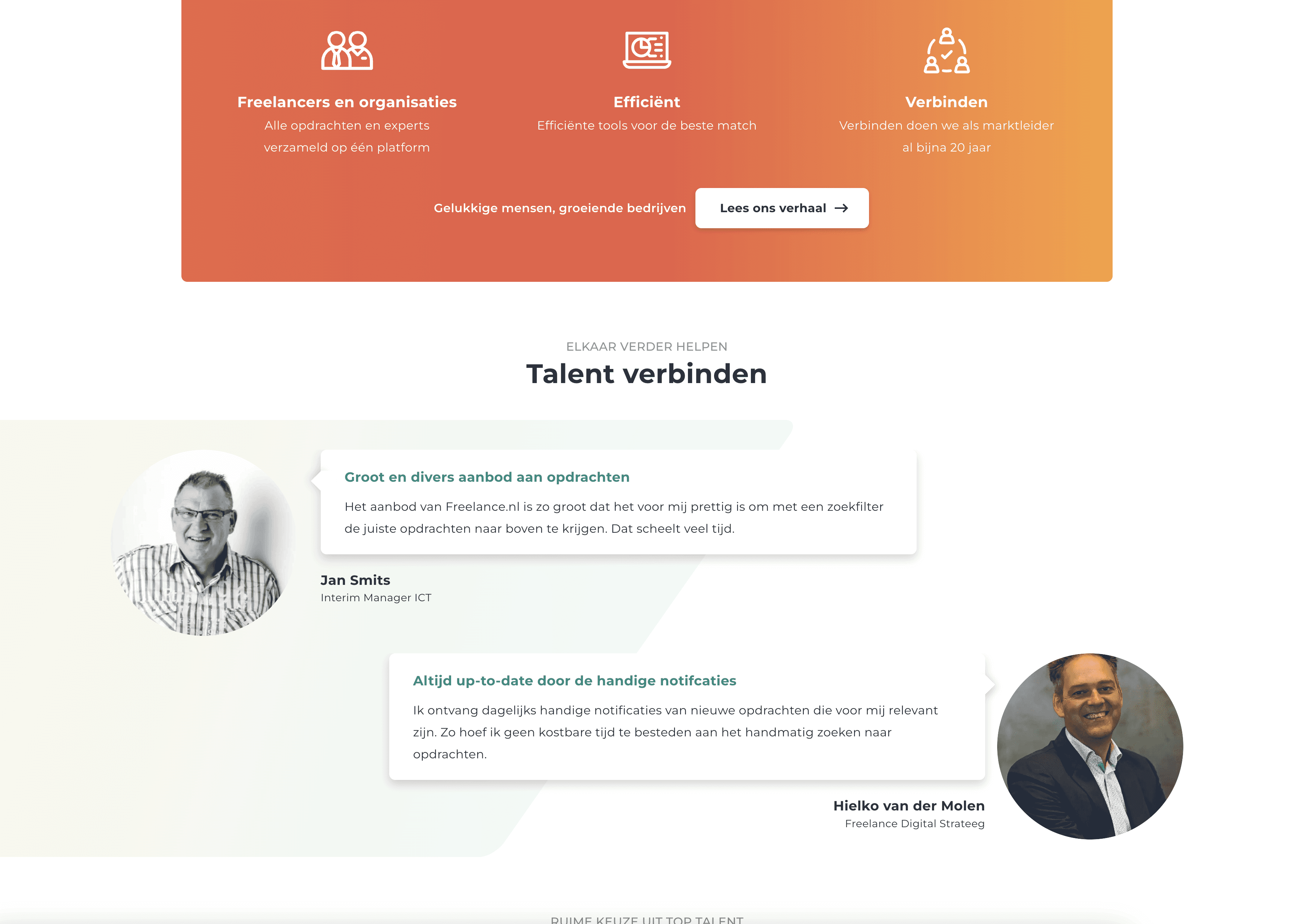
De grootste uitdaging was het verbinden van twee doelgroepen: freelancers en opdrachtgevers. Beide hebben verschillende motieven, maar moesten toch samenkomen in één verhaal.
Product design
Strategy
UX design
Branding








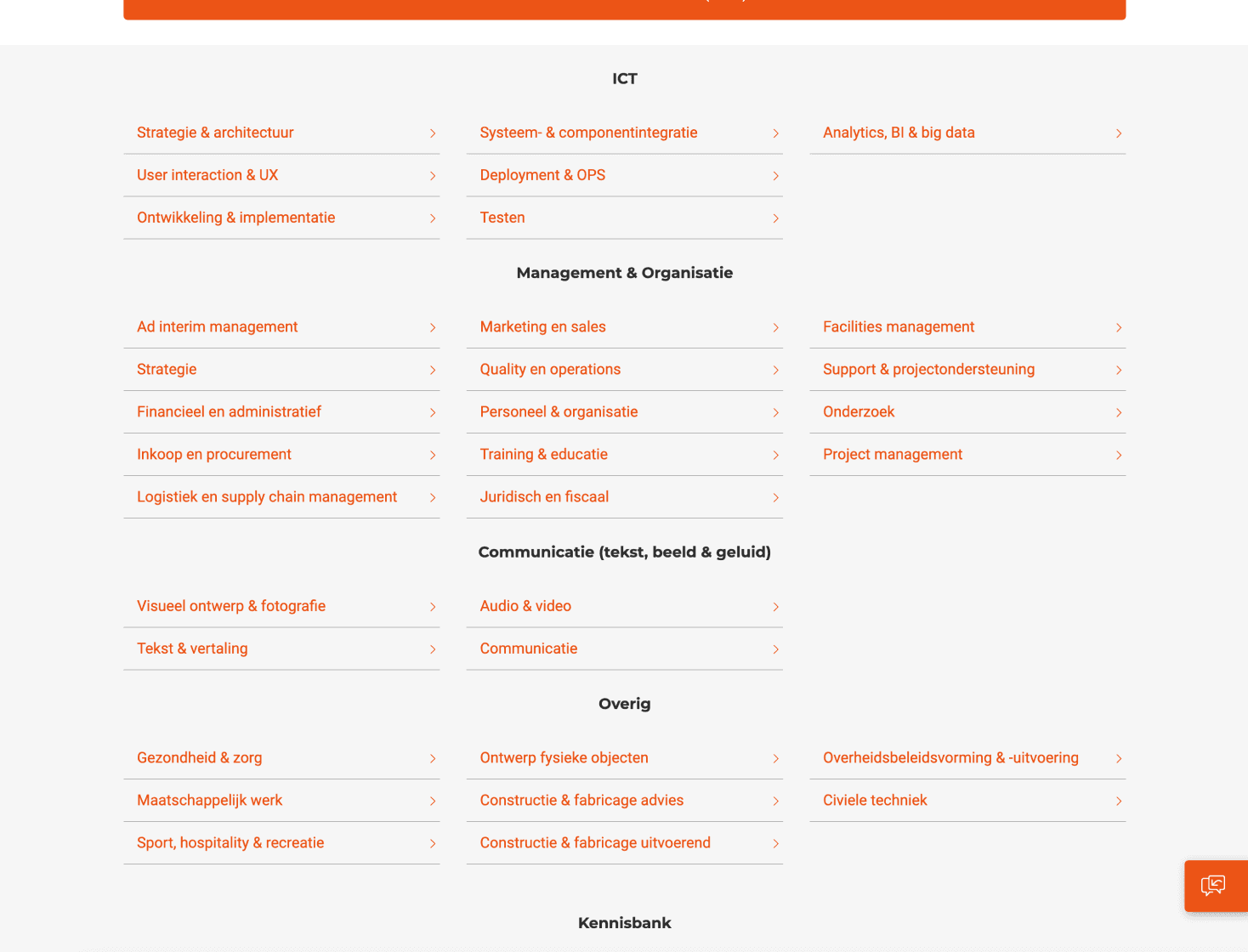
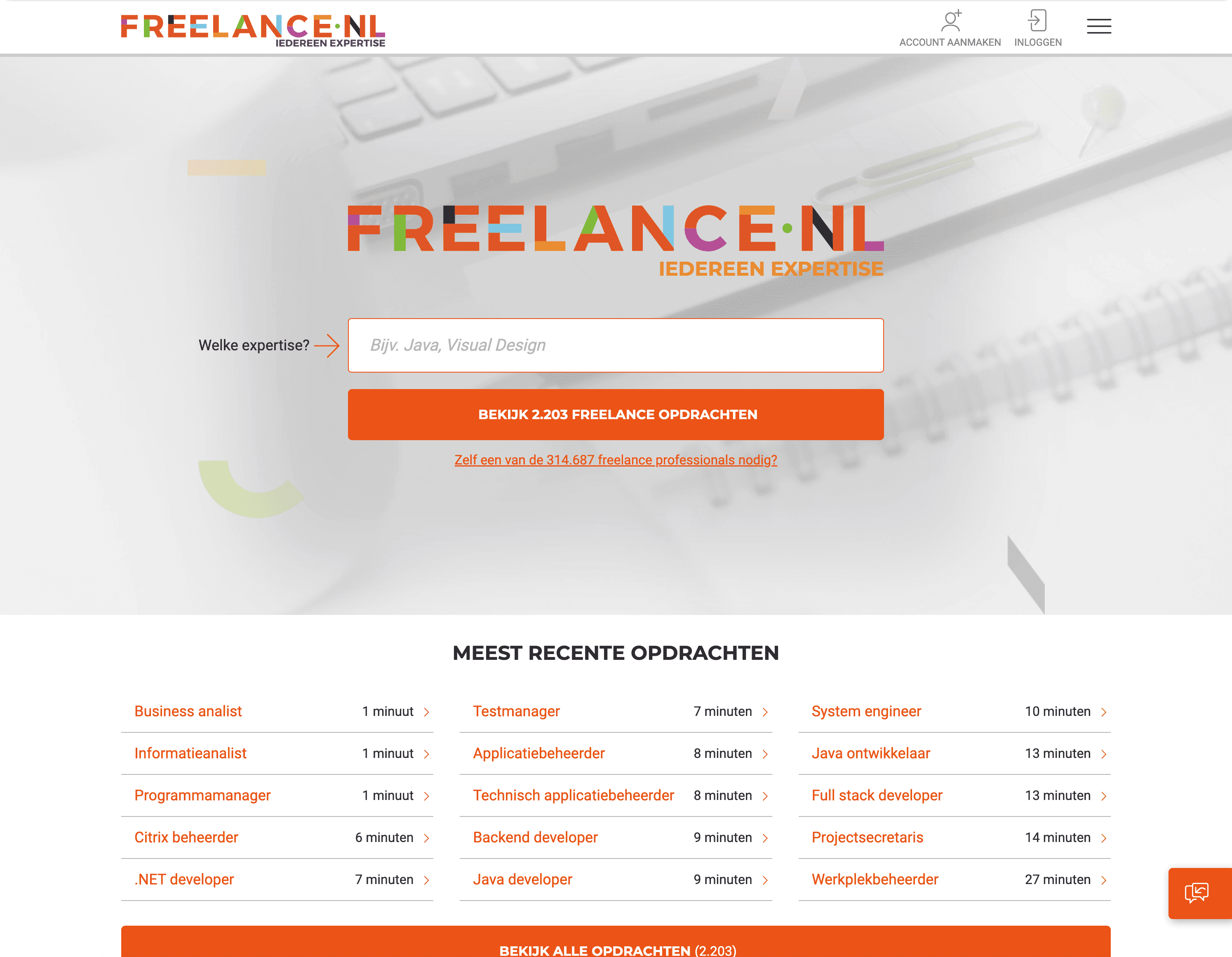
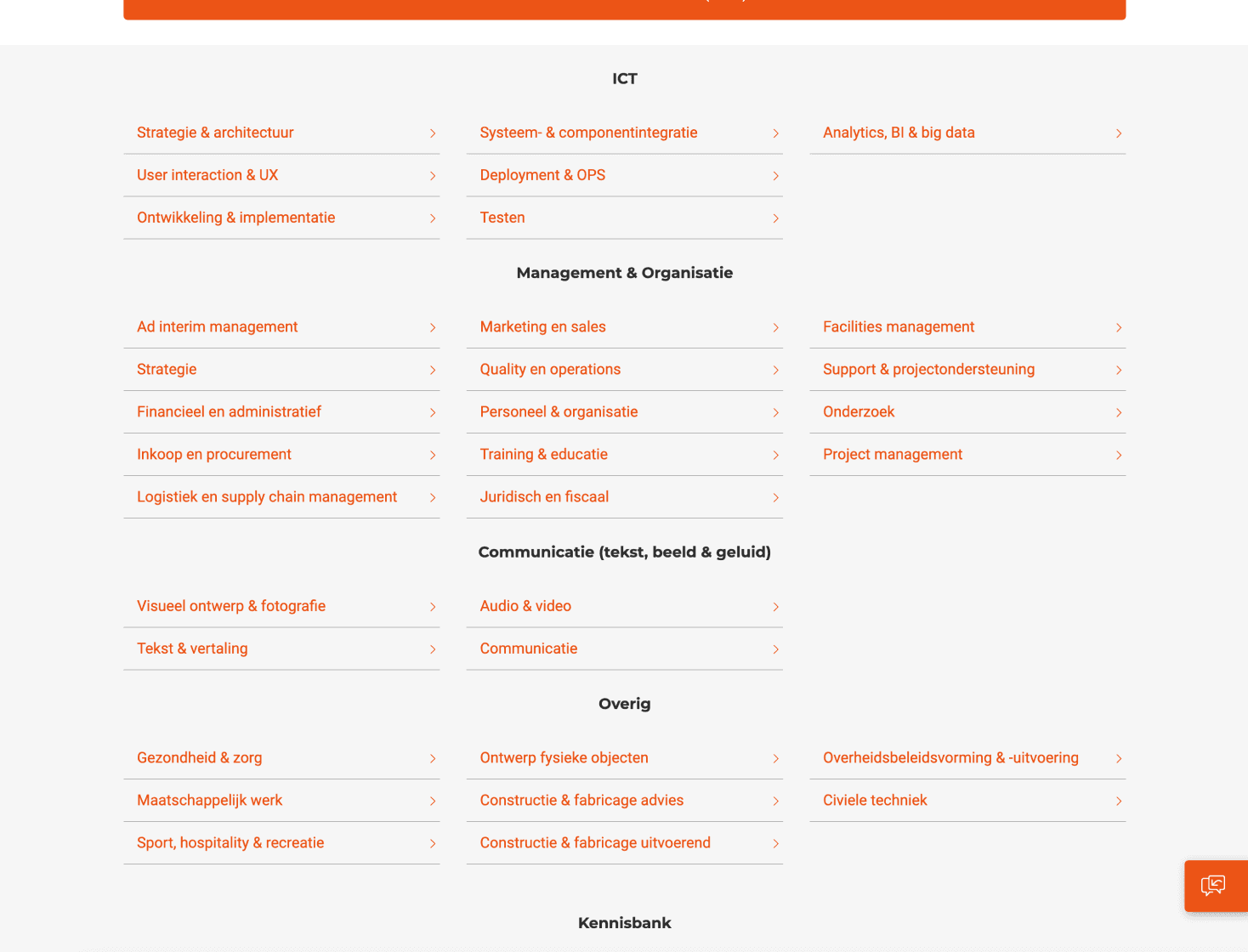
Freelance.nl
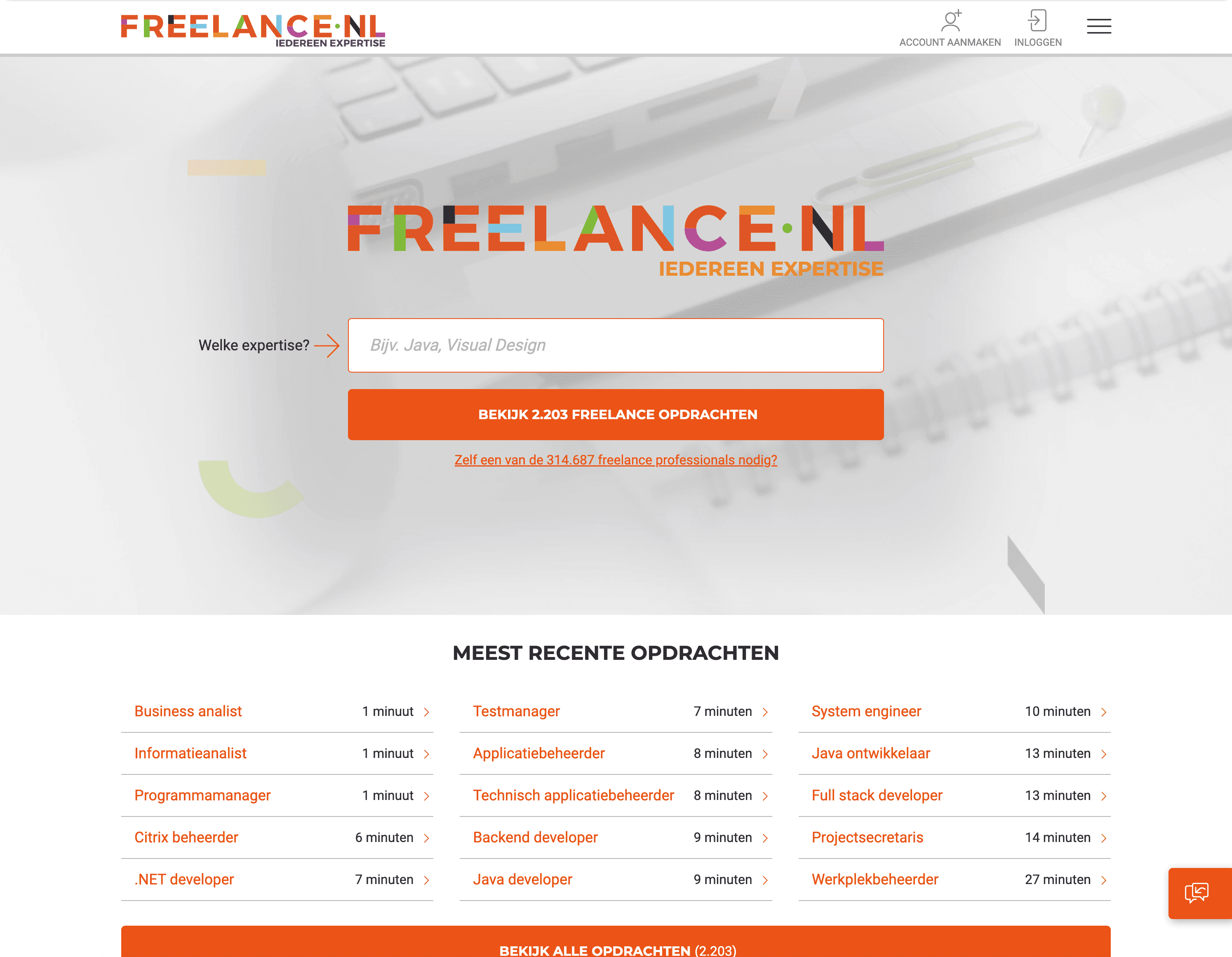
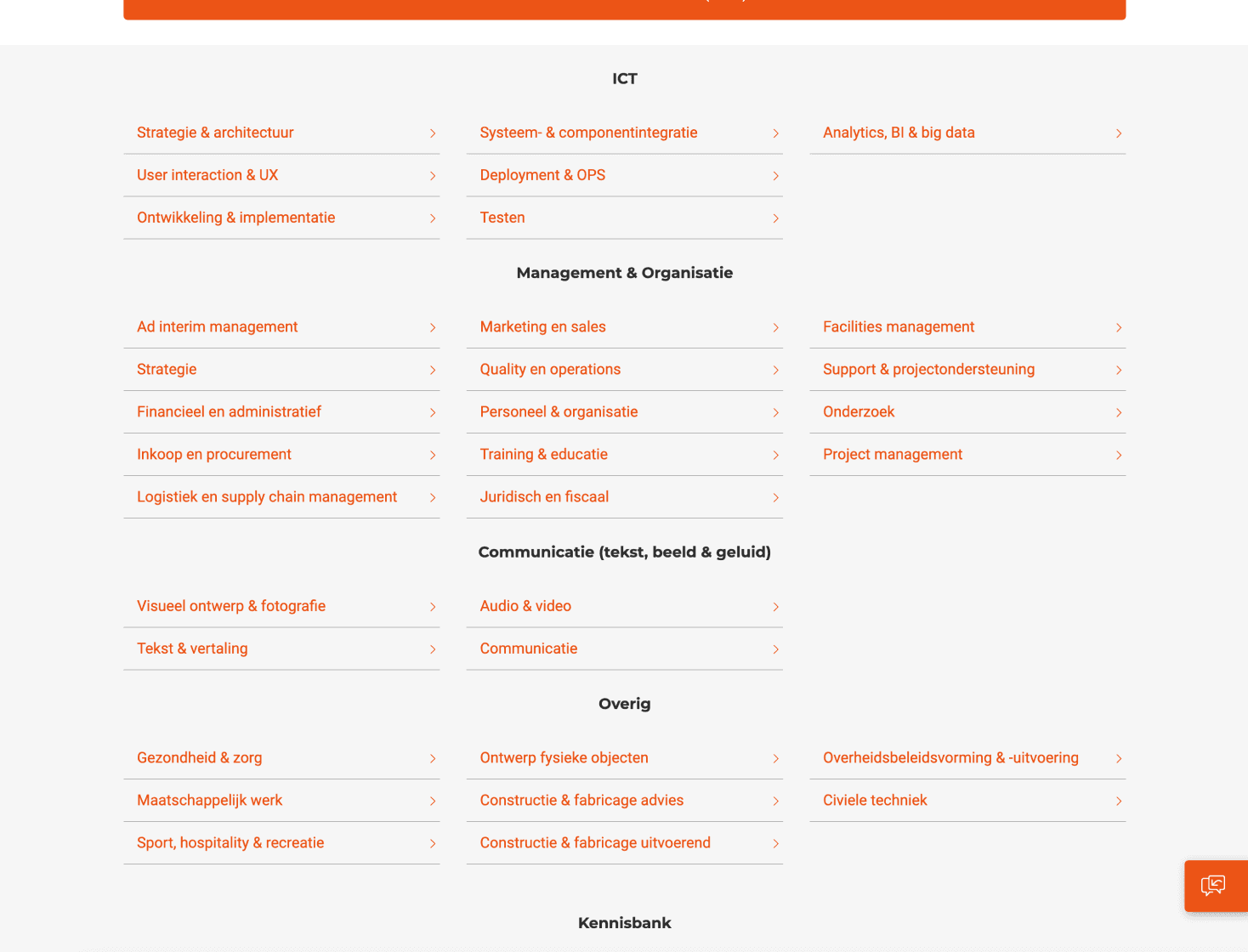
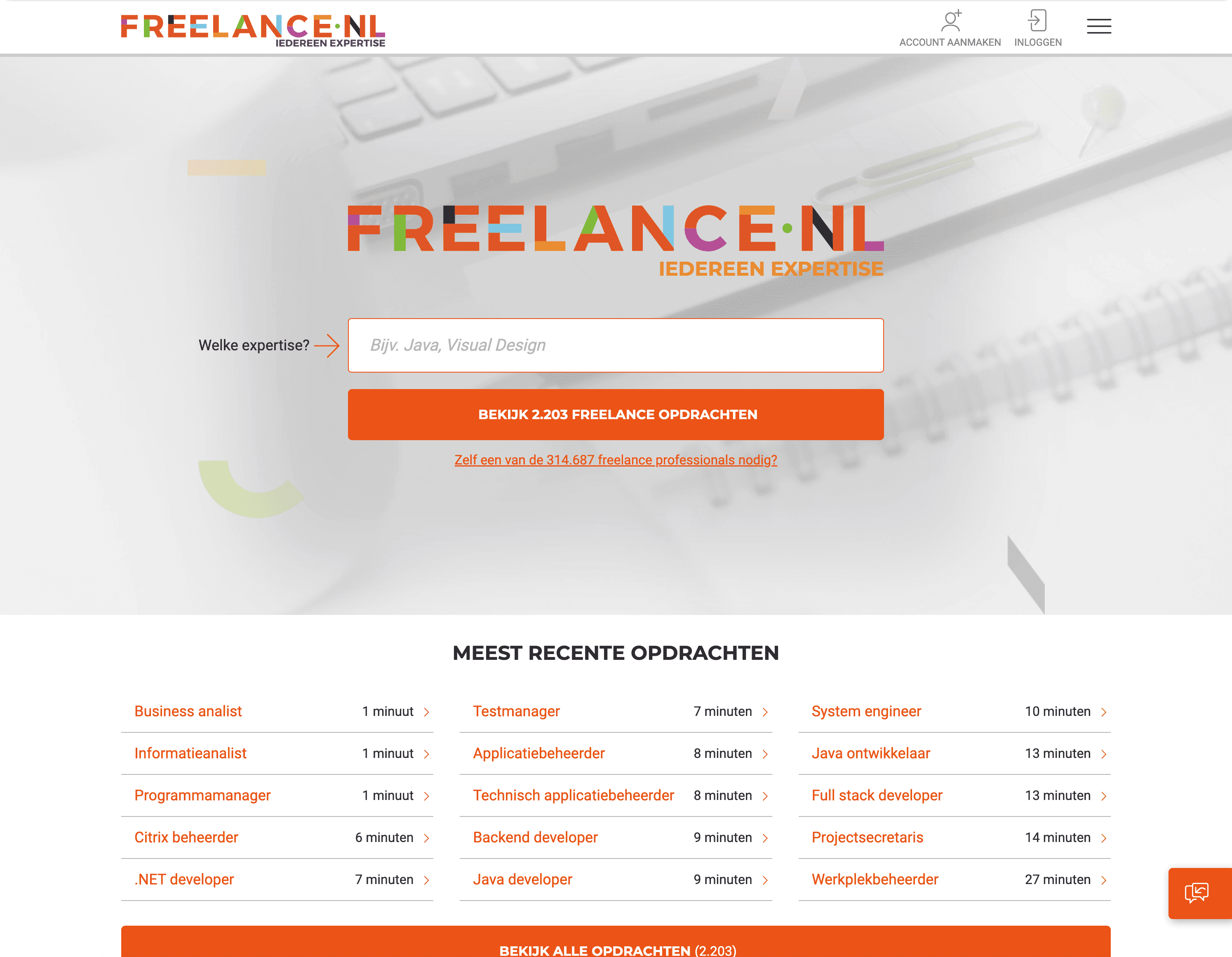
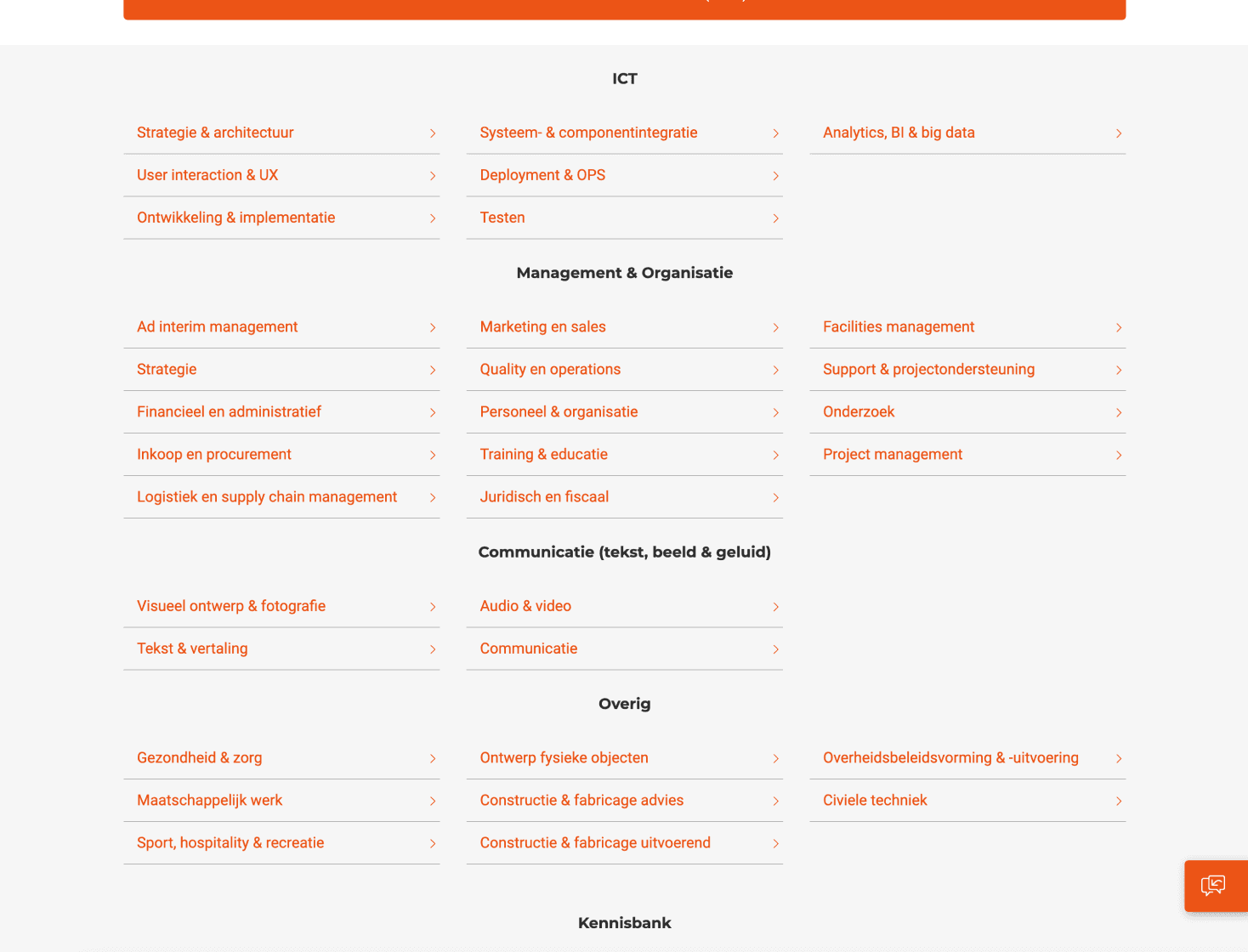
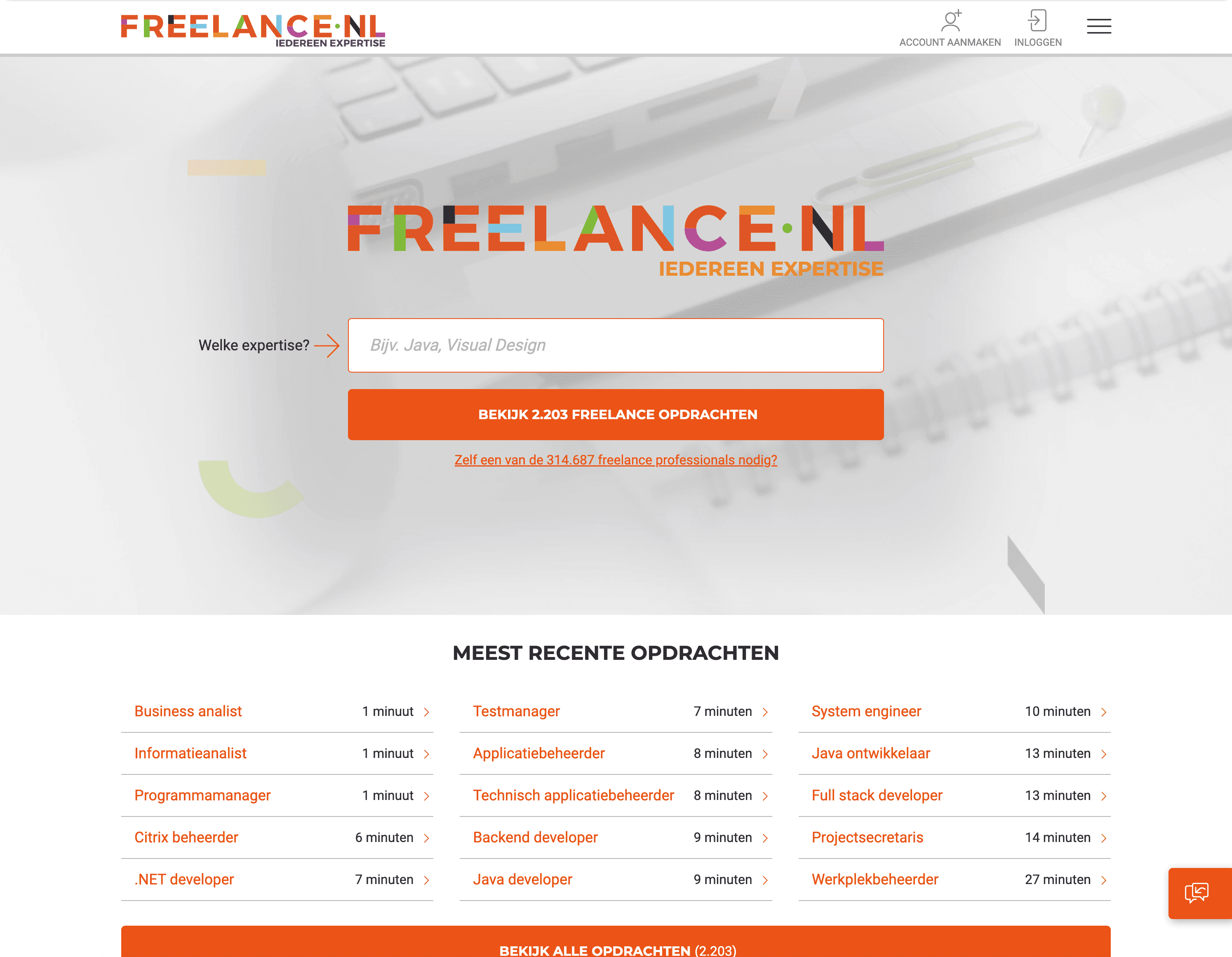
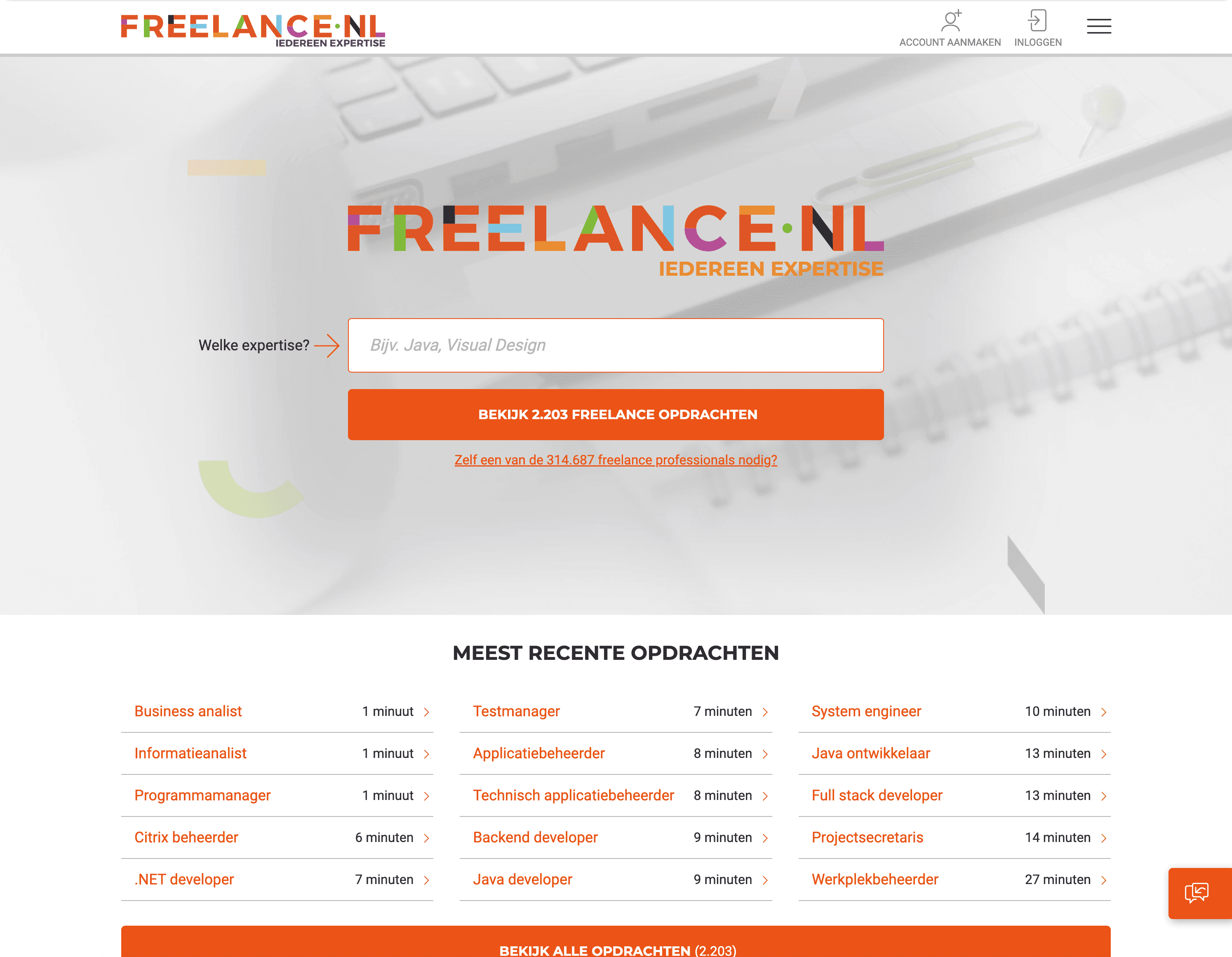
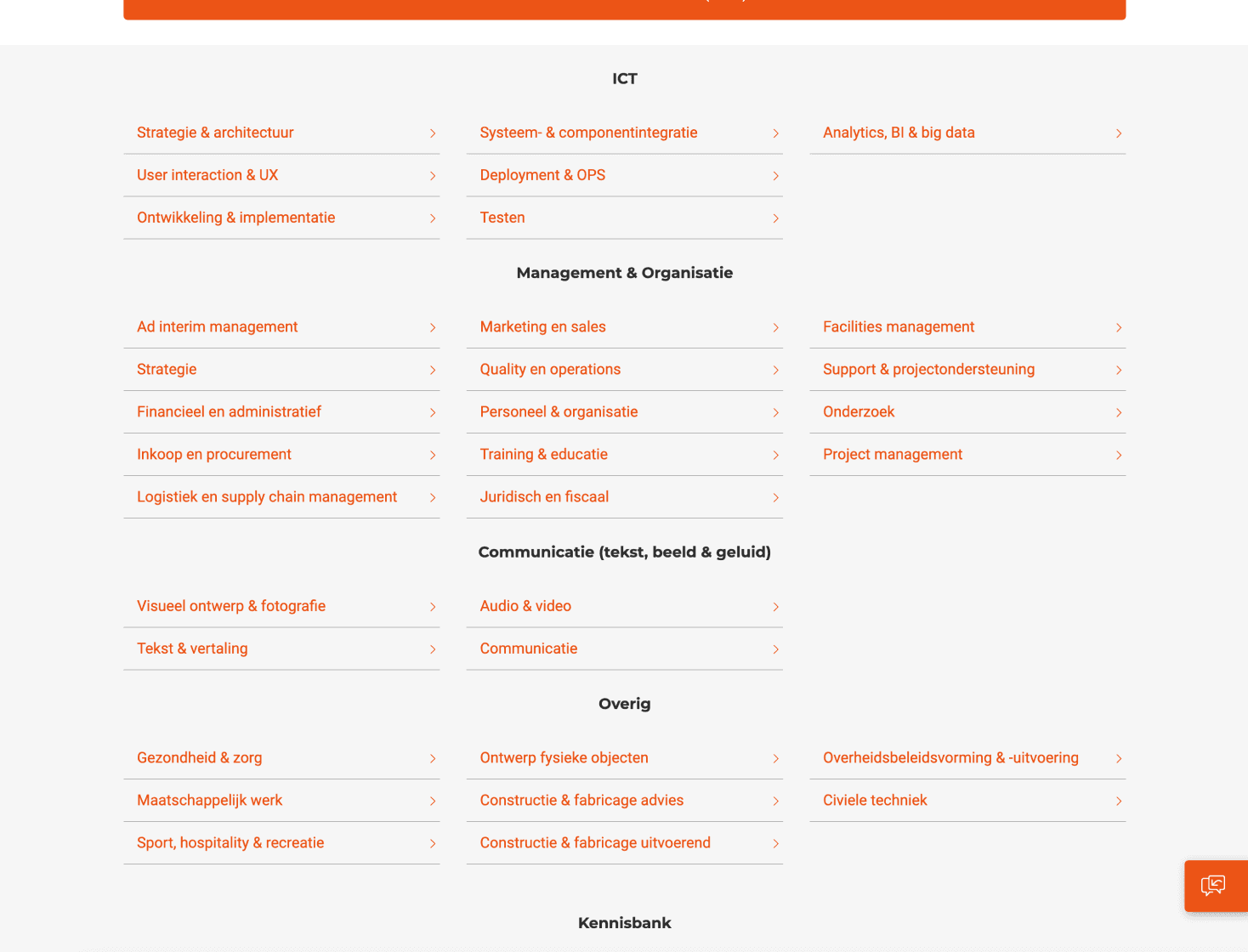
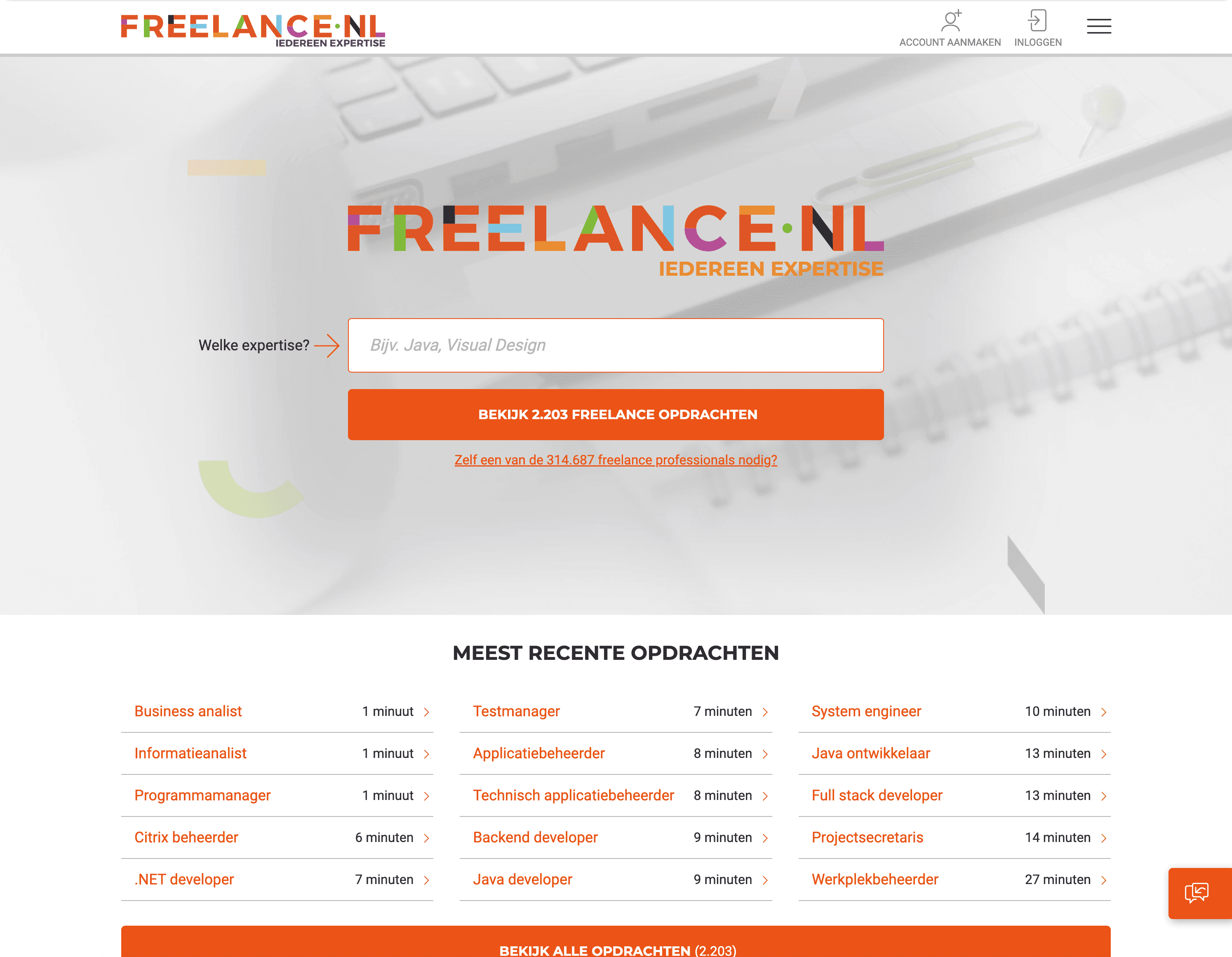
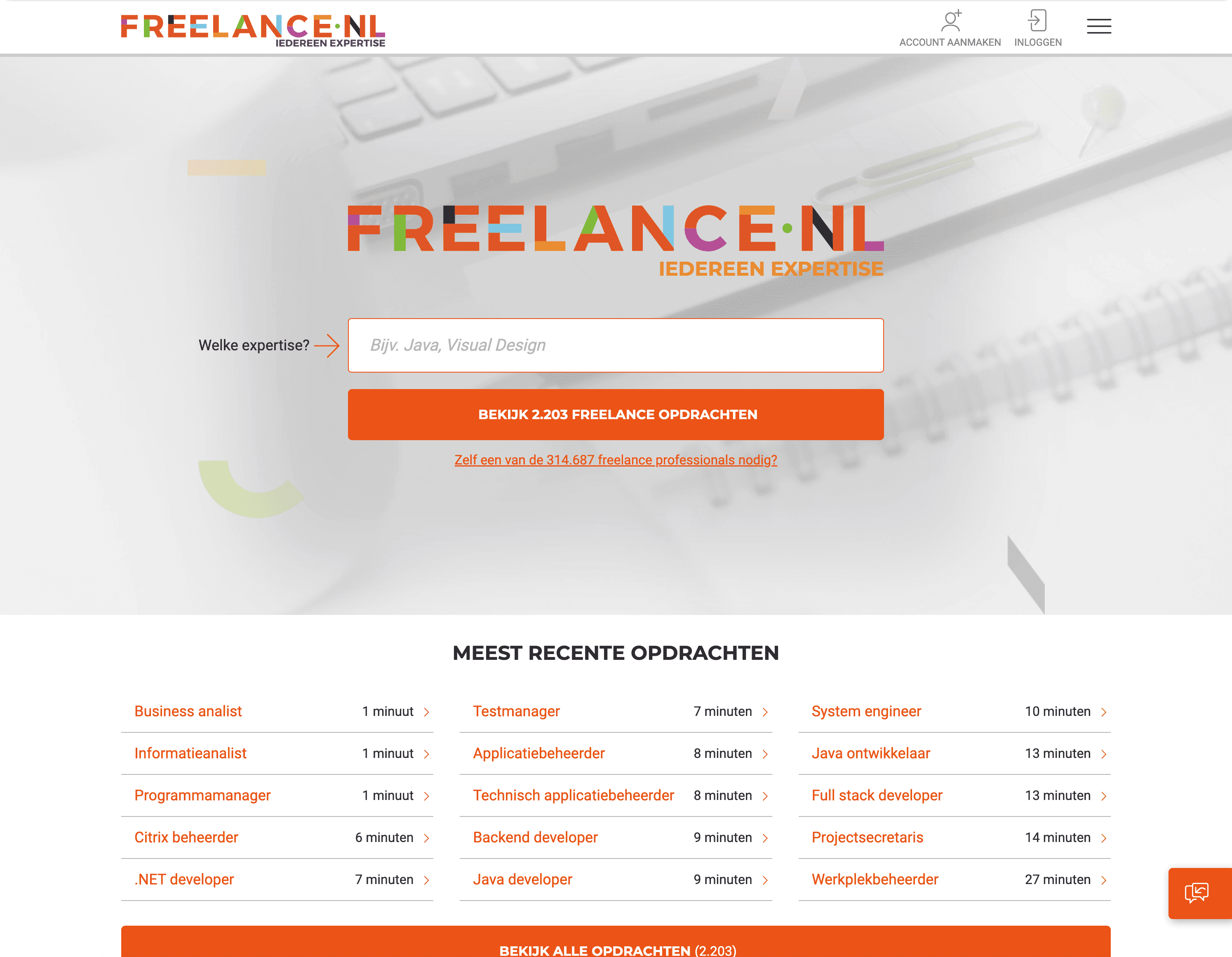
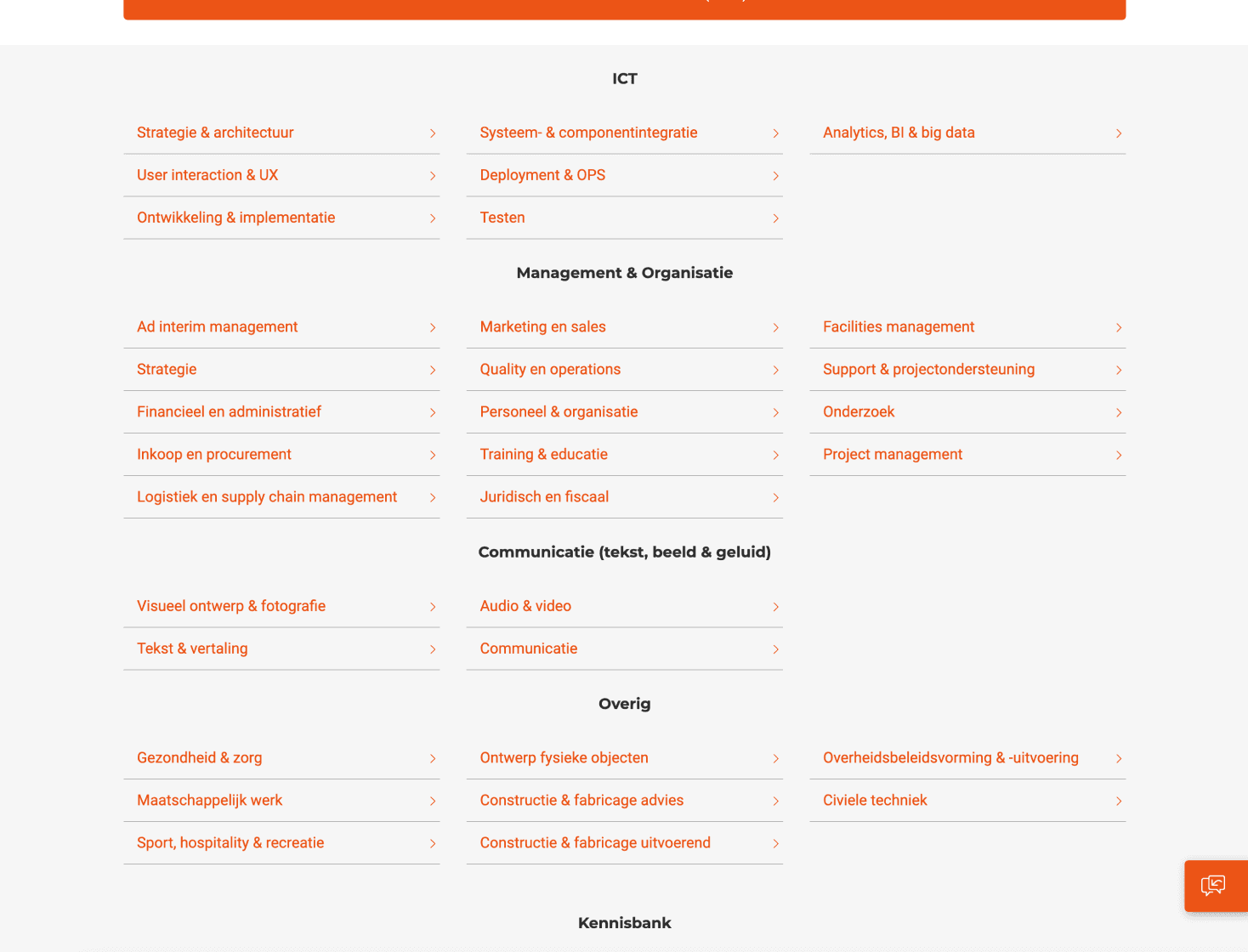
De oude website was te textueel en niet gebruiksvriendelijk. We introduceerden fotografie en interactieve componenten zonder de SEO of functionaliteit te verstoren.











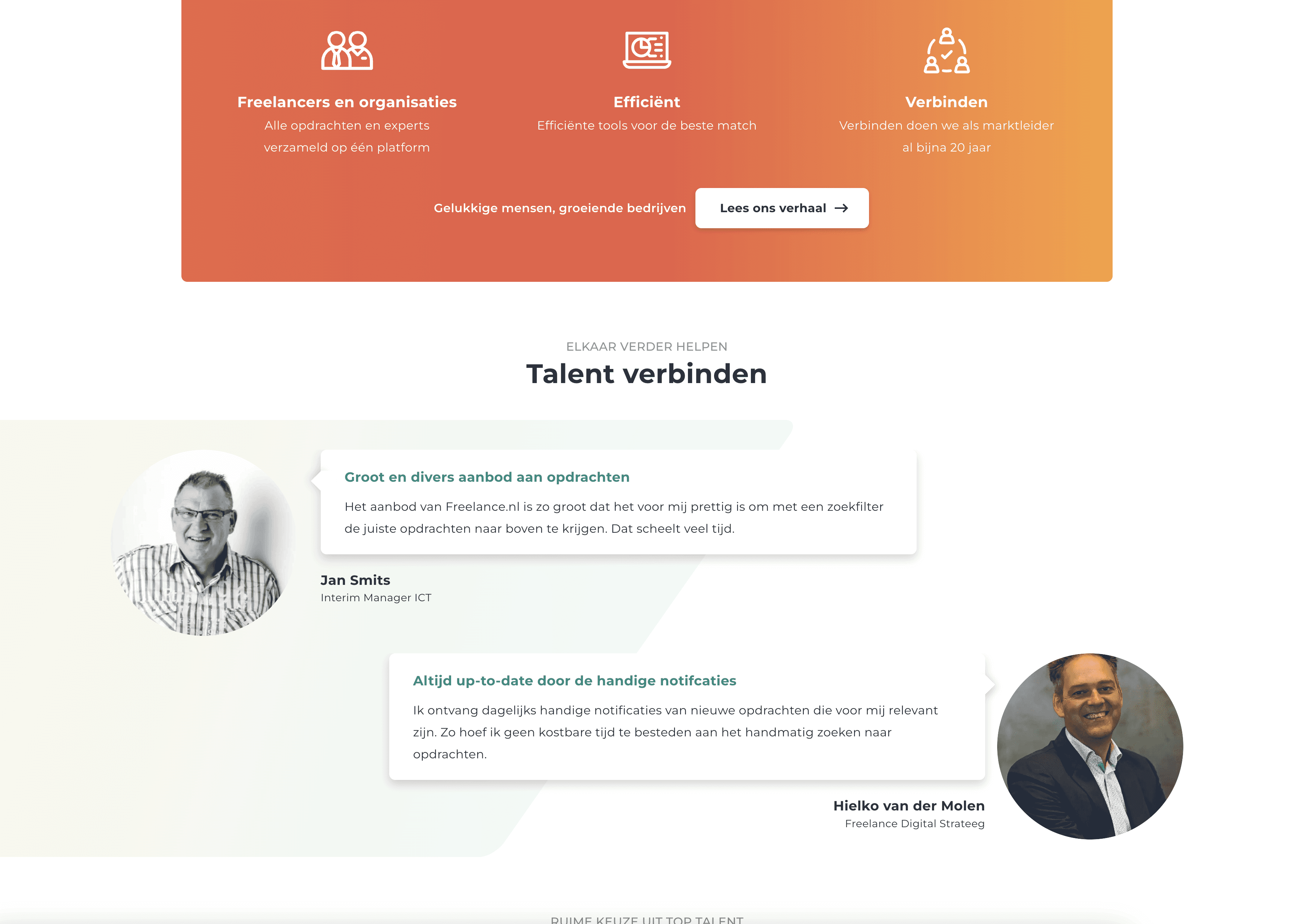
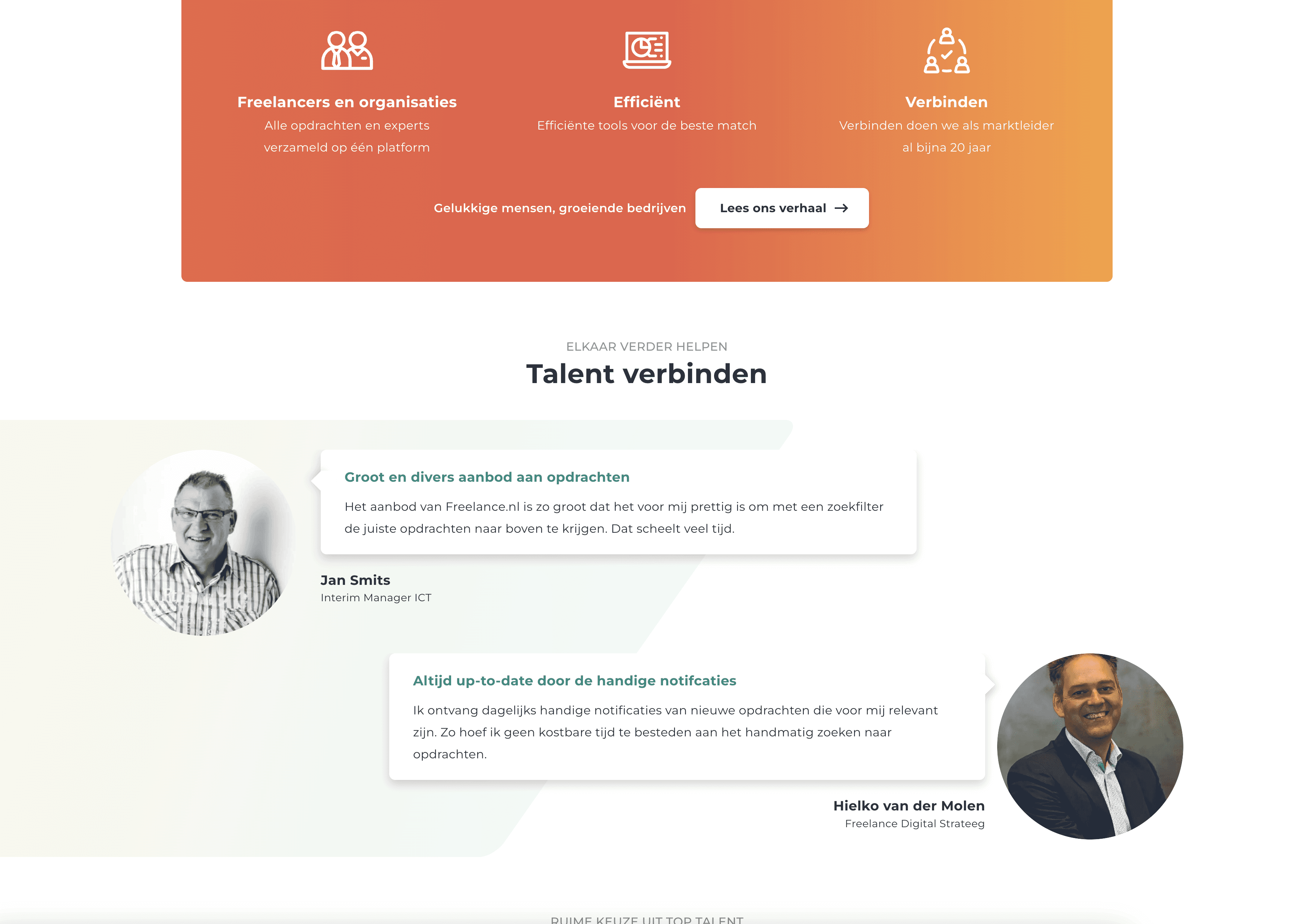
Freelance.nl
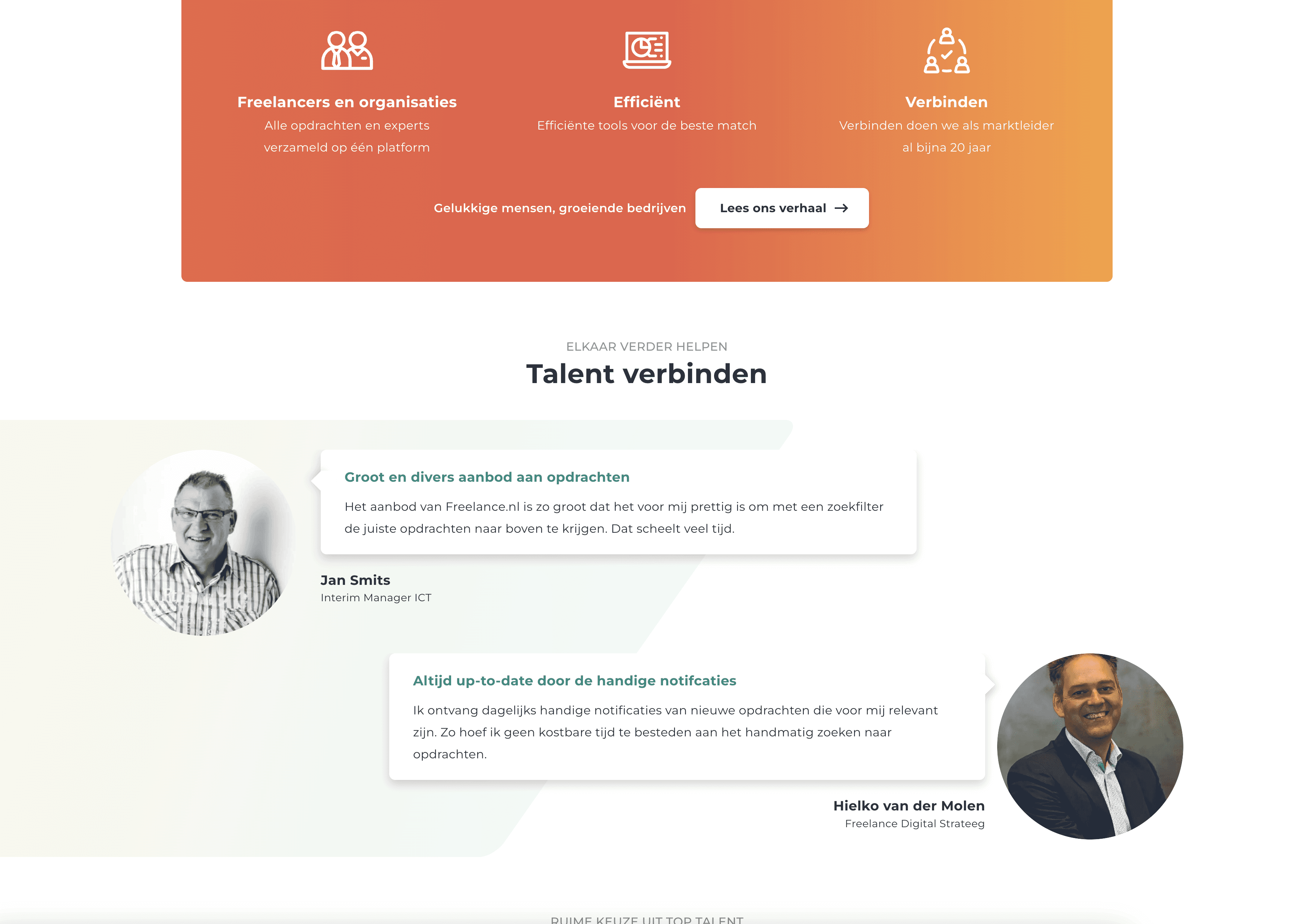
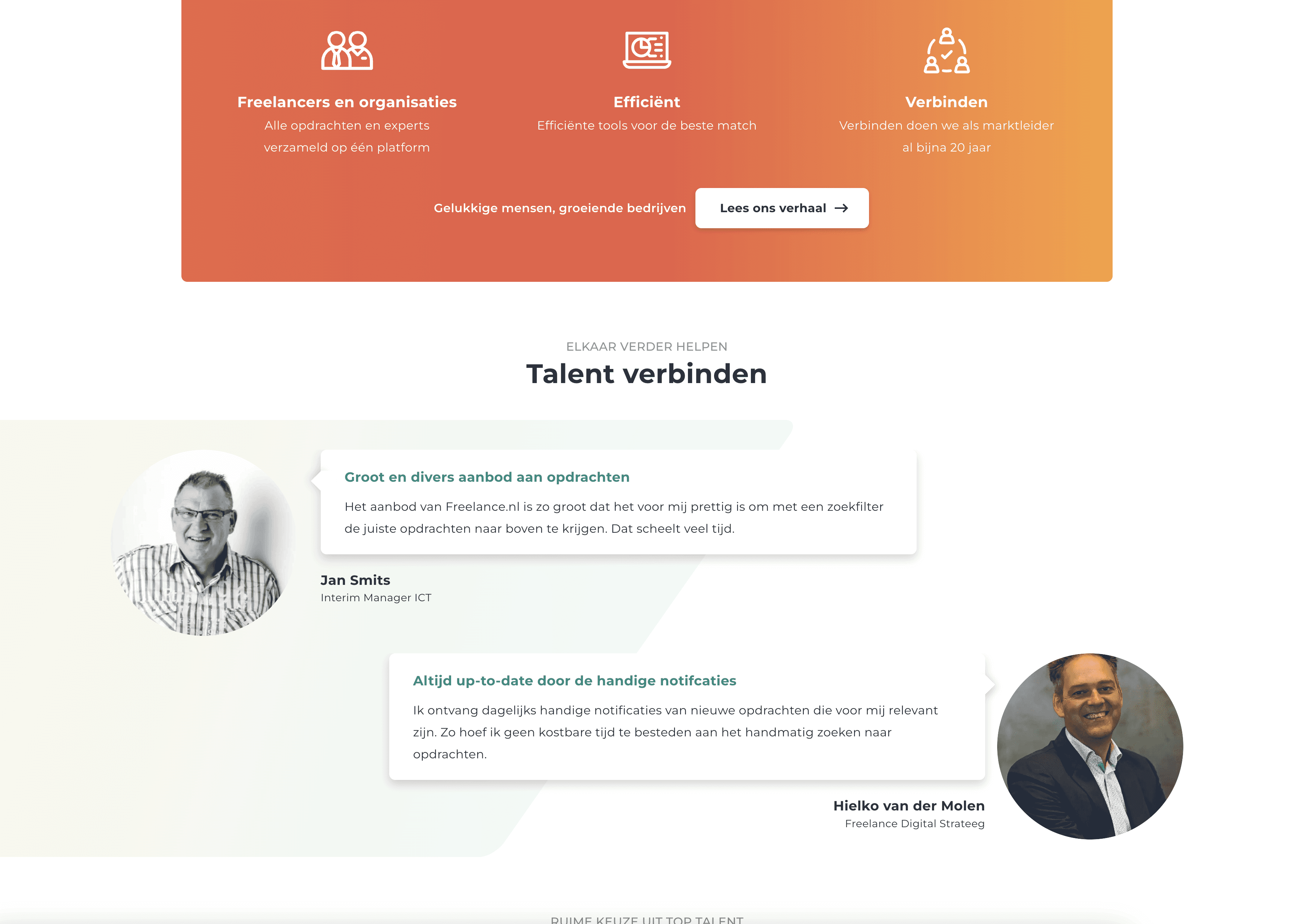
We organiseerden een photoshoot waarbij zowel freelancers als opdrachtgevers op de foto werden gezet, zodat de beelden mooi door de website heen pasten.



Freelance.nl
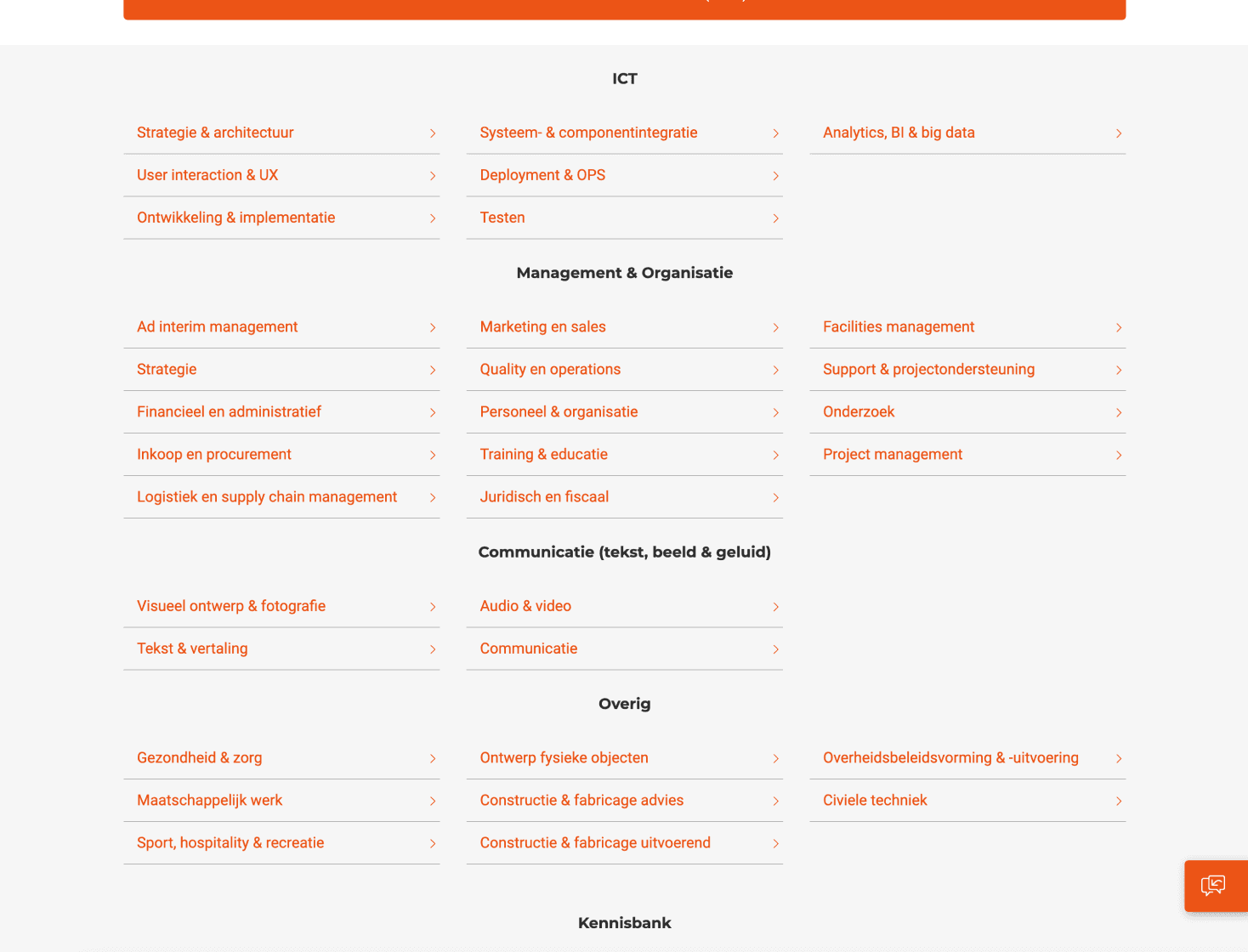
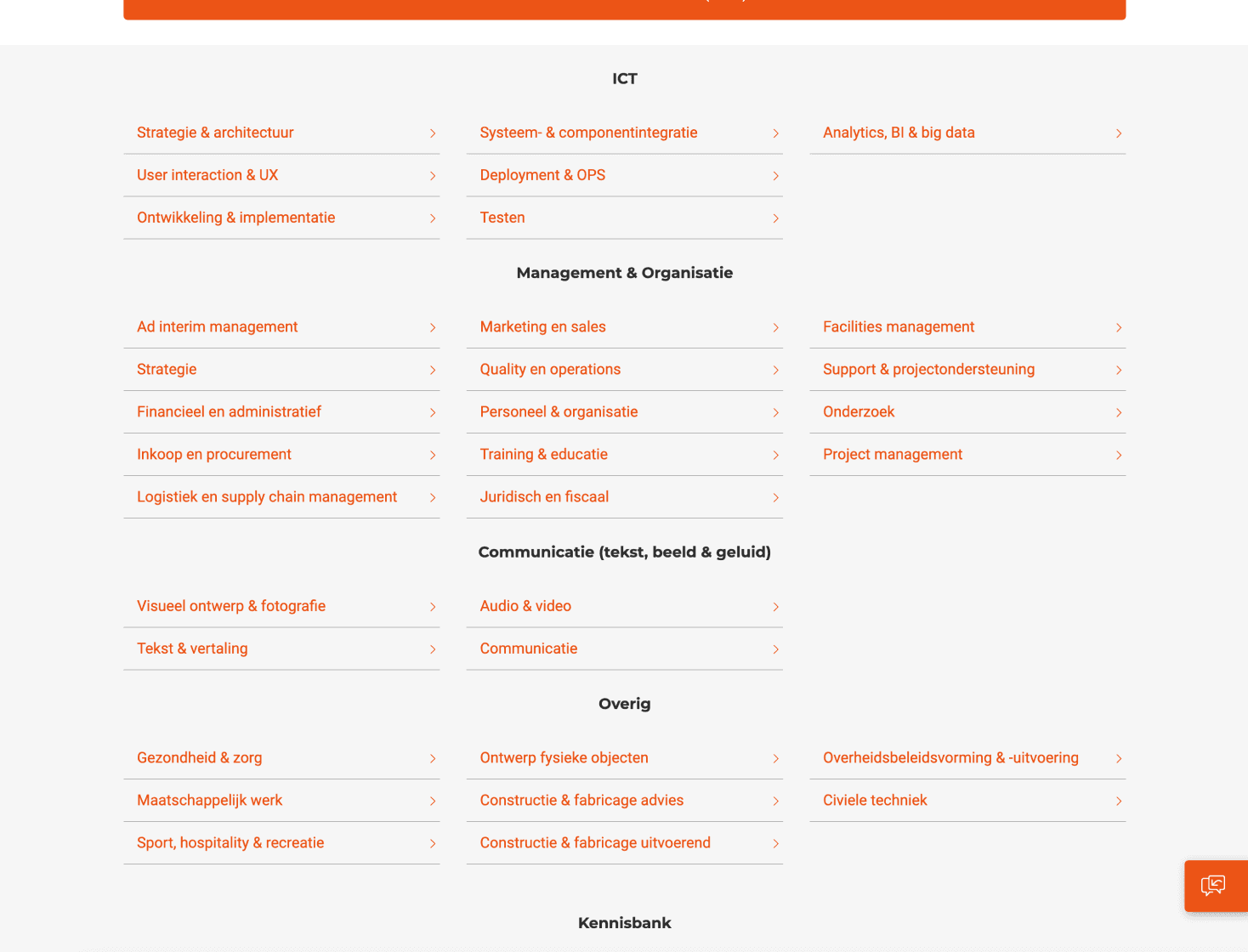
We ontwikkelden nieuwe UI-componenten en geanimeerde lotti-animaties. Dit gaf de website een uitnodigend en modern uiterlijk.




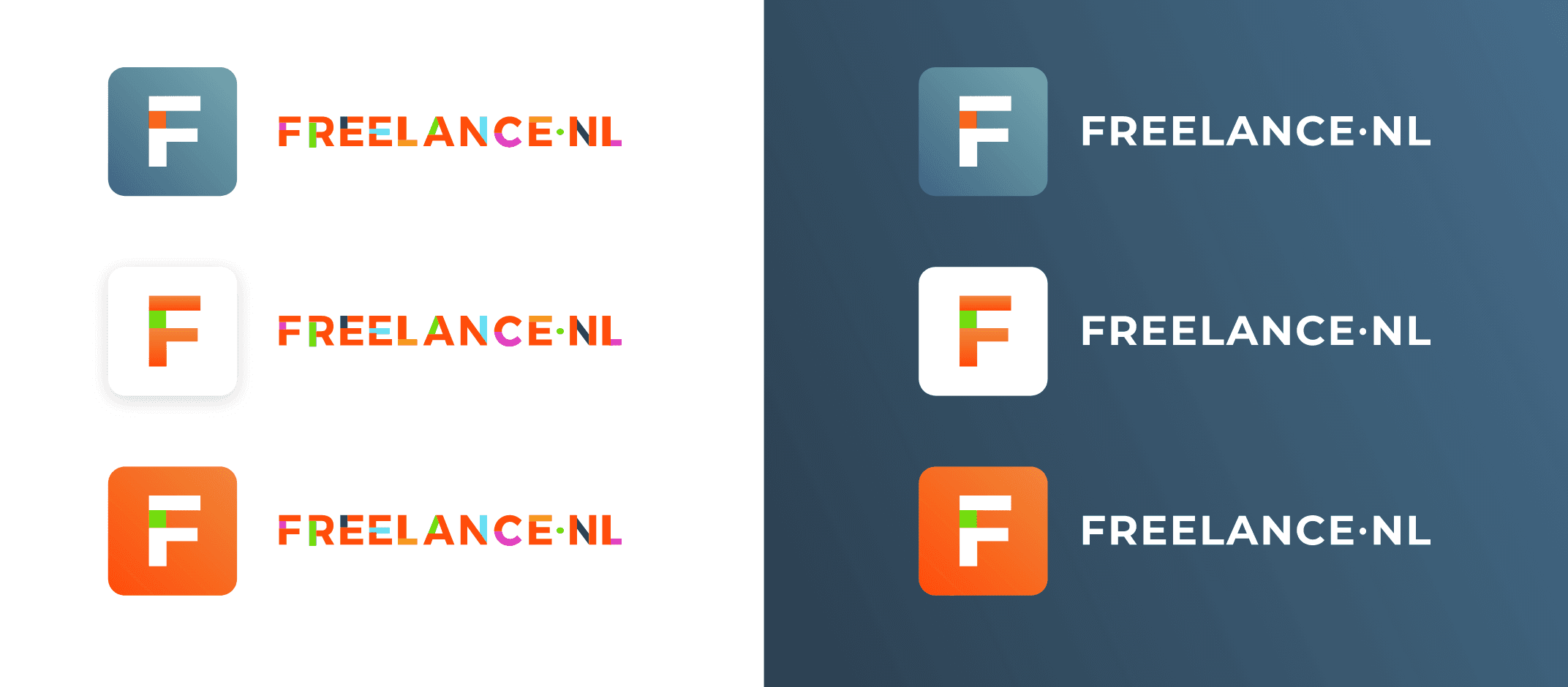
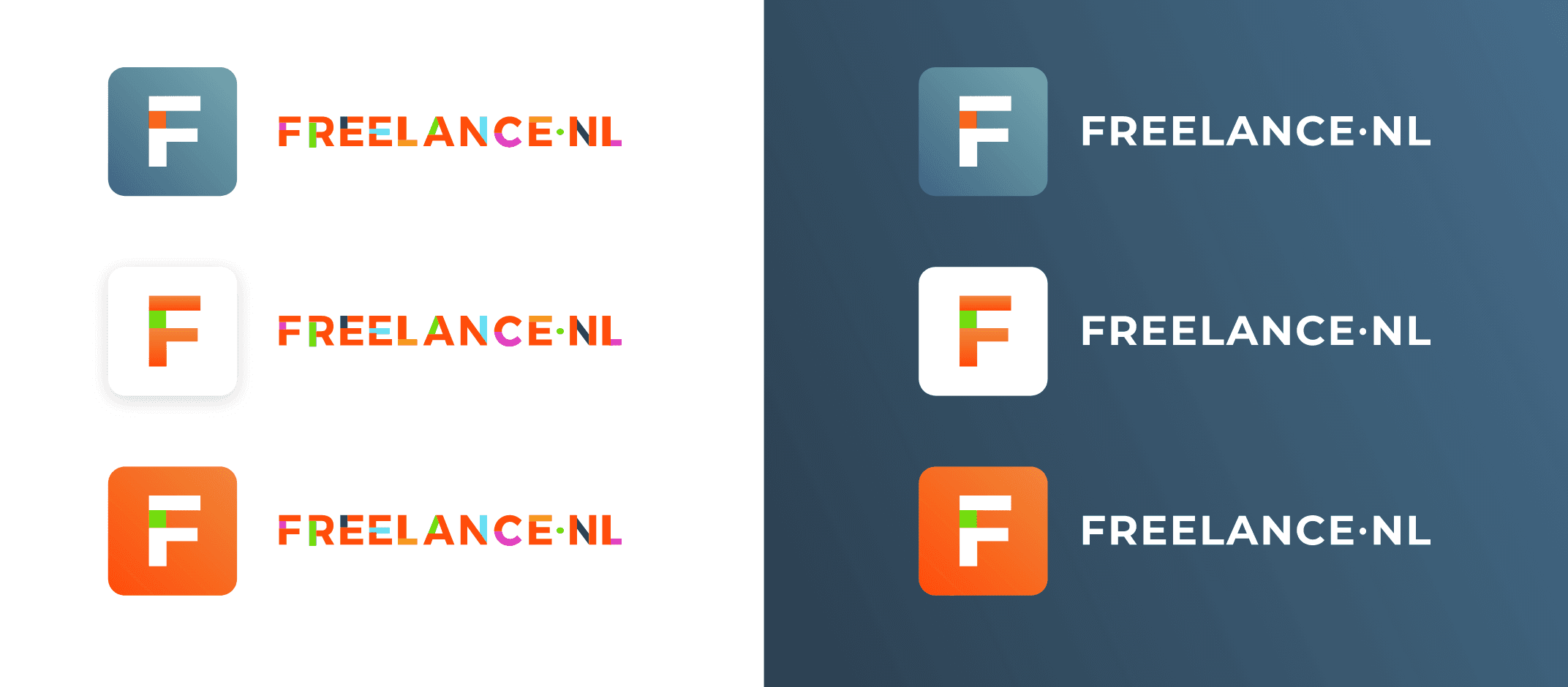
Freelance.nl
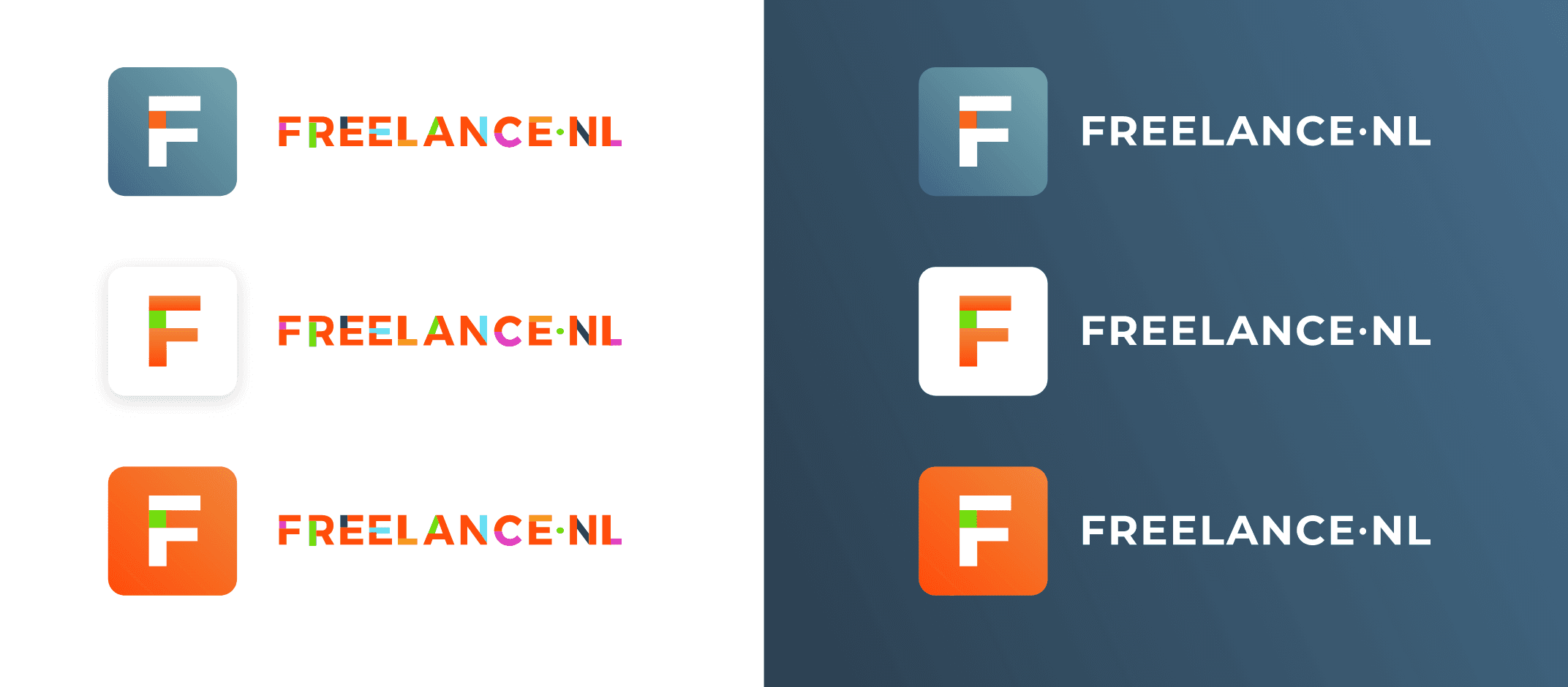
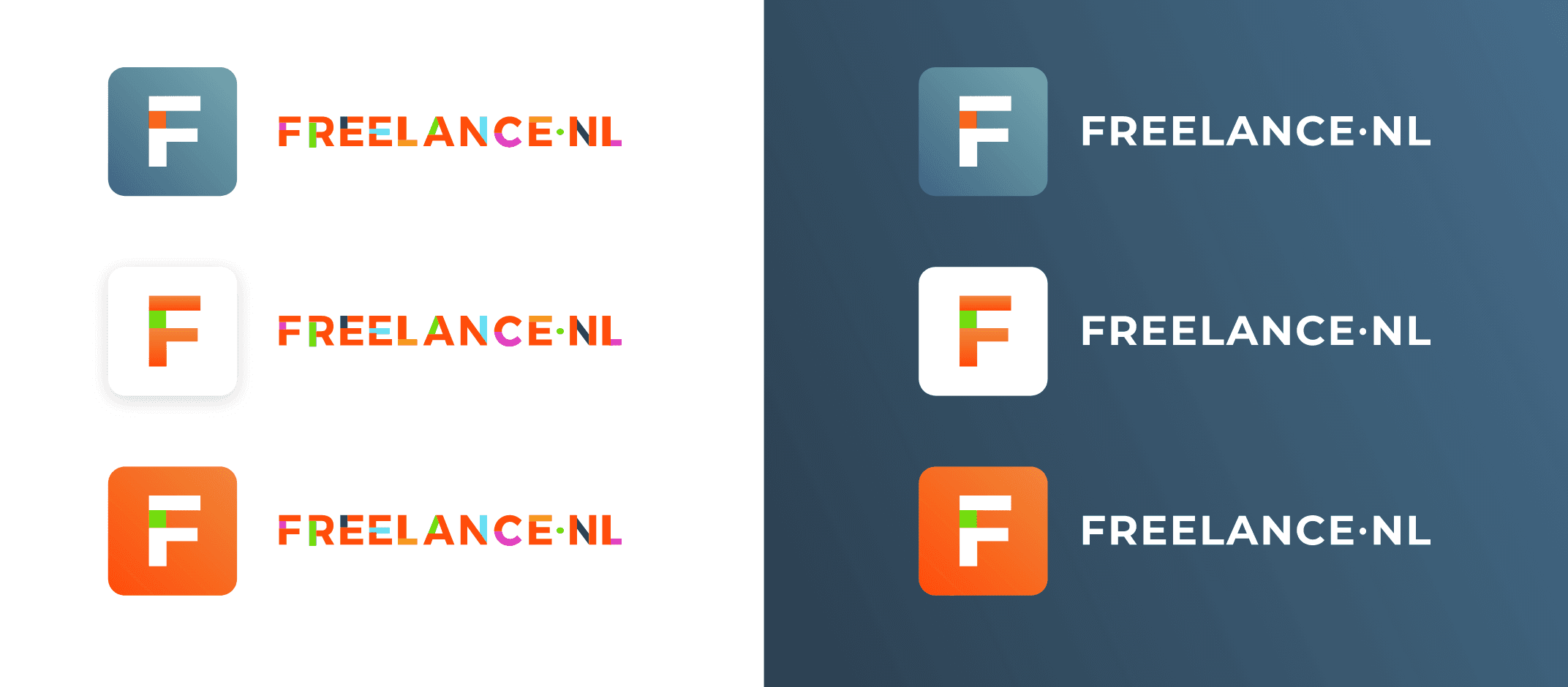
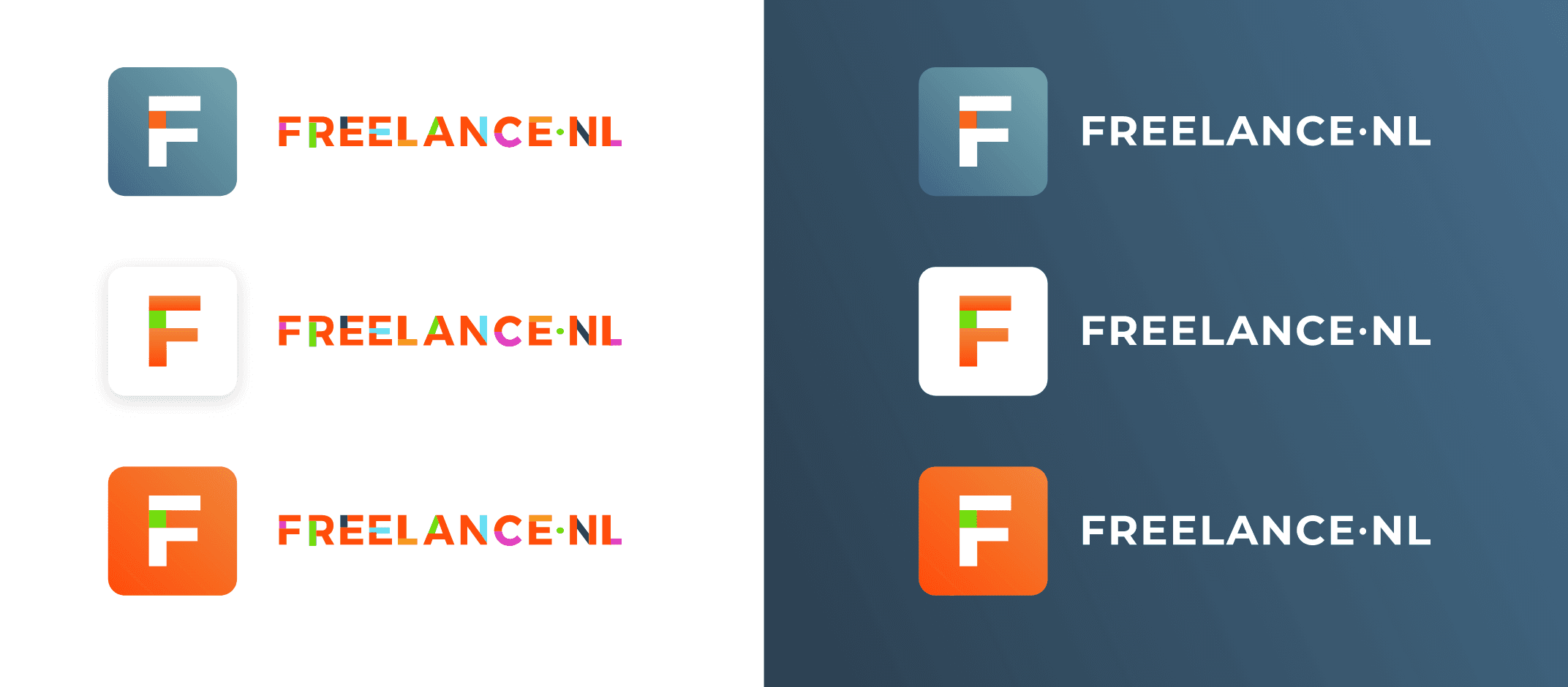
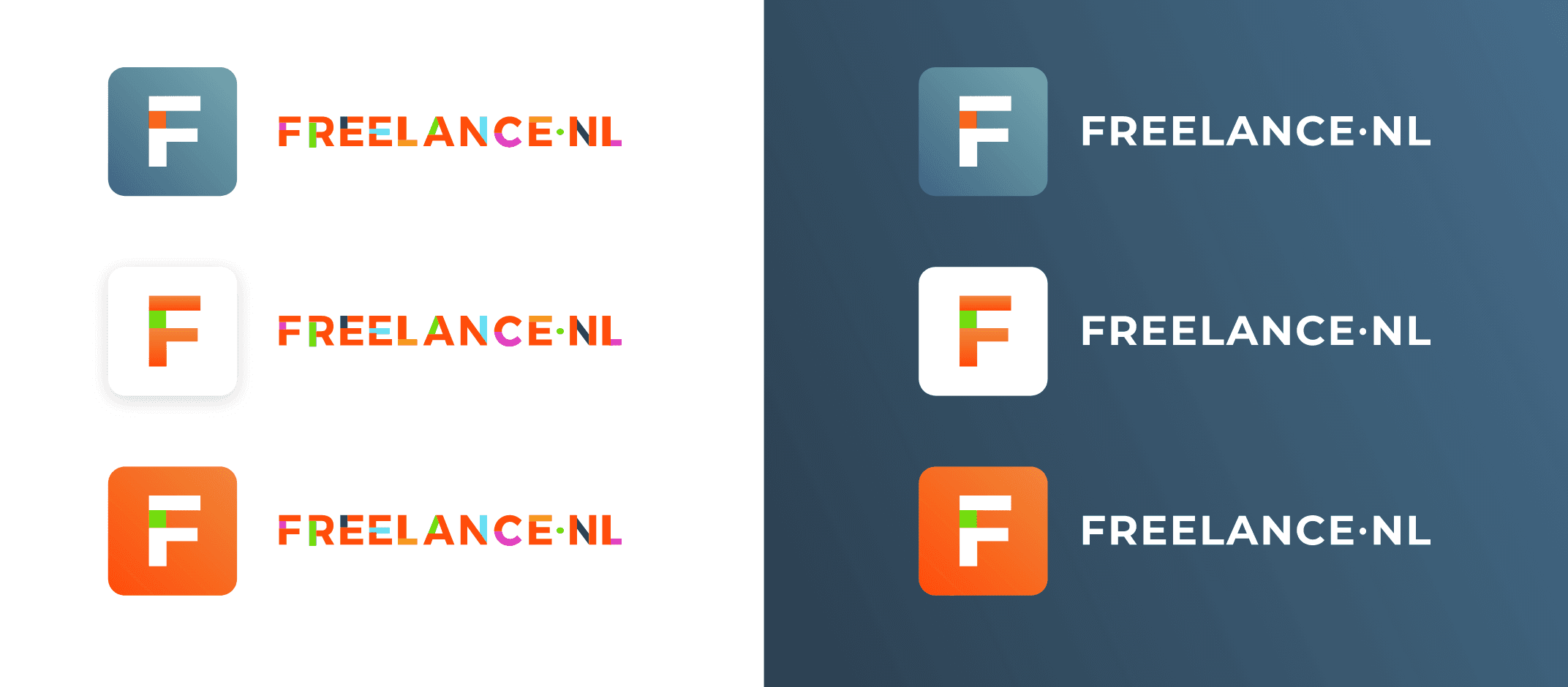
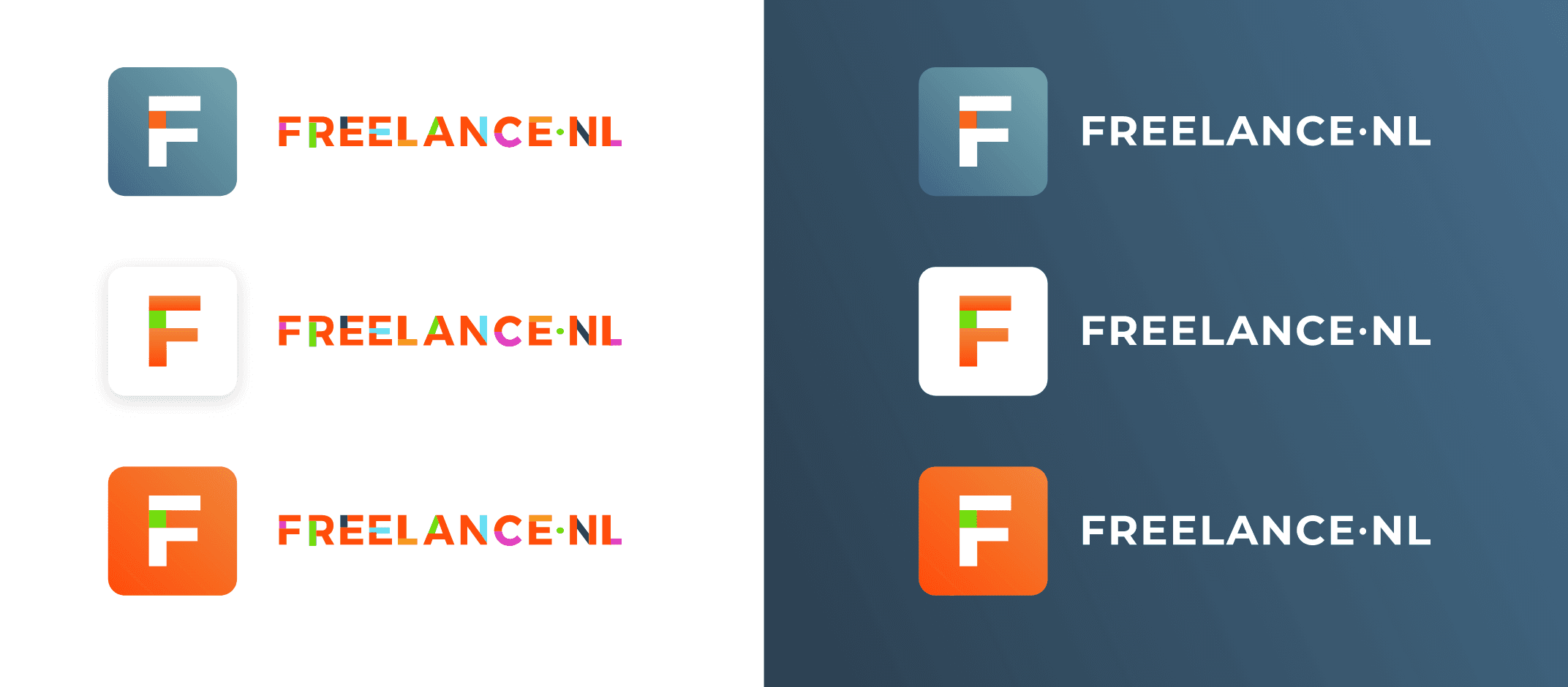
Het logo werd subtiel gemoderniseerd zonder volledig veranderd te worden, wat zorgde voor een langzame transitie en behoud van de huisstijl.



Freelance.nl
Voor Freelance.nl voerden we een digitale rebranding uit met een nieuw design, fotografie en huisstijl, zonder de oude elementen volledig weg te gooien.
Product design
Strategy
UX design
Branding

Freelance.nl
De grootste uitdaging was het verbinden van twee doelgroepen: freelancers en opdrachtgevers. Beide hebben verschillende motieven, maar moesten toch samenkomen in één verhaal.
Product design
Strategy
UX design
Branding








Freelance.nl
De oude website was te textueel en niet gebruiksvriendelijk. We introduceerden fotografie en interactieve componenten zonder de SEO of functionaliteit te verstoren.











Freelance.nl
We organiseerden een photoshoot waarbij zowel freelancers als opdrachtgevers op de foto werden gezet, zodat de beelden mooi door de website heen pasten.



Freelance.nl
We ontwikkelden nieuwe UI-componenten en geanimeerde lotti-animaties. Dit gaf de website een uitnodigend en modern uiterlijk.




Freelance.nl
Het logo werd subtiel gemoderniseerd zonder volledig veranderd te worden, wat zorgde voor een langzame transitie en behoud van de huisstijl.



Freelance.nl
Voor Freelance.nl voerden we een digitale rebranding uit met een nieuw design, fotografie en huisstijl, zonder de oude elementen volledig weg te gooien.
Product design
Strategy
UX design
Branding

Freelance.nl
De grootste uitdaging was het verbinden van twee doelgroepen: freelancers en opdrachtgevers. Beide hebben verschillende motieven, maar moesten toch samenkomen in één verhaal.
Product design
Strategy
UX design
Branding








Freelance.nl
De oude website was te textueel en niet gebruiksvriendelijk. We introduceerden fotografie en interactieve componenten zonder de SEO of functionaliteit te verstoren.











Freelance.nl
We organiseerden een photoshoot waarbij zowel freelancers als opdrachtgevers op de foto werden gezet, zodat de beelden mooi door de website heen pasten.



Freelance.nl
We ontwikkelden nieuwe UI-componenten en geanimeerde lotti-animaties. Dit gaf de website een uitnodigend en modern uiterlijk.




Freelance.nl
Het logo werd subtiel gemoderniseerd zonder volledig veranderd te worden, wat zorgde voor een langzame transitie en behoud van de huisstijl.



Freelance.nl
Voor Freelance.nl voerden we een digitale rebranding uit met een nieuw design, fotografie en huisstijl, zonder de oude elementen volledig weg te gooien.
Product design
Strategy
UX design
Branding

Freelance.nl
De grootste uitdaging was het verbinden van twee doelgroepen: freelancers en opdrachtgevers. Beide hebben verschillende motieven, maar moesten toch samenkomen in één verhaal.
Product design
Strategy
UX design
Branding








Freelance.nl
De oude website was te textueel en niet gebruiksvriendelijk. We introduceerden fotografie en interactieve componenten zonder de SEO of functionaliteit te verstoren.











Freelance.nl
We organiseerden een photoshoot waarbij zowel freelancers als opdrachtgevers op de foto werden gezet, zodat de beelden mooi door de website heen pasten.



Freelance.nl
We ontwikkelden nieuwe UI-componenten en geanimeerde lotti-animaties. Dit gaf de website een uitnodigend en modern uiterlijk.




Freelance.nl
Het logo werd subtiel gemoderniseerd zonder volledig veranderd te worden, wat zorgde voor een langzame transitie en behoud van de huisstijl.



Freelance.nl
Voor Freelance.nl voerden we een digitale rebranding uit met een nieuw design, fotografie en huisstijl, zonder de oude elementen volledig weg te gooien.
Product design
Strategy
UX design
Branding

Freelance.nl
De grootste uitdaging was het verbinden van twee doelgroepen: freelancers en opdrachtgevers. Beide hebben verschillende motieven, maar moesten toch samenkomen in één verhaal.
Product design
Strategy
UX design
Branding








Freelance.nl
De oude website was te textueel en niet gebruiksvriendelijk. We introduceerden fotografie en interactieve componenten zonder de SEO of functionaliteit te verstoren.











Freelance.nl
We organiseerden een photoshoot waarbij zowel freelancers als opdrachtgevers op de foto werden gezet, zodat de beelden mooi door de website heen pasten.



Freelance.nl
We ontwikkelden nieuwe UI-componenten en geanimeerde lotti-animaties. Dit gaf de website een uitnodigend en modern uiterlijk.




Freelance.nl
Het logo werd subtiel gemoderniseerd zonder volledig veranderd te worden, wat zorgde voor een langzame transitie en behoud van de huisstijl.



Freelance.nl
Voor Freelance.nl voerden we een digitale rebranding uit met een nieuw design, fotografie en huisstijl, zonder de oude elementen volledig weg te gooien.
Product design
Strategy
UX design
Branding

Freelance.nl
De grootste uitdaging was het verbinden van twee doelgroepen: freelancers en opdrachtgevers. Beide hebben verschillende motieven, maar moesten toch samenkomen in één verhaal.
Product design
Strategy
UX design
Branding








Freelance.nl
De oude website was te textueel en niet gebruiksvriendelijk. We introduceerden fotografie en interactieve componenten zonder de SEO of functionaliteit te verstoren.











Freelance.nl
We organiseerden een photoshoot waarbij zowel freelancers als opdrachtgevers op de foto werden gezet, zodat de beelden mooi door de website heen pasten.



Freelance.nl
We ontwikkelden nieuwe UI-componenten en geanimeerde lotti-animaties. Dit gaf de website een uitnodigend en modern uiterlijk.




Freelance.nl
Het logo werd subtiel gemoderniseerd zonder volledig veranderd te worden, wat zorgde voor een langzame transitie en behoud van de huisstijl.



Freelance.nl
Voor Freelance.nl voerden we een digitale rebranding uit met een nieuw design, fotografie en huisstijl, zonder de oude elementen volledig weg te gooien.
Product design
Strategy
UX design
Branding

Freelance.nl
De grootste uitdaging was het verbinden van twee doelgroepen: freelancers en opdrachtgevers. Beide hebben verschillende motieven, maar moesten toch samenkomen in één verhaal.
Product design
Strategy
UX design
Branding








Freelance.nl
De oude website was te textueel en niet gebruiksvriendelijk. We introduceerden fotografie en interactieve componenten zonder de SEO of functionaliteit te verstoren.











Freelance.nl
We organiseerden een photoshoot waarbij zowel freelancers als opdrachtgevers op de foto werden gezet, zodat de beelden mooi door de website heen pasten.



Freelance.nl
We ontwikkelden nieuwe UI-componenten en geanimeerde lotti-animaties. Dit gaf de website een uitnodigend en modern uiterlijk.




Freelance.nl
Het logo werd subtiel gemoderniseerd zonder volledig veranderd te worden, wat zorgde voor een langzame transitie en behoud van de huisstijl.



Freelance.nl
Voor Freelance.nl voerden we een digitale rebranding uit met een nieuw design, fotografie en huisstijl, zonder de oude elementen volledig weg te gooien.
Product design
Strategy
UX design
Branding

Freelance.nl
De grootste uitdaging was het verbinden van twee doelgroepen: freelancers en opdrachtgevers. Beide hebben verschillende motieven, maar moesten toch samenkomen in één verhaal.
Product design
Strategy
UX design
Branding








Freelance.nl
De oude website was te textueel en niet gebruiksvriendelijk. We introduceerden fotografie en interactieve componenten zonder de SEO of functionaliteit te verstoren.











Freelance.nl
We organiseerden een photoshoot waarbij zowel freelancers als opdrachtgevers op de foto werden gezet, zodat de beelden mooi door de website heen pasten.



Freelance.nl
We ontwikkelden nieuwe UI-componenten en geanimeerde lotti-animaties. Dit gaf de website een uitnodigend en modern uiterlijk.




Freelance.nl
Het logo werd subtiel gemoderniseerd zonder volledig veranderd te worden, wat zorgde voor een langzame transitie en behoud van de huisstijl.



Reclamefolder.nl
Reclamefolder.nl is een platform waar 500.000 unieke bezoekers wekelijks digitale folders checken. Het doel is papieren folders digitaal te vervangen.
Product design
Strategy
UX design
UI design
Design systems

Reclamefolder.nl
Reclamefolder.nl moest overstappen naar native apps vanwege verouderde technologie. De focus ligt nu meer op aanbiedingen dan traditionele folders.
Product design
Strategy
UX design
UI design
Design systems






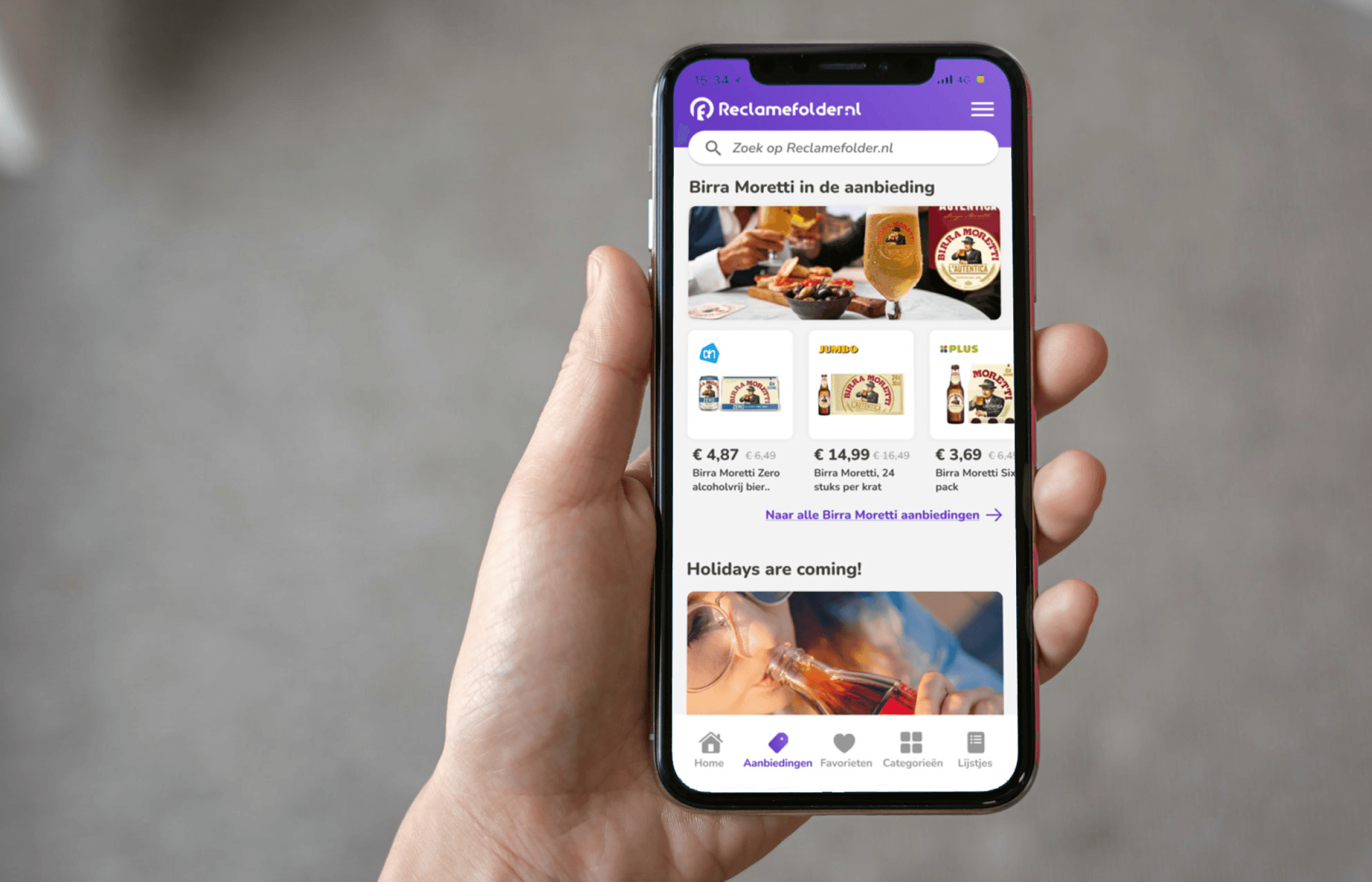
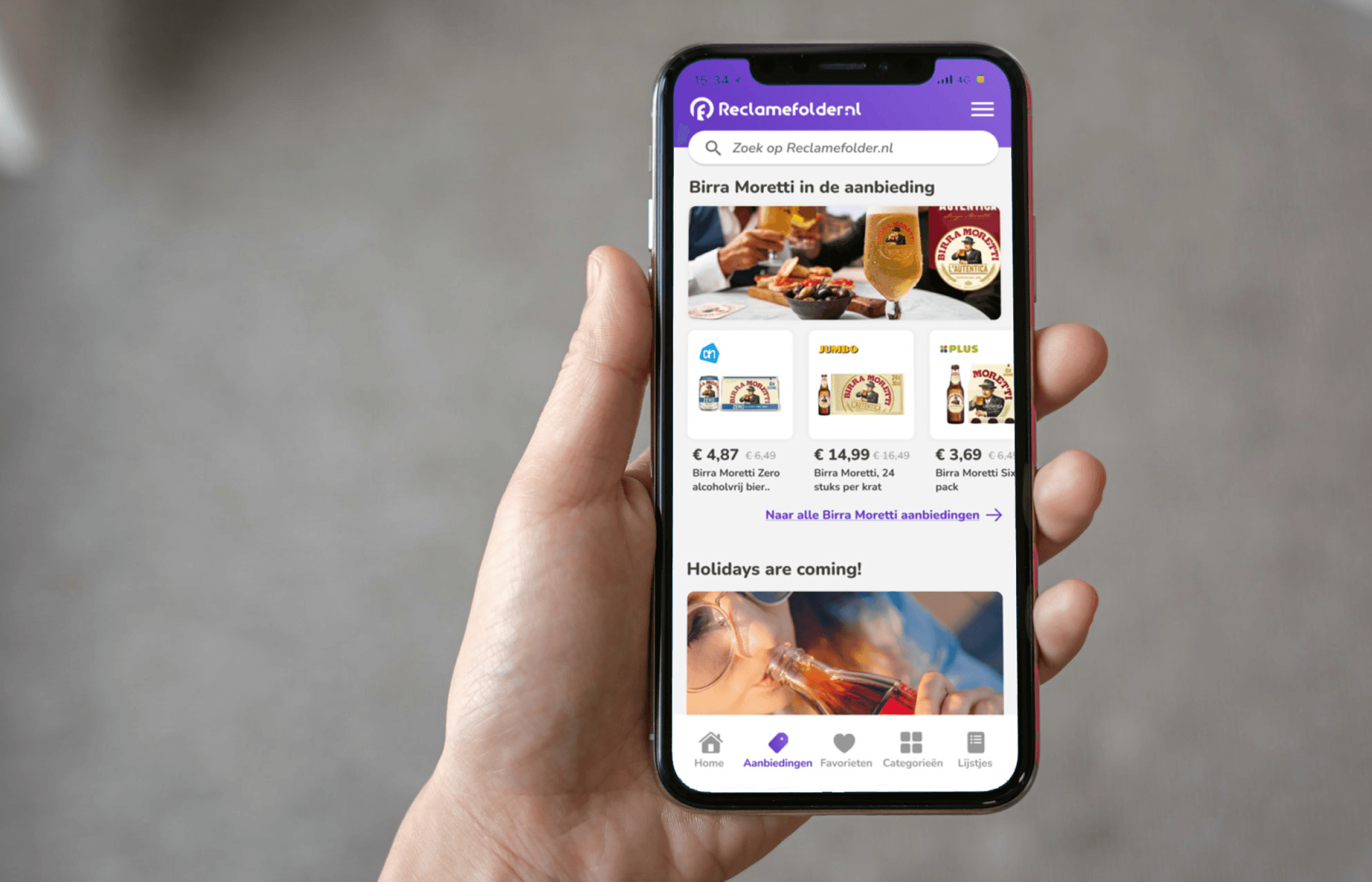
Reclamefolder.nl
Het verouderde design werd stapsgewijs vernieuwd. De nadruk lag eerst op visuele verbeteringen, gevolgd door gebruiksvriendelijke UX en prominente aanbiedingen.

oud
nieuw

Reclamefolder.nl
Retailers richten zich meer op aanbiedingen. We maakten het browsen makkelijker, met gepersonaliseerde lokale deals en betere retailer profilering.


Reclamefolder.nl
Een nieuw design systeem in Figma zorgt voor consistentie en schaalbaarheid. UX-design is nu verankerd in het hele proces.


Reclamefolder.nl
We introduceerden recepten die linken naar producten, wat gebruikers stimuleert om verkennend gedrag te vertonen, zoals bij papieren folders.


Reclamefolder.nl
Reclamefolder.nl is een platform waar 500.000 unieke bezoekers wekelijks digitale folders checken. Het doel is papieren folders digitaal te vervangen.
Product design
Strategy
UX design
UI design
Design systems

Reclamefolder.nl
Reclamefolder.nl moest overstappen naar native apps vanwege verouderde technologie. De focus ligt nu meer op aanbiedingen dan traditionele folders.
Product design
Strategy
UX design
UI design
Design systems






Reclamefolder.nl
Het verouderde design werd stapsgewijs vernieuwd. De nadruk lag eerst op visuele verbeteringen, gevolgd door gebruiksvriendelijke UX en prominente aanbiedingen.

oud
nieuw

Reclamefolder.nl
Retailers richten zich meer op aanbiedingen. We maakten het browsen makkelijker, met gepersonaliseerde lokale deals en betere retailer profilering.


Reclamefolder.nl
Een nieuw design systeem in Figma zorgt voor consistentie en schaalbaarheid. UX-design is nu verankerd in het hele proces.


Reclamefolder.nl
We introduceerden recepten die linken naar producten, wat gebruikers stimuleert om verkennend gedrag te vertonen, zoals bij papieren folders.


Reclamefolder.nl
Reclamefolder.nl is een platform waar 500.000 unieke bezoekers wekelijks digitale folders checken. Het doel is papieren folders digitaal te vervangen.
Product design
Strategy
UX design
UI design
Design systems

Reclamefolder.nl
Reclamefolder.nl moest overstappen naar native apps vanwege verouderde technologie. De focus ligt nu meer op aanbiedingen dan traditionele folders.
Product design
Strategy
UX design
UI design
Design systems






Reclamefolder.nl
Het verouderde design werd stapsgewijs vernieuwd. De nadruk lag eerst op visuele verbeteringen, gevolgd door gebruiksvriendelijke UX en prominente aanbiedingen.

oud
nieuw

Reclamefolder.nl
Retailers richten zich meer op aanbiedingen. We maakten het browsen makkelijker, met gepersonaliseerde lokale deals en betere retailer profilering.


Reclamefolder.nl
Een nieuw design systeem in Figma zorgt voor consistentie en schaalbaarheid. UX-design is nu verankerd in het hele proces.


Reclamefolder.nl
We introduceerden recepten die linken naar producten, wat gebruikers stimuleert om verkennend gedrag te vertonen, zoals bij papieren folders.


Reclamefolder.nl
Reclamefolder.nl is een platform waar 500.000 unieke bezoekers wekelijks digitale folders checken. Het doel is papieren folders digitaal te vervangen.
Product design
Strategy
UX design
UI design
Design systems

Reclamefolder.nl
Reclamefolder.nl moest overstappen naar native apps vanwege verouderde technologie. De focus ligt nu meer op aanbiedingen dan traditionele folders.
Product design
Strategy
UX design
UI design
Design systems






Reclamefolder.nl
Het verouderde design werd stapsgewijs vernieuwd. De nadruk lag eerst op visuele verbeteringen, gevolgd door gebruiksvriendelijke UX en prominente aanbiedingen.

oud
nieuw

Reclamefolder.nl
Retailers richten zich meer op aanbiedingen. We maakten het browsen makkelijker, met gepersonaliseerde lokale deals en betere retailer profilering.


Reclamefolder.nl
Een nieuw design systeem in Figma zorgt voor consistentie en schaalbaarheid. UX-design is nu verankerd in het hele proces.


Reclamefolder.nl
We introduceerden recepten die linken naar producten, wat gebruikers stimuleert om verkennend gedrag te vertonen, zoals bij papieren folders.

Ons werk in actie
Wij leveren resultaten door strategie, creatief design en innovatie. Op deze pagina vind je projecten waarbij we bedrijven hebben geholpen te groeien. Ontdek hoe onze aanpak heeft geleid tot impactvolle oplossingen op het gebied van branding, webontwikkeling, digitale marketing en meer.

SBB
Voor SBB verbeterden we de UX van hun online tools binnen het project modernisering dienstverlening, met focus op gebruiksvriendelijkheid en toegankelijkheid.
Product design
Strategy
UX design
UI design
Design systems

SBB
De uitdaging was dat er nog geen UX-cultuur binnen SBB bestond. Verschillende leveranciers werkten met eigen methodes en er ontbrak uniformiteit.
Product design
Strategy
UX design
UI design
Design systems









SBB
We kozen voor Google’s Material Design als design systeem, omdat het neutraal is en goed werkt met complexe data zoals tabellen en systemen.



SBB
We vereenvoudigden de aanmeldprocedures door een gebruiksvriendelijke flow te creëren, met iconen en korte vragen voor een snelle, duidelijke beoordeling.




SBB
SBB beheert de MBO-kwalificatiestructuur. Voorheen was dit een rommelige boekenkast. We creëerden een systeem waarbij records makkelijk doorzoekbaar en navigeerbaar zijn.




SBB
We ontwikkelden een vergelijkingstool waarmee opleidingen en kwalificaties overzichtelijk naast elkaar vergeleken kunnen worden, met hoge informatie dichtheid en gebruiksvriendelijke tabellen.




SBB
Voor SBB verbeterden we de UX van hun online tools binnen het project modernisering dienstverlening, met focus op gebruiksvriendelijkheid en toegankelijkheid.
Product design
Strategy
UX design
UI design
Design systems

SBB
De uitdaging was dat er nog geen UX-cultuur binnen SBB bestond. Verschillende leveranciers werkten met eigen methodes en er ontbrak uniformiteit.
Product design
Strategy
UX design
UI design
Design systems









SBB
We kozen voor Google’s Material Design als design systeem, omdat het neutraal is en goed werkt met complexe data zoals tabellen en systemen.



SBB
We vereenvoudigden de aanmeldprocedures door een gebruiksvriendelijke flow te creëren, met iconen en korte vragen voor een snelle, duidelijke beoordeling.




SBB
SBB beheert de MBO-kwalificatiestructuur. Voorheen was dit een rommelige boekenkast. We creëerden een systeem waarbij records makkelijk doorzoekbaar en navigeerbaar zijn.




SBB
We ontwikkelden een vergelijkingstool waarmee opleidingen en kwalificaties overzichtelijk naast elkaar vergeleken kunnen worden, met hoge informatie dichtheid en gebruiksvriendelijke tabellen.




SBB
Voor SBB verbeterden we de UX van hun online tools binnen het project modernisering dienstverlening, met focus op gebruiksvriendelijkheid en toegankelijkheid.
Product design
Strategy
UX design
UI design
Design systems

SBB
De uitdaging was dat er nog geen UX-cultuur binnen SBB bestond. Verschillende leveranciers werkten met eigen methodes en er ontbrak uniformiteit.
Product design
Strategy
UX design
UI design
Design systems









SBB
We kozen voor Google’s Material Design als design systeem, omdat het neutraal is en goed werkt met complexe data zoals tabellen en systemen.



SBB
We vereenvoudigden de aanmeldprocedures door een gebruiksvriendelijke flow te creëren, met iconen en korte vragen voor een snelle, duidelijke beoordeling.




SBB
SBB beheert de MBO-kwalificatiestructuur. Voorheen was dit een rommelige boekenkast. We creëerden een systeem waarbij records makkelijk doorzoekbaar en navigeerbaar zijn.




SBB
We ontwikkelden een vergelijkingstool waarmee opleidingen en kwalificaties overzichtelijk naast elkaar vergeleken kunnen worden, met hoge informatie dichtheid en gebruiksvriendelijke tabellen.




SBB
Voor SBB verbeterden we de UX van hun online tools binnen het project modernisering dienstverlening, met focus op gebruiksvriendelijkheid en toegankelijkheid.
Product design
Strategy
UX design
UI design
Design systems

SBB
De uitdaging was dat er nog geen UX-cultuur binnen SBB bestond. Verschillende leveranciers werkten met eigen methodes en er ontbrak uniformiteit.
Product design
Strategy
UX design
UI design
Design systems









SBB
We kozen voor Google’s Material Design als design systeem, omdat het neutraal is en goed werkt met complexe data zoals tabellen en systemen.



SBB
We vereenvoudigden de aanmeldprocedures door een gebruiksvriendelijke flow te creëren, met iconen en korte vragen voor een snelle, duidelijke beoordeling.




SBB
SBB beheert de MBO-kwalificatiestructuur. Voorheen was dit een rommelige boekenkast. We creëerden een systeem waarbij records makkelijk doorzoekbaar en navigeerbaar zijn.




SBB
We ontwikkelden een vergelijkingstool waarmee opleidingen en kwalificaties overzichtelijk naast elkaar vergeleken kunnen worden, met hoge informatie dichtheid en gebruiksvriendelijke tabellen.




Holland &
BarretVoor Holland & Barrett hebben we de webshop geoptimaliseerd om conversies te verhogen en blokkades, zoals de betaalflow, te verwijderen.
Strategy
UX design
UI design
CRO

Holland &
BarretDe internationale betaalflow was niet geschikt voor Nederland. We pasten deze aan de Nederlandse maatstaven aan en verwijderden overbodige ruis.
Strategy
UX design
UI design
CRO



Holland &
BarretWe versimpelden het productaanbod met minder grijze lijnen, duidelijke teksten en prijsweergave, en voerden een kwaliteitslag uit op UX/UI.



Holland &
BarretDe productpagina’s werden rustiger en overzichtelijker gemaakt door minder lijnen, duidelijke communicatie, en eenvoudige navigatie voor een snellere aankoopervaring.



Holland &
BarretVoor Holland & Barrett hebben we de webshop geoptimaliseerd om conversies te verhogen en blokkades, zoals de betaalflow, te verwijderen.
Strategy
UX design
UI design
CRO

Holland &
BarretDe internationale betaalflow was niet geschikt voor Nederland. We pasten deze aan de Nederlandse maatstaven aan en verwijderden overbodige ruis.
Strategy
UX design
UI design
CRO



Holland &
BarretWe versimpelden het productaanbod met minder grijze lijnen, duidelijke teksten en prijsweergave, en voerden een kwaliteitslag uit op UX/UI.



Holland &
BarretDe productpagina’s werden rustiger en overzichtelijker gemaakt door minder lijnen, duidelijke communicatie, en eenvoudige navigatie voor een snellere aankoopervaring.



Holland &
BarretVoor Holland & Barrett hebben we de webshop geoptimaliseerd om conversies te verhogen en blokkades, zoals de betaalflow, te verwijderen.
Strategy
UX design
UI design
CRO

Holland &
BarretDe internationale betaalflow was niet geschikt voor Nederland. We pasten deze aan de Nederlandse maatstaven aan en verwijderden overbodige ruis.
Strategy
UX design
UI design
CRO



Holland &
BarretWe versimpelden het productaanbod met minder grijze lijnen, duidelijke teksten en prijsweergave, en voerden een kwaliteitslag uit op UX/UI.



Holland &
BarretDe productpagina’s werden rustiger en overzichtelijker gemaakt door minder lijnen, duidelijke communicatie, en eenvoudige navigatie voor een snellere aankoopervaring.



Holland &
BarretVoor Holland & Barrett hebben we de webshop geoptimaliseerd om conversies te verhogen en blokkades, zoals de betaalflow, te verwijderen.
Strategy
UX design
UI design
CRO

Holland &
BarretDe internationale betaalflow was niet geschikt voor Nederland. We pasten deze aan de Nederlandse maatstaven aan en verwijderden overbodige ruis.
Strategy
UX design
UI design
CRO



Holland &
BarretWe versimpelden het productaanbod met minder grijze lijnen, duidelijke teksten en prijsweergave, en voerden een kwaliteitslag uit op UX/UI.



Holland &
BarretDe productpagina’s werden rustiger en overzichtelijker gemaakt door minder lijnen, duidelijke communicatie, en eenvoudige navigatie voor een snellere aankoopervaring.



Freelance.nl
Voor Freelance.nl voerden we een digitale rebranding uit met een nieuw design, fotografie en huisstijl, zonder de oude elementen volledig weg te gooien.
Product design
Strategy
UX design
Branding







Freelance.nl
De grootste uitdaging was het verbinden van twee doelgroepen: freelancers en opdrachtgevers. Beide hebben verschillende motieven, maar moesten toch samenkomen in één verhaal.
Product design
Strategy
UX design
Branding

Freelance.nl
De oude website was te textueel en niet gebruiksvriendelijk. We introduceerden fotografie en interactieve componenten zonder de SEO of functionaliteit te verstoren.







Freelance.nl
We organiseerden een photoshoot waarbij zowel freelancers als opdrachtgevers op de foto werden gezet, zodat de beelden mooi door de website heen pasten.


Freelance.nl
We ontwikkelden nieuwe UI-componenten en geanimeerde lotti-animaties. Dit gaf de website een uitnodigend en modern uiterlijk.



Freelance.nl
Het logo werd subtiel gemoderniseerd zonder volledig veranderd te worden, wat zorgde voor een langzame transitie en behoud van de huisstijl.


Freelance.nl
Voor Freelance.nl voerden we een digitale rebranding uit met een nieuw design, fotografie en huisstijl, zonder de oude elementen volledig weg te gooien.
Product design
Strategy
UX design
Branding







Freelance.nl
De grootste uitdaging was het verbinden van twee doelgroepen: freelancers en opdrachtgevers. Beide hebben verschillende motieven, maar moesten toch samenkomen in één verhaal.
Product design
Strategy
UX design
Branding

Freelance.nl
De oude website was te textueel en niet gebruiksvriendelijk. We introduceerden fotografie en interactieve componenten zonder de SEO of functionaliteit te verstoren.







Freelance.nl
We organiseerden een photoshoot waarbij zowel freelancers als opdrachtgevers op de foto werden gezet, zodat de beelden mooi door de website heen pasten.


Freelance.nl
We ontwikkelden nieuwe UI-componenten en geanimeerde lotti-animaties. Dit gaf de website een uitnodigend en modern uiterlijk.



Freelance.nl
Het logo werd subtiel gemoderniseerd zonder volledig veranderd te worden, wat zorgde voor een langzame transitie en behoud van de huisstijl.


Freelance.nl
Voor Freelance.nl voerden we een digitale rebranding uit met een nieuw design, fotografie en huisstijl, zonder de oude elementen volledig weg te gooien.
Product design
Strategy
UX design
Branding







Freelance.nl
De grootste uitdaging was het verbinden van twee doelgroepen: freelancers en opdrachtgevers. Beide hebben verschillende motieven, maar moesten toch samenkomen in één verhaal.
Product design
Strategy
UX design
Branding

Freelance.nl
De oude website was te textueel en niet gebruiksvriendelijk. We introduceerden fotografie en interactieve componenten zonder de SEO of functionaliteit te verstoren.







Freelance.nl
We organiseerden een photoshoot waarbij zowel freelancers als opdrachtgevers op de foto werden gezet, zodat de beelden mooi door de website heen pasten.


Freelance.nl
We ontwikkelden nieuwe UI-componenten en geanimeerde lotti-animaties. Dit gaf de website een uitnodigend en modern uiterlijk.



Freelance.nl
Het logo werd subtiel gemoderniseerd zonder volledig veranderd te worden, wat zorgde voor een langzame transitie en behoud van de huisstijl.


Freelance.nl
Voor Freelance.nl voerden we een digitale rebranding uit met een nieuw design, fotografie en huisstijl, zonder de oude elementen volledig weg te gooien.
Product design
Strategy
UX design
Branding







Freelance.nl
De grootste uitdaging was het verbinden van twee doelgroepen: freelancers en opdrachtgevers. Beide hebben verschillende motieven, maar moesten toch samenkomen in één verhaal.
Product design
Strategy
UX design
Branding

Freelance.nl
De oude website was te textueel en niet gebruiksvriendelijk. We introduceerden fotografie en interactieve componenten zonder de SEO of functionaliteit te verstoren.







Freelance.nl
We organiseerden een photoshoot waarbij zowel freelancers als opdrachtgevers op de foto werden gezet, zodat de beelden mooi door de website heen pasten.


Freelance.nl
We ontwikkelden nieuwe UI-componenten en geanimeerde lotti-animaties. Dit gaf de website een uitnodigend en modern uiterlijk.



Freelance.nl
Het logo werd subtiel gemoderniseerd zonder volledig veranderd te worden, wat zorgde voor een langzame transitie en behoud van de huisstijl.


KiesMBO.nl
Het maken van een keuze is moeilijk, vooral voor jongeren. Op KiesMBO.nl helpen we hen kiezen uit 500 opleidingen met praktische tools.
Research
Product design
Strategy
UX design
Design systems

KiesMBO.nl
Met gebruikers van 11 tot 18 jaar moest KiesMBO.nl routes creëren die verschillende persona’s aanspreken, zoals bladeren, vergelijken, zoeken of spelen.
Research
Product design
Strategy
UX design
Design systems

















KiesMBO.nl
We gebruikten een uitgebreid kleurenpalet om aandacht vast te houden, terwijl we tegelijkertijd moesten voldoen aan webtoegankelijkheidsregels voor iedereen.


KiesMBO.nl
Het menu was eenvoudig met grote knoppen en vijf routes: Interesse, Bladeren, Zoeken, Vergelijken en MBO Stad, allen leidend naar passende opleidingen.


KiesMBO.nl
Voor jongeren die KiesMBO.nl in de les gebruiken, ontwikkelden we MBO Stad, een gamified manier om opleidingen te verkennen door een virtuele stad.


KiesMBO.nl
KiesMBO.nl heeft een krachtige vergelijkingstool waarmee je favoriete opleidingen kunt vergelijken op basis van opleidingstype, niveau, duur en andere relevante kenmerken.




KiesMBO.nl
Het maken van een keuze is moeilijk, vooral voor jongeren. Op KiesMBO.nl helpen we hen kiezen uit 500 opleidingen met praktische tools.
Research
Product design
Strategy
UX design
Design systems

KiesMBO.nl
Met gebruikers van 11 tot 18 jaar moest KiesMBO.nl routes creëren die verschillende persona’s aanspreken, zoals bladeren, vergelijken, zoeken of spelen.
Research
Product design
Strategy
UX design
Design systems

















KiesMBO.nl
We gebruikten een uitgebreid kleurenpalet om aandacht vast te houden, terwijl we tegelijkertijd moesten voldoen aan webtoegankelijkheidsregels voor iedereen.


KiesMBO.nl
Het menu was eenvoudig met grote knoppen en vijf routes: Interesse, Bladeren, Zoeken, Vergelijken en MBO Stad, allen leidend naar passende opleidingen.


KiesMBO.nl
Voor jongeren die KiesMBO.nl in de les gebruiken, ontwikkelden we MBO Stad, een gamified manier om opleidingen te verkennen door een virtuele stad.


KiesMBO.nl
KiesMBO.nl heeft een krachtige vergelijkingstool waarmee je favoriete opleidingen kunt vergelijken op basis van opleidingstype, niveau, duur en andere relevante kenmerken.




KiesMBO.nl
Het maken van een keuze is moeilijk, vooral voor jongeren. Op KiesMBO.nl helpen we hen kiezen uit 500 opleidingen met praktische tools.
Research
Product design
Strategy
UX design
Design systems

KiesMBO.nl
Met gebruikers van 11 tot 18 jaar moest KiesMBO.nl routes creëren die verschillende persona’s aanspreken, zoals bladeren, vergelijken, zoeken of spelen.
Research
Product design
Strategy
UX design
Design systems

















KiesMBO.nl
We gebruikten een uitgebreid kleurenpalet om aandacht vast te houden, terwijl we tegelijkertijd moesten voldoen aan webtoegankelijkheidsregels voor iedereen.


KiesMBO.nl
Het menu was eenvoudig met grote knoppen en vijf routes: Interesse, Bladeren, Zoeken, Vergelijken en MBO Stad, allen leidend naar passende opleidingen.


KiesMBO.nl
Voor jongeren die KiesMBO.nl in de les gebruiken, ontwikkelden we MBO Stad, een gamified manier om opleidingen te verkennen door een virtuele stad.


KiesMBO.nl
KiesMBO.nl heeft een krachtige vergelijkingstool waarmee je favoriete opleidingen kunt vergelijken op basis van opleidingstype, niveau, duur en andere relevante kenmerken.




KiesMBO.nl
Het maken van een keuze is moeilijk, vooral voor jongeren. Op KiesMBO.nl helpen we hen kiezen uit 500 opleidingen met praktische tools.
Research
Product design
Strategy
UX design
Design systems

KiesMBO.nl
Met gebruikers van 11 tot 18 jaar moest KiesMBO.nl routes creëren die verschillende persona’s aanspreken, zoals bladeren, vergelijken, zoeken of spelen.
Research
Product design
Strategy
UX design
Design systems

















KiesMBO.nl
We gebruikten een uitgebreid kleurenpalet om aandacht vast te houden, terwijl we tegelijkertijd moesten voldoen aan webtoegankelijkheidsregels voor iedereen.


KiesMBO.nl
Het menu was eenvoudig met grote knoppen en vijf routes: Interesse, Bladeren, Zoeken, Vergelijken en MBO Stad, allen leidend naar passende opleidingen.


KiesMBO.nl
Voor jongeren die KiesMBO.nl in de les gebruiken, ontwikkelden we MBO Stad, een gamified manier om opleidingen te verkennen door een virtuele stad.


KiesMBO.nl
KiesMBO.nl heeft een krachtige vergelijkingstool waarmee je favoriete opleidingen kunt vergelijken op basis van opleidingstype, niveau, duur en andere relevante kenmerken.




NPO3, Zapp,
ZappelinNPO moest Zappelin, ZAPP en NPO 3 samenvoegen op één platform met een gedeelde backend en frontends gericht op verschillende doelgroepen.
Strategy
Product design
UX design
Design systems

NPO3, Zapp,
ZappelinHonderden redacteuren werkten verschillend, terwijl jongeren naar Netflix en YouTube trokken. NPO moest platformen aantrekkelijker maken en concurrerend zijn.
Product design
Strategy
UX design
Design systems











NPO3, Zapp,
ZappelinAlle NPO-titels hadden aparte frontends en leveranciers. We centraliseerden alles en ontwikkelden in-house, waardoor een creatieve start-up cultuur ontstond.


NPO3, Zapp,
ZappelinVoor NPO 3 koppelden we artikelen aan programma’s, zodat Google ze beter indexeert en gebruikers relevantere content ontdekken via zoekmachines.



NPO3, Zapp,
ZappelinZappelin creëerde een interactieve ervaring voor kinderen, waar programma’s en bijpassende content samenkwamen en kinderen dagelijks de app openden.


NPO3, Zapp,
ZappelinEen aantal flow’s voor de Zappelin app werden verbeterd, waardoor kinderen langer betrokken bleven en de spelervaring aanzienlijk werd geoptimaliseerd.


NPO3, Zapp,
ZappelinNPO moest Zappelin, ZAPP en NPO 3 samenvoegen op één platform met een gedeelde backend en frontends gericht op verschillende doelgroepen.
Strategy
Product design
UX design
Design systems

NPO3, Zapp,
ZappelinHonderden redacteuren werkten verschillend, terwijl jongeren naar Netflix en YouTube trokken. NPO moest platformen aantrekkelijker maken en concurrerend zijn.
Product design
Strategy
UX design
Design systems











NPO3, Zapp,
ZappelinAlle NPO-titels hadden aparte frontends en leveranciers. We centraliseerden alles en ontwikkelden in-house, waardoor een creatieve start-up cultuur ontstond.


NPO3, Zapp,
ZappelinVoor NPO 3 koppelden we artikelen aan programma’s, zodat Google ze beter indexeert en gebruikers relevantere content ontdekken via zoekmachines.



NPO3, Zapp,
ZappelinZappelin creëerde een interactieve ervaring voor kinderen, waar programma’s en bijpassende content samenkwamen en kinderen dagelijks de app openden.


NPO3, Zapp,
ZappelinEen aantal flow’s voor de Zappelin app werden verbeterd, waardoor kinderen langer betrokken bleven en de spelervaring aanzienlijk werd geoptimaliseerd.


NPO3, Zapp,
ZappelinNPO moest Zappelin, ZAPP en NPO 3 samenvoegen op één platform met een gedeelde backend en frontends gericht op verschillende doelgroepen.
Strategy
Product design
UX design
Design systems

NPO3, Zapp,
ZappelinHonderden redacteuren werkten verschillend, terwijl jongeren naar Netflix en YouTube trokken. NPO moest platformen aantrekkelijker maken en concurrerend zijn.
Product design
Strategy
UX design
Design systems











NPO3, Zapp,
ZappelinAlle NPO-titels hadden aparte frontends en leveranciers. We centraliseerden alles en ontwikkelden in-house, waardoor een creatieve start-up cultuur ontstond.


NPO3, Zapp,
ZappelinVoor NPO 3 koppelden we artikelen aan programma’s, zodat Google ze beter indexeert en gebruikers relevantere content ontdekken via zoekmachines.



NPO3, Zapp,
ZappelinZappelin creëerde een interactieve ervaring voor kinderen, waar programma’s en bijpassende content samenkwamen en kinderen dagelijks de app openden.


NPO3, Zapp,
ZappelinEen aantal flow’s voor de Zappelin app werden verbeterd, waardoor kinderen langer betrokken bleven en de spelervaring aanzienlijk werd geoptimaliseerd.


NPO3, Zapp,
ZappelinNPO moest Zappelin, ZAPP en NPO 3 samenvoegen op één platform met een gedeelde backend en frontends gericht op verschillende doelgroepen.
Strategy
Product design
UX design
Design systems

NPO3, Zapp,
ZappelinHonderden redacteuren werkten verschillend, terwijl jongeren naar Netflix en YouTube trokken. NPO moest platformen aantrekkelijker maken en concurrerend zijn.
Product design
Strategy
UX design
Design systems











NPO3, Zapp,
ZappelinAlle NPO-titels hadden aparte frontends en leveranciers. We centraliseerden alles en ontwikkelden in-house, waardoor een creatieve start-up cultuur ontstond.


NPO3, Zapp,
ZappelinVoor NPO 3 koppelden we artikelen aan programma’s, zodat Google ze beter indexeert en gebruikers relevantere content ontdekken via zoekmachines.



NPO3, Zapp,
ZappelinZappelin creëerde een interactieve ervaring voor kinderen, waar programma’s en bijpassende content samenkwamen en kinderen dagelijks de app openden.


NPO3, Zapp,
ZappelinEen aantal flow’s voor de Zappelin app werden verbeterd, waardoor kinderen langer betrokken bleven en de spelervaring aanzienlijk werd geoptimaliseerd.

Gratis quickscan
Benieuwd naar advies of nieuwe inzichten? Vraag een gratis Quick Scan Discovery Gesprek aan. We hebben vaste momenten in onze agenda waarop je makkelijk een afspraak kunt inplannen. Het gesprek is geheel vrijblijvend, en het kan waardevolle inzichten opleveren!
1
Afspraak maken
Kies een tijdslot dat jou goed uitkomt via onze online agenda. We hebben voldoende ruimte, dus prik gerust een moment dat jou het beste past.
Afspraak maken
Kies een tijdslot dat jou goed uitkomt via onze online agenda. We hebben voldoende ruimte, dus prik gerust een moment dat jou het beste past.
2
Voorbereiding
We sturen je vooraf enkele vragen. Beantwoord ze kort en denk ook na over jouw eigen vragen, zodat we gericht in gesprek kunnen gaan.
Voorbereiding
We sturen je vooraf enkele vragen. Beantwoord ze kort en denk ook na over jouw eigen vragen, zodat we gericht in gesprek kunnen gaan.
3
Informatie delen
Deel je antwoorden en relevante informatie met ons. Hoe meer details, hoe beter we advies kunnen geven.
Informatie delen
Deel je antwoorden en relevante informatie met ons. Hoe meer details, hoe beter we advies kunnen geven.
4
Het gesprek
In 30 minuten bespreken we je situatie en geven we gericht advies. Het gesprek is volledig vrijblijvend.
Het gesprek
In 30 minuten bespreken we je situatie en geven we gericht advies. Het gesprek is volledig vrijblijvend.
Wat kun je verwachten?
Na het gesprek heb je nieuwe inzichten en een idee van mogelijke vervolgstappen. Of dat nu een vervolgafspraak, doorverwijzing of direct advies is – het gesprek is kosteloos en zonder verplichtingen.
Wat kun je verwachten?
Na het gesprek heb je nieuwe inzichten en een idee van mogelijke vervolgstappen. Of dat nu een vervolgafspraak, doorverwijzing of direct advies is – het gesprek is kosteloos en zonder verplichtingen.


Services
Branding & Merkontwikkeling
Positionering & Strategie
UX/UI Ontwerp
Pitchdecks & Presentaties
Digital Marketing & Leadgeneratie
MVP Ontwikkeling
Training & Advies
Design & Development
Campagnes & Actiemarketing
Data-analyse & Optimalisatie
Neem contact op
Design For Life
Anemoonlaan 15
1424 NA De Kwakel
hello@designforlife.nl



